html {-ms-touch-action : manipulation; touch-action : manipulation; -webkit-text-size-adjust : 100 %;-ms-text-size-adjust : 100 %} article, aside, details, figcaption, figure , 바닥 글, 헤더, 기본, 메뉴, 탐색, 섹션, 요약 {display : block} audio, canvas, progress, video {display : inline-block} audio : not ([controls]) {display : none; height : 0} progress {vertical-align : baseline} template, [hidden] {display : none} a {background-color : transparent} a : active, a : hover {outline-width : 0} abbr [title] {border-bottom : none ; text-decoration : underline; text-decoration : 밑줄 점선} b, strong {font-weight : inherit} b, strong {font-weight : 600} dfn {font-style : italic} mark {background-color : # ff0 ; color : # 000} 작게 {font-size : 80 %} sub, sup {font-size : 75 %; line-height : 0; position : relative; vertical-align : baseline} sub {bottom :-. 25em} sup {top :-. 5em} img {border-style : none} svg : not (: root) {overflow : hidden} figure {margin : 1em 0} hr {box-sizing :content-box; height : 0; overflow : visible} button, input, select, textarea {font : inherit} optgroup {font-weight : 700} button, input, select {overflow : visible} button, input, select, textarea { margin : 0} button, select {text-transform : none} button, [type = button], [type = reset], [type = submit] {cursor : pointer} [disabled] {cursor : default} button, html [ type = button], [type = reset], [type = submit] {-webkit-appearance : button} button ::-moz-focus-inner, input ::-moz-focus-inner {border : 0; padding : 0} button : -moz-focusring, input : -moz-focusring {outline : 1px dotText} fieldset {border : 1px solid silver; margin : 0 2px; padding : .35em .625em .75em} legend {box-sizing : border-box; color : inherit; display : table; max-width : 100 %; padding : 0; white-space : normal} textarea {overflow : auto} [type = checkbox], [type = radio] {box-sizing : border-box; padding : 0} [type = number] ::-webkit-inner-spin-button, [type = number] ::-webkit-outer-spin-button {height : auto} [type = search] {-webkit-appearance : textfield} [type = search] ::-webkit-search-cancel-button, [type = search] ::- webkit-search-decoration {-webkit-appearance : none} * {padding : 0; margin : 0; list-style : none; border : 0; outline : none; box-sizing : border-box} * : before, * : after {box-sizing : border-box} body {background : # f7f7f7; color : # 2c2f34; font-family : -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Oxygen-Sans, Ubuntu, Cantarell , "Helvetica Neue", "Open Sans", Arial, sans-serif; font-size : 13px; line-height : 21px} h1, h2, h3, h4, h5, h6, .the-subtitle {line-height : 1.3; font-weight : 600} h1 {font-size : 41px; font-weight : 700} h2 {font-size : 27px} h3 {font-size : 23px} h4, .the-subtitle {font-size : 17px } h5 {font-size : 13px} h6 {font-size : 12px} a {color : # 333; text-decoration : none; transition : .15s} a : hover {color : # 08f} img, object, embed { 최대 너비 : 100 %;height : auto} iframe {max-width : 100 %} p {line-height : 21px} .says, .screen-reader-text {clip : rect (1px, 1px, 1px, 1px); position : absolute! important; height : 1px; width : 1px; overflow : hidden} .stream-title {margin-bottom : 3px; font-size : 85 %; line-height : 20px; color : # a5a5a5; display : block} .stream-item { text-align : center; position : relative; z-index : 2; margin : 20px 0; padding : 0} .stream-item iframe {margin : 0 auto} .stream-item img {max-width : 100 %; width : auto; height : auto; margin : 0 auto; display : inline-block; vertical-align : middle} .stream-item.stream-item-above-header {margin : 0} .post-layout-8.is- header-layout-1.has-header-ad .entry-header-outer, body.post-layout-8.has-header-below-ad .entry-header-outer {padding-top : 0} .stream-item -top-wrapper ~ .stream-item-below-header, .is-header-layout-1.has-header-ad.post-layout-6 .featured-area, .has-header-below-ad.post- 레이아웃 -6 .featured-area {margin-top : 0}.has-header-below-ad .fullwidth-entry-title.container-wrapper, .is-header-layout-1.has-header-ad .fullwidth-entry-title, .is-header-layout-1.has- header-ad .is-first-section, .has-header-below-ad .is-first-section {padding-top : 0; margin-top : 0} @media (max-width : 991px) {body : not (.is-header-layout-1) .has-header-below-ad.has-header-ad .top-nav-below .has-breaking-news {margin-bottom : 20px} .has-header-ad. fullwidth-entry-title.container-wrapper, .has-header-ad.has-header-below-ad .stream-item-below-header, .single.has-header-ad : not (.has-header-below -ad) # content, .page.has-header-ad : not (.has-header-below-ad) #content {margin-top : 0} .has-header-ad .is-first-section {padding- top : 0} .has-header-ad : not (.has-header-below-ad) .buddypress-header-outer {margin-bottom : 15px}}. header-layout-2 .stream-item-top-wrapper {width : 100 %; max-width : 100 %; float : none; clear :both} @media (최소 너비 : 992px) {. header-layout-3 .stream-item-top img {float : right}} @ media (최대 너비 : 991px) {. header-layout-3 .stream- item-top {clear : both}} # background-ad-cover {top : 0; left : 0; z-index : 0; overflow : hidden; width : 100 %; height : 100 %; position : fixed} @media (max-width : 768px) {. hide_banner_header .stream-item-above-header, .hide_banner_top .stream-item-top-wrapper, .hide_banner_below_header .stream-item-below-header, .hide_banner_bottom .stream-item-above- footer, .hide_breaking_news # top-nav, .hide_sidebars .sidebar, .hide_footer # footer-widgets-container, .hide_copyright # site-info, .hide_breadcrumbs # breadcrumb, .hide_share_post_top .post-footer-on-top, .hide_share_post_bottom .post -footer-on-bottom, .hide_post_newsletter # post-newsletter, .hide_related # related-posts, .hide_read_next # read-next-block, .hide_post_authorbio .post-components .about-author ,.hide_post_nav .prev-next-post-nav, .hide_back_top_button # go-to-top, .hide_read_more_buttons .more-link {display : none! important}} body.tie-no-js .tie-popup, body.tie-no -js a.remove, body.tie-no-js .autocomplete-suggestions, body.tie-no-js .fa, body.tie-no-js .weather-icon, body.tie-no-js [class ^ = tie-icon-], body.tie-no-js [class * = "tie-icon-"], body.tie-no-js .tooltip, body.tie-no-js .woocommerce-message, body. tie-no-js .woocommerce-error, body.tie-no-js .woocommerce-info, body.tie-no-js .bbp-template-notice, body.tie-no-js .indicator-hint, body. tie-no-js .menu-counter-bubble-outer, body.tie-no-js .notifications-total-outer, body.tie-no-js .comp-sub-menu, body.tie-no-js. menu-sub-content {display : none! important} body.tie-no-js .weather-icon {visibility : hidden! important} .container {margin-right : auto; margin-left : auto; padding-left : 15px ; padding-right : 15px}.container : after {content : ""; display : table; clear : both} @media (최소 너비 : 768px) {. container {width : 100 %}} @ media (최소 너비 : 1200px) {. container {max -width : 1200px}}. tie-row {margin-left : -15px; margin-right : -15px} .tie-row : after {content : ""; display : table; clear : both} .tie-col- xs-1, .tie-col-sm-1, .tie-col-md-1, .tie-col-xs-2, .tie-col-sm-2, .tie-col-md-2 ,. tie-col-xs-3, .tie-col-sm-3, .tie-col-md-3, .tie-col-xs-4, .tie-col-sm-4, .tie-col-md -4, .tie-col-xs-5, .tie-col-sm-5, .tie-col-md-5, .tie-col-xs-6, .tie-col-sm-6, .tie -col-md-6, .tie-col-xs-7, .tie-col-sm-7, .tie-col-md-7, .tie-col-xs-8, .tie-col-sm- 8, .tie-col-md-8, .tie-col-xs-9, .tie-col-sm-9, .tie-col-md-9, .tie-col-xs-10, .tie- col-sm-10, .tie-col-md-10, .tie-col-xs-11, .tie-col-sm-11, .tie-col-md-11, .tie-col-xs-12 , .tie-col-sm-12, .tie-col-md-12 {position : relative; min-height : 1px; padding-left : 15px; padding-right : 15px}.tie-col-xs-1, .tie-col-xs-2, .tie-col-xs-3, .tie-col-xs-4, .tie-col-xs-5, .tie-col-xs -6, .tie-col-xs-7, .tie-col-xs-8, .tie-col-xs-9, .tie-col-xs-10, .tie-col-xs-11, .tie -col-xs-12 {float : left} .tie-col-xs-1 {width : 8.33333 %}. tie-col-xs-2 {width : 16.66667 %}. tie-col-xs-3 {width : 25 %}. tie-col-xs-4 {width : 33.33333 %}. tie-col-xs-5 {width : 41.66667 %}. tie-col-xs-6 {width : 50 %}. tie-col- xs-7 {width : 58.33333 %}. tie-col-xs-8 {width : 66.66667 %}. tie-col-xs-9 {width : 75 %}. tie-col-xs-10 {width : 83.33333 % } .tie-col-xs-11 {width : 91.66667 %}. tie-col-xs-12 {width : 100 %} @ media (최소 너비 : 768px) {. tie-col-sm-1, .tie -col-sm-2, .tie-col-sm-3, .tie-col-sm-4, .tie-col-sm-5, .tie-col-sm-6, .tie-col-sm- 7, .tie-col-sm-8, .tie-col-sm-9, .tie-col-sm-10, .tie-col-sm-11, .tie-col-sm-12 {float : left } .tie-col-sm-1 {width : 8.33333 %}. tie-col-sm-2 {width : 16.66667 %}. tie-col-sm-3 {width : 25 %}. tie-col-sm- 4 {width : 33.33333 %}. tie-col-sm-5 {width :41.66667 %}. tie-col-sm-6 {width : 50 %}. tie-col-sm-7 {width : 58.33333 %}. tie-col-sm-8 {width : 66.66667 %}. tie-col- sm-9 {width : 75 %}. tie-col-sm-10 {width : 83.33333 %}. tie-col-sm-11 {width : 91.66667 %}. tie-col-sm-12 {width : 100 % }} @ media (최소 너비 : 992px) {. tie-col-md-1, .tie-col-md-2, .tie-col-md-3, .tie-col-md-4, .tie -col-md-5, .tie-col-md-6, .tie-col-md-7, .tie-col-md-8, .tie-col-md-9, .tie-col-md- 10, .tie-col-md-11, .tie-col-md-12 {float : left} .tie-col-md-1 {width : 8.33333 %}. tie-col-md-2 {width : 16.66667 %}. tie-col-md-3 {width : 25 %}. tie-col-md-4 {width : 33.33333 %}. tie-col-md-5 {width : 41.66667 %}. tie-col-md -6 {width : 50 %}. tie-col-md-7 {width : 58.33333 %}. tie-col-md-8 {width : 66.66667 %}. tie-col-md-9 {width : 75 %} .tie-col-md-10 {width : 83.33333 %}. tie-col-md-11 {width : 91.66667 %}. tie-col-md-12 {width : 100 %}}. tie-alignleft {float : left} .tie-alignright {float : right} .tie-aligncenter {clear : both; margin-left : auto;margin-right : auto} .fullwidth {width : 100 %! important} .alignleft {float : left; margin : .375em 1.75em 1em 0} .alignright {float : right; margin : .375em 0 1em 1.75em} .aligncenter {clear : both; display : block; margin : 0 auto 1.75em; text-align : center; margin-left : auto; margin-right : auto; margin-top : 6px; margin-bottom : 6px} @media (최대 -width : 767px) {. alignright, .alignleft {float : none; clear : both; display : block; margin : 0 auto 1.75em}}. clearfix : before, .clearfix : after {content : "\ 0020"; display : block; height : 0; overflow : hidden} .clearfix : after {clear : both} .clearfix {zoom : 1} .tie-container, # tie-wrapper {height : 100 %; min-height : 650px} .tie -container {position : relative; overflow : hidden} # tie-wrapper {background : #fff; position : relative; z-index : 108; height : 100 %; margin : 0 auto} .container-wrapper {background : #fff ; border : 1px solid rgba (0,0,0, .1); border-radius : 2px; padding : 30px} #content {margin-top :30px} @media (max-width : 991px) {# content {margin-top : 15px}}. site-content {-ms-word-wrap : break-word; word-wrap : break-word} .boxed-layout # tie-wrapper, .boxed-layout .fixed-nav {max-width : 1230px} .boxed-layout.wrapper-has-shadow # tie-wrapper {box-shadow : 0 1px 7px rgba (171,171,171, .5)} @media (min-width : 992px) {. boxed-layout # main-nav.fixed-nav, .boxed-layout # tie-wrapper {width : 95 %}} @ media (min-width : 992px) {. framed -layout # tie-wrapper {margin-top : 25px; margin-bottom : 25px}} @ media (min-width : 992px) {. border-layout # tie-container {margin : 25px} .border-layout : after, .border-layout : before {background : inherit; content : ""; display : block; height : 25px; left : 0; bottom : 0; position : fixed; width : 100 %; z-index : 110} .border- layout : before {top : 0; bottom : auto} .border-layout.admin-bar : before {top : 32px} .border-layout # main-nav.fixed-nav {left : 25px; right : 25px; width : calc (100 %-50px)}}.theme-header {background : #fff; position : relative; z-index : 999} .theme-header : after {content : ""; display : table; clear : both} .theme-header.has-shadow {box- shadow : 0 0 10px 5px rgba (0,0,0, .1)}. theme-header.top-nav-below .top-nav {z-index : 8} .logo-row {position : relative} .logo -container {overflow : hidden} #logo {margin-top : 40px; margin-bottom : 40px; display : block; float : left} #logo img {vertical-align : middle} #logo img [src * = '. svg '] {width : 100 %! important} #logo a {display : inline-block} #logo .h1-off {position : absolute; top : -9000px; left : -9000px} # logo.text-logo a {color : # 08f} # logo.text-logo a : hover {color : # 006dcc; opacity : .8} .logo-text {font-size : 50px; line-height : 50px; font-weight : 700} @media ( max-width : 670px) {. logo-text {font-size : 30px}}. logo_2x {display : none} @media 전용 화면 및 (-webkit-min-device-pixel-ratio : 2), 화면 전용 및 ( min--moz-device-pixel-ratio : 2),화면 및 (-o-min-device-pixel-ratio : 2/1), screen and (min-device-pixel-ratio : 2), screen and (min-resolution : 192dpi), only screen and ( 최소 해상도 : 2dppx) {. logo_normal {display : none} .logo_2x {display : inline-block}}. header-layout-2 #logo {float : none; text-align : center} .header-layout-2 # logo img {margin-right : auto; margin-left : auto} .header-layout-2 .logo-container {width : 100 %} @ media (max-width : 991px) {# theme-header #logo {margin : 10px 0! important; text-align : left; line-height : 1} # theme-header #logo img {width : auto; max-width : 190px}} @ media (max-width : 479px) {# theme-header #logo img {max-width : 140px; max-height : 60px! important}} @ media (max-width : 991px) {# theme-header.mobile-header-centered #logo {float : none; text-align : center}}. components {float : right} .components> li {position : relative; float : right; list-style : none} .components> li.social-icons-item {margin :0} .components> li> a {display : block; position : relative; width : 30px; text-align : center; line-height : inherit; font-size : 14px; color : # 777} .components> li> a : hover, .components> li : hover> a {color : # 08f; z-index : 2} .components .avatar {border-radius : 100 %; position : relative; top : 4px; max-width : 20px}. 구성 요소 a.follow-btn {width : auto; padding-left : 15px; padding-right : 15px; overflow : hidden} .components .follow-btn [class * = fa-] {font-size : 13px} .components. follow-btn .follow-text {font-size : 12px; margin-left : 8px; display : block; float : right} .components .search-bar {width : auto; border : solid rgba (0,0,0, .1); border-width : 0 1px} .components #search {position : relative; background : 0 0} .components # search-input {border : 0; margin-bottom : 0; line-height : inherit; width : 100 %; background : 0 0; padding : 0 35px 0 13px; border-radius : 0; box-sizing : border-box; font-size : inherit}.구성 요소 # search-input : hover {background : rgba (0,0,0, .03)}. components # search-input : focus {background : rgba (0,0,0, .03); box-shadow : none } .components # search-submit {position : absolute; right : 0; top : 0; width : 40px; line-height : inherit; color : # 777; background : 0 0; font-size : 15px; padding : 0; transition : color .15s} .components # search-submit : hover {color : # 08f} # search-submit .fa-spinner {color : # 555; cursor : default} .top-nav-boxed .components li : first- child.weather-menu-item, .main-nav-boxed .components li : first-child.weather-menu-item, .components .search-bar + .weather-menu-item {padding-right : 10px} .weather- menu-item {display : flex; align-items : center; padding-right : 5px; overflow : hidden} .weather-menu-item : after {content : 't'; visibility : hidden; width : 0} .weather- 메뉴 항목 .weather-wrap {padding : 0; overflow : inherit; line-height : 23px} .weather-menu-item .weather-forecast-day {display :block; float : left; width : auto; padding : 0 10px; line-height : initial} .weather-menu-item .weather-forecast-day .weather-icon {font-size : 26px; margin-bottom : 0} .weather-menu-item .city-data {float : left; display : block; font-size : 12px} .weather-menu-item .weather-current-temp {font-size : 16px; font-weight : 400} .weather-menu-item .weather-current-temp sup {font-size : 9px; top : -2px} .weather-menu-item .theme-notice {padding : 0 10px} .components .tie-weather-widget { color : # 2c2f34} .main-nav-dark .main-nav .tie-weather-widget {color : #fff} .top-nav-dark .top-nav .tie-weather-widget {color : #aaa}. 구성 요소 .icon-basecloud-bg : after {color : #fff} .main-nav-dark .main-nav .icon-basecloud-bg : after {color : # 1f2024} .top-nav-dark .top-nav. icon-basecloud-bg : after {color : # 27292d} .header-layout-1 # menu-components-wrap {display : flex; justify-content : flex-end} @media (max-width : 991px) {.header-layout-1 # main-nav [class * = tie-col-md] {float : left; width : auto}}. header-layout-1 .main-menu-wrapper {display : table; width : 100 % } .header-layout-1 #logo {line-height : 1; float : left; margin-top : 20px; margin-bottom : 20px} .header-layout-1 .header-layout-1-logo {display : table -cell; vertical-align : middle; float : none} .header-layout-1 # mobile-menu-icon {right : 0} .header-layout-2 # menu-components-wrap {display : flex; justify-content : center} .is-header-bg-extended # theme-header, .is-header-bg-extended # theme-header.header-layout-1 # main-nav : not (.fixed-nav) {background : 0 0! important; display : inline-block! important; width : 100 %! important; box-shadow : none! important; transition : background .3s} .is-header-bg-extended # theme-header : before, .is -header-bg-extended # theme-header.header-layout-1 # main-nav : not (.fixed-nav) : before {content : ""; position : absolute; width : 100 %; left : 0;right : 0; top : 0; height : 150px; background-image : linear-gradient (bottom, transparent, rgba (0,0,0, .5))} @ media (최대 너비 : 991px) {. is- header-bg-extended # tie-wrapper # theme-header .logo-container : not (.fixed-nav) {background : 0 0; box-shadow : none; transition : background .3s}}. is-header-bg -extended .has-background .is-first-section {margin-top : -350px! important} .is-header-bg-extended .has-background .is-first-section> * {padding-top : 350px! important } .rainbow-line {height : 3px; width : 100 %; position : relative; z-index : 2; background-image : -webkit-linear-gradient (left, # f76570 0 %, # f76570 8 %, # f3a46b 8 %, # f3a46b 16 %, # f3a46b 16 %, # ffd205 16 %, # ffd205 24 %, # ffd205 24 %, # 1bbc9b 24 %, # 1bbc9b 25 %, # 1bbc9b 32 %, # 14b9d5 32 %, # 14b9d5 40 %, # c377e4 40 %, # c377e4 48 %, # f76570 48 %, # f76570 56 %, # f3a46b 56 %, # f3a46b 64 %, # ffd205 64 %, # ffd205 72 %, # 1bbc9b 72 %, # 1bbc9b 80 %, # 14b9d5 80 %, # 14b9d5 80 %, # 14b9d5 89 %,# c377e4 89 %, # c377e4 100 %); 배경 이미지 : 선형 그라데이션 (오른쪽으로, # f76570 0 %, # f76570 8 %, # f3a46b 8 %, # f3a46b 16 %, # f3a46b 16 %, # ffd205 16 %, # ffd205 24 %, # ffd205 24 %, # 1bbc9b 24 %, # 1bbc9b 25 %, # 1bbc9b 32 %, # 14b9d5 32 %, # 14b9d5 40 %, # c377e4 40 %, # c377e4 48 %, # f76570 48 %, # f76570 56 %, # f3a46b 56 %, # f3a46b 64 %, # ffd205 64 %, # ffd205 72 %, # 1bbc9b 72 %, # 1bbc9b 80 %, # 14b9d5 80 %, # 14b9d5 80 %, # 14b9d5 89 %, # c377e4 89 %, # c377e4 100 %)}. top-nav {background-color : #fff; position : relative; z-index : 10; line-height : 35px; border : 1px solid rgba (0,0 , 0, .1); border-width : 1px 0; color : # 2c2f34} .main-nav-below.top-nav-above .top-nav {border-top-width : 0} .top-nav a : not (.button) : not (: hover) {color : # 2c2f34} .top-nav .components> li : hover> a {color : # 08f} .topbar-wrapper {display : flex; min-height : 35px} .top-nav.has-menu .topbar-wrapper, .top-nav.has-components .topbar-wrapper {display : block} .top-nav .tie-alignleft ,.top-nav .tie-alignright {flex-grow : 1; position : relative} .top-nav.has-breaking-news .tie-alignleft {flex : 1 0 100px} .top-nav.has-breaking-news. tie-alignright {flex-grow : 0; z-index : 1} .top-nav.has-date-components .tie-alignleft .components> li : first-child : not (.search-bar) ,. top- nav.has-date-components-menu .components> li : first-child : not (.search-bar) ,. top-nav-boxed .top-nav.has-components .components> li : first-child : not (.search-bar) {border-width : 0} @media (min-width : 992px) {. header-layout-1.top-nav-below : not (.has-shadow) .top-nav {border- width : 0 0 1px}}. topbar-today-date {float : left; padding-right : 15px; font-size : 11px; flex-shrink : 0} .topbar-today-date : before {content : "\ f017 "} .top-menu .menu a {padding : 0 10px} .top-menu .menu li : hover> a {color : # 08f} .top-menu .menu ul {display : none; position : absolute; background : #fff} .top-menu .menu li : hover>ul {display : block} .top-menu .menu li {position : relative} .top-menu .menu ul.sub-menu a {width : 180px; line-height : 20px; padding : 7px 15px} .tie-alignright .top-menu {float : right; border-width : 0 1px} .top-menu .menu .tie-current-menu> a {color : # 08f} @media (min-width : 992px) {. top-nav -boxed .top-nav {background : 0 0! important; border-width : 0} .top-nav-boxed .topbar-today-date {padding : 0 15px} .top-nav-boxed .top-nav {background : 0 0; border-width : 0} .top-nav-boxed .topbar-wrapper {background : #fff; border : 1px solid rgba (0,0,0, .1); border-width : 0 1px 1px; width : 100 %}. top-nav-boxed.main-nav-above.top-nav-below : not (.header-layout-1) .topbar-wrapper {border-width : 1px} .top-nav-boxed .has-shadow.top-nav-below .topbar-wrapper, .top-nav-boxed.has-shadow.top-nav-below-main-nav .topbar-wrapper {border-width : 1px 1px 0! important} .top-nav-boxed.main-nav-below.top-nav-below-main-nav.has-breaking-news .topbar-wrapper {border-left-width : 0! important} .top-nav-boxed .has-menu .topbar-wrapper, .top-nav-boxed .has-components .topbar-wrapper { border-width : 0 1px 1px} .top-nav-boxed .tie-alignright .search-bar {border-right-width : 0} .top-nav-boxed .tie-alignleft .search-bar {border-left- width : 0} .top-nav-boxed .has-date-components .tie-alignleft .search-bar, .top-nav-boxed .has-date-components-menu .tie-alignleft .search-bar {border- left-width : 1px}}. top-nav .tie-alignleft .components, .top-nav .tie-alignleft .components> li {float : left} .top-nav .tie-alignleft .comp-sub-menu { right : auto; left : -1px} .top-nav-dark .top-nav {background-color : # 2c2e32; color : #aaa} .top-nav-dark # top-nav, .top-nav-dark # top-nav .topbar-wrapper {border-width : 0} .top-nav-dark .top-nav * {border-color : rgba (255,255,255, .1)}. top-nav-dark .top-nav .breaking a {color : #aaa}.top-nav-dark .top-nav .breaking a : hover {color : #fff} .top-nav-dark .top-nav .components> li> a, .top-nav-dark .top-nav .components> li.social-icons-item .social-link : not (: hover) span {color : #aaa} .top-nav-dark .top-nav .components> li : hover> a {color : #fff} .top -nav-dark .top-nav .top-menu li a {color : #aaa; border-color : rgba (255,255,255, .04)}. top-nav-dark .top-menu ul {background : # 2c2e32}. top-nav-dark .top-menu li : hover> a {background : rgba (0,0,0, .1); color : # 08f} .top-nav-dark.top-nav-boxed .top-nav {background-color : transparent} .top-nav-dark.top-nav-boxed .topbar-wrapper {background-color : # 2c2e32} .top-nav-dark.top-nav-boxed.top-nav-above. main-nav-below .topbar-wrapper {border-width : 0} @media (max-width : 991px) {. top-nav : not (.has-breaking-news) ,. topbar-today-date, .top -menu, .theme-header .components {display : none} .is-header-layout-1 .top-nav-below .top-nav.has-breaking-news {border-top-width : 0}}. breaking {float : left; width : 100 %; height : 35px; line-height : 35px} .breaking-title {padding : 0 10px; display : block ; float : left; color : #fff; font-size : 12px; position : relative} .breaking-title span {position : relative; z-index : 1} .breaking-title span.fa {display : none} @media (최대 너비 : 600px) {. breaking-title span.fa {display : inline-block} .breaking-title .breaking-title-text {display : none}}. breaking-title : before {content : ""; background : # f05555; width : 100 %; height : 100 %; position : absolute; left : 0; top : 0; z-index : 0} .breaking-news {display : none} .ticker-wrapper.has-js {margin : 0; padding : 0; height : 35px; display : block; overflow : hidden; position : relative; padding-right : 20px} @media (min-width : 480px) {. controls-is-active .ticker- wrapper.has-js {padding-right : 70px}}. ticker {width : 100 %; height : 35px; display : block; position : relative; overflow : hidden}.ticker-content {display : none; left : 10px; line-height : 35px; position : absolute; background-color : #fff; overflow : hidden; white-space : nowrap; word-wrap : normal; text-overflow : ellipsis ; max-width : calc (100 %-10px); width : auto} .top-nav-dark .ticker-content {background-color : # 2c2e32} .ticker-content : focus {outline : none} .ticker-content .is-paused {transform : none! important} .ticker-swipe {position : absolute; top : 0; left : 10px; display : block; width : calc (100 %-10px); height : 35px} .ticker-swipe span {margin-left : 1px; height : 35px; width : 7px; display : block} .ticker-swipe span : after {content : "_"}. ticker-content, .ticker-swipe {background-color : #fff } .top-nav-dark .ticker-content, .top-nav-dark .ticker-swipe, .box-dark-skin .ticker-content, .box-dark-skin .ticker-swipe {background-color : # 2c2e32} .breaking-news-nav {position : absolute; right : 0; padding-right : 8px; list-style-type : none; height :35px} header : not (.top-nav-boxed) .has-breaking .breaking-news-nav {padding : 0} @media (max-width : 479px) {. breaking-news-nav {display : none}} .breaking-news-nav li {padding : 0; margin : 6px 0 6px 7px; float : left; cursor : pointer; height : 21px; width : 21px; display : block; line-height : 19px; text-align : center ; border-radius : 2px; border : 1px solid rgba (0,0,0, .1); transition : .3s} .box-dark-skin .breaking-news-nav li, .top-nav-dark .breaking -news-nav li {border-color : rgba (255,255,255, .1)}. breaking-news-nav li : after {opacity : .8; display : inline-block; content : "\ f04c"; font-family : "Fontawesome"}. breaking-news-nav li : hover {background-color : # f05555; border-color : # f05555; color : #fff} .breaking-news-nav li : hover : after {opacity : 1}. break-news-nav li.jnt-prev : after {content : "\ f104"}. breaking-news-nav li.jnt-next : after {content : "\ f105"}. up-down-controls.뉴스 속보 li : after {transform : rotate (90deg)}. ticker-dir-left .ticker-content, .ticker-dir-left .ticker {float : left} .ticker-dir-right .ticker-content , .ticker-dir-right .ticker {float : right} .main-nav-wrapper {position : relative; z-index : 4} .main-nav-below.top-nav-below-main-nav .main- nav-wrapper {z-index : 9} .main-nav-above.top-nav-below .main-nav-wrapper {z-index : 10} .main-nav {position : relative; border : 1px solid rgba ( 0,0,0, .1); border-width : 1px 0} .main-menu-wrapper {border : 0 solid rgba (0,0,0, .1); position : relative} @media (min-width : 992px) {. header-menu {float : left} .header-menu .menu li {display : block; float : left} .header-menu .menu a {display : block; position : relative} .header-menu. 메뉴 .sub-menu a {padding : 8px 10px} .header-menu .menu a : hover, .header-menu .menu li : hover> a {z-index : 2} .header-menu .menu ul {box- shadow : 0 2px 5px rgba (0,0,0, .1)}. header-menu.menu ul li {position : relative} .header-menu .menu ul a {border-width : 0 0 1px; transition : .15s} .header-menu .menu ul ul {padding-top : 0; top : 0; left : 100 %} # main-nav {z-index : 9; line-height : 60px} .top-nav-below-main-nav # main-nav .main-menu> ul> li, .header-layout-1 .top-nav-below # main-nav .main-menu> ul> li {border-bottom : 0; margin-bottom : 0} .main-menu .menu a {transition : .15s} .main-menu .menu > li> a {padding : 0 14px; font-size : 13px; font-weight : 600} .main-menu .menu> li> .menu-sub-content {border-top : 2px solid # 08f} .main- 메뉴 .menu> li.tie-current-menu {border-bottom : 5px solid # 08f; margin-bottom : -5px} .main-menu .menu> li.tie-current-menu> a : after {content : " "; width : 20px; height : 2px; position : absolute; margin-top : 17px; left : 50 %; top : 50 %; bottom : auto; right : auto; transform : translateX (-50 %) translateY (-50 %); background : # 2c2f34; transition : .3s} .main-menu.menu> li.is-icon-only> a {padding : 0 20px; line-height : inherit} .main-menu .menu> li.is-icon-only> a : after, .main-menu .menu> li .is-icon-only> a : before {display : none} .main-menu .menu> li.is-icon-only> a .fa {font-size : 160 %; transform : translateY (15 %)}. 메인 메뉴 .menu ul {line-height : 20px; z-index : 1} .main-menu .menu .sub-menu .fa, .main-menu .menu .mega-recent-featured-list .fa ,. 메인 메뉴 .menu .mega-link-column .fa, .main-menu .menu .mega-cat-more-links .fa {width : 20px} .main-menu .menu-sub-content {display : none; padding : 0; width : 200px; position : absolute; box-shadow : 0 2px 2px rgba (0,0,0, .15)}. main-menu .menu-sub-content a {width : 200px} .main- 메뉴 ul li : hover> .menu-sub-content, .main-menu ul li [aria-expanded = true]> ul, .main-menu ul li [aria-expanded = true]>. mega-menu-block { display : block; z-index : 1} nav.main-nav .menu> li.tie-current-menu> a, nav.main-nav .menu> li : hover> a {background-color : # 08f; color : #fff} .header-layout-1 .main-menu-wrap .menu> li : only-child : not (.mega- menu) {position : relative} .header-layout-1 .main-menu-wrap .menu> li : only-child> .menu-sub-content {right : 0; left : auto} .header-layout-1. main-menu-wrap .menu> li : only-child> .menu-sub-content ul {left : auto; right : 100 %} nav.main-nav .components> li> a : not (.follow-btn) {width : 35px} nav.main-nav .components> li : hover> a {color : # 08f} .main-nav-dark .main-nav {background : # 1f2024; border-width : 0} .main-nav -dark .main-nav .search-bar {border-color : rgba (255,255,255, .07)}. main-nav-dark .main-nav .components> li> a {color : #fff} .main-nav- dark .main-nav .components> li.social-icons-item .social-link : not (: hover) span {color : #fff} .main-nav-dark .main-nav.fixed-nav {background-color : rgba (31,32,36, .95)}. main-nav-dark .main-menu.menu> li a {color : #fff} .main-nav-dark .main-menu .menu ul li : hover> a, .main-nav-dark .main-menu .menu ul li.current-menu-item : not (.mega-link-column)> a {color : # 08f} .main-nav-dark .main-menu .menu-sub-content {background : # 1f2024; color : #fff} .main-nav-dark .main-menu .menu ul a, .main-nav-dark .main-menu .mega-cat-wrapper, .main-nav-dark .mega-cat-more-links> li a {border-color : rgba ( 255,255,255, .04)}. main-nav-dark .mega-recent-featured-list : after {background : rgba (0,0,0, .08)}. main-nav-dark.main-nav-boxed. main-nav .main-menu-wrapper {background-color : # 1f2024} .main-nav-dark .cats-vertical, .main-nav-dark ul.cats-horizontal li a {background : rgba (0,0, 0, .2)}. main-nav-dark ul.cats-horizontal li a {border : none} .main-nav-dark ul.cats-vertical li a.is-active, .main-nav-dark ul. cats-vertical li a : hover {background : # 1f2024} .main-nav-light .main-nav {background-color :#fff; color : # 2c2f34} .main-nav-light .main-nav .menu-sub-content {background : #fff} .main-nav-light .main-nav .menu ul li : hover> a ,. main-nav-light .main-nav .components li a : hover, .main-nav-light .main-nav .menu ul li.current-menu-item : not (.mega-link-column)> a {color : # 08f} .main-nav-light .main-nav .menu a, .main-nav-light .main-nav .components li a {color : # 2c2f34} .main-nav-light .main-nav .components li a.button : hover, .main-nav-light .main-nav .components li a.checkout-button {color : #fff} .main-nav-light .main-nav.fixed-nav {background-color : rgba (255,255,255, .95)}. main-nav-light .cats-vertical {background : rgba (0,0,0, .03)}. main-nav-light ul.cats-vertical li a.is-active , .main-nav-light ul.cats-vertical li a : hover {background : #fff} .main-nav-light .mega-menu .post-meta, .main-nav-light .mega-menu .post- meta a : not (: hover) {color : rgba (0,0,0 ,.5)} # sticky-logo {overflow : hidden; float : left; vertical-align : middle} # sticky-logo a {line-height : 1; display : inline-block} # sticky-logo img {position : relative; vertical-align : middle; padding : 8px 10px; top : -1px; max-height : 50px} .just-before-sticky # sticky-logo img, .header-layout-1 # sticky-logo img {padding : 0} .header-layout-1 : not (.has-custom-sticky-logo) # sticky-logo {display : none} .theme-header # sticky-logo img {opacity : 0; visibility : hidden; width : 0! important ; transform : translateY (75 %); transition : transform .3s cubic-bezier (.55,0, .1,1), opacity .6s cubic-bezier (.55,0, .1,1)}. theme- header.header-layout-1 : not (.has-custom-sticky-logo) # sticky-logo img {transition : none} .theme-header : not (.header-layout-1) # main-nav : not ( .fixed-nav) # sticky-logo img {margin-left : -20px} .header-layout-1 .flex-placeholder {flex-grow : 1}} @ media (max-width : 991px) {# sticky-logo {display : none}}.theme-header .fixed-nav {position : fixed; width : 100 %; top : 0; bottom : auto! important; z-index : 100; will-change : transform; transform : translateY (-100 %); transition : transform .3s; box-shadow : 0 4px 2px -2px rgba (0,0,0, .1); border-width : 0; background-color : rgba (255,255,255, .95)}. theme-header .fixed- nav : not (.just-before-sticky) {line-height : 60px! important} @media (min-width : 992px) {. theme-header .fixed-nav : not (.just-before-sticky) .header -layout-1-logo {display : none}}. theme-header .fixed-nav : not (.just-before-sticky) # sticky-logo img {opacity : 1; visibility : visible; width : auto! important; transform : translateY (0)} @ media (min-width : 992px) {. header-layout-1 : not (.just-before-sticky) : not (.has-custom-sticky-logo) .fixed-nav # sticky-logo {display : block}}. admin-bar .theme-header .fixed-nav {top : 32px} @media (max-width : 782px) {. admin-bar .theme-header .fixed-nav {top :46px}} @ media (max-width : 600px) {. admin-bar .theme-header .fixed-nav {top : 0}} @ media (min-width : 992px) {. border-layout .theme-header. fixed-nav {top : 25px} .border-layout.admin-bar .theme-header .fixed-nav {top : 57px}}. theme-header .fixed-nav .container {opacity : .95} .theme-header .fixed-nav .main-menu-wrapper, .theme-header .fixed-nav .main-menu {border-top : 0} .theme-header .fixed-nav.fixed-unpinned : not (.default-behavior- 모드) .main-menu .menu> li.tie-current-menu {border-bottom-width : 0; margin-bottom : 0} .theme-header .fixed-nav.unpinned-no-transition {transition : none} .theme-header .fixed-pinned, .theme-header .default-behavior-mode.fixed-unpinned {transform : translate3d (0,0,0)} @ media (max-width : 991px) {. theme-header. fixed-nav {transition : none} .fixed-nav.logo-container.sticky-up, .fixed-nav.logo-container.sticky-nav-slide.sticky-down, .fixed-nav # main-nav.sticky -쪽으로,.fixed-nav # main-nav.sticky-nav-slide.sticky-down {transition : transform .4s ease} .sticky-type-slide .fixed-nav.logo-container.sticky-nav-slide-visible, .sticky -type-slide .fixed-nav # main-nav.sticky-nav-slide-visible {transform : translateY (0)}. fixed-nav.default-behavior-mode {transform : none! important}} @ media (최소 -width : 992px) {. main-nav-boxed .main-nav {border-width : 0} .main-nav-boxed .main-menu-wrapper {float : left; width : 100 %}. main-nav- boxed .main-menu-wrapper .search-bar {border-right-width : 0} .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width : 1px; background-color : # fff} .dark-skin .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width : 0} .main-nav-boxed.main-nav-light .fixed-nav .main- menu-wrapper {border-color : transparent} .main-nav-above.top-nav-above # main-nav : not (.fixed-nav) {top : -1px} .main-nav-below.top-nav -below # main-nav : not (.fixed-nav) {bottom : -1px} .dark-skin .main-nav-below.top-nav-above # main-nav {border-width : 0} .dark-skin .main-nav-below.top- nav-below-main-nav # main-nav {border-top-width : 0}}. main-nav-boxed .main-nav : not (.fixed-nav) ,. main-nav-boxed .fixed-nav .main-menu-wrapper, .theme-header : not (.main-nav-boxed) .fixed-nav .main-menu-wrapper {background-color : transparent! important} @media (min-width : 992px) { .header-layout-1.main-nav-below.top-nav-above .main-nav {margin-top : -1px} .header-layout-1.main-nav-below.top-nav-above .top -nav {border-top-width : 0} .header-layout-1.main-nav-below.top-nav-above .breaking-title {top : 0; margin-bottom : -1px}}. header-layout -1.main-nav-below.top-nav-below-main-nav .main-nav-wrapper {z-index : 9} .header-layout-1.main-nav-below.top-nav-below- main-nav .main-nav {margin-bottom : -1px; bottom : 0; border-top-width : 0} @media (min-width : 992px) {. header-layout-1.main-nav-below.top-nav-below-main-nav .top-nav {margin-top : -1px}}. header-layout-1.has-shadow : not (.top-nav-below) .main -nav {border-bottom : 0! important} # theme-header.header-layout-1> div : only-child nav {border-width : 0! important} @media only screen and (min-width : 992px) and (max-width : 1100px) {. main-nav .menu> li : not (.is-icon-only)> a {padding-left : 7px; padding-right : 7px} .main-nav .menu> li : not (.is-icon-only)> a : before {display : none} .main-nav .menu> li.is-icon-only> a {padding-left : 15px; padding-right : 15px}}. menu -tiny-label {font-size : 10px; border-radius : 10px; padding : 2px 7px 3px; margin-left : 3px; line-height : 1; position : relative; top : -1px} .menu-tiny-label .menu-tiny-circle {border-radius : 100 %} @ media (max-width : 991px) {# tie-wrapper header # theme-header {box-shadow : none; background : 0 0! important} .logo- container, .header-layout-1 .main-nav {border-width : 0;box-shadow : 0 4px 2px -2px rgba (0,0,0, .1)}. header-layout-1.top-nav-below .main-nav : not (.fixed-nav) {box-shadow : none} .is-header-layout-1.has-header-ad .top-nav-below .main-nav {border-bottom-width : 1px} .logo-container, .header-layout-1 .main-nav {background-color : #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color : # 1f2024} .dark-skin # theme-header. logo-container.fixed-nav {background-color : rgba (31,32,36, .95)}. header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom : 0} # sticky-nav-mask, .header-layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav -wrapper {display : none} .main-menu-wrapper .tie-alignleft {width : 100 %}}top-nav-below .main-nav {border-bottom-width : 1px} .logo-container, .header-layout-1 .main-nav {background-color : #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color : # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color : rgba (31,32 , 36, .95)}. header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom : 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display : none} .main-menu-wrapper .tie-alignleft {너비 : 100 %}}top-nav-below .main-nav {border-bottom-width : 1px} .logo-container, .header-layout-1 .main-nav {background-color : #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color : # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color : rgba (31,32 , 36, .95)}. header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom : 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display : none} .main-menu-wrapper .tie-alignleft {너비 : 100 %}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom : 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display : none} .main-menu-wrapper .tie-alignleft {width : 100 %}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom : 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display : none} .main-menu-wrapper .tie-alignleft {width : 100 %}}
NVIDIA는 많은 백그라운드 프로세스와 함께 제공되며 때로는 일부 프로세스가 오작동을 결정하고 사용자에게 모든 종류의 문제를 유발합니다. 이러한 문제 중 하나는 NVIDIA Container 프로세스가 너무 많은 CPU 성능을 사용하여 컴퓨터 속도를 저하시키고 다른 프로세스를 방해한다는 사실입니다.

때로는 게임 중이나 특정 작업을 수행하는 동안 발생하지만 때로는 시스템이 유휴 상태 일 때 발생하여 전 세계 사람들에게 두통을 일으켰습니다. 확인하고 문제를 해결할 수있는 몇 가지 유용한 방법을 준비했습니다!
이 문제에 대한 몇 가지 뚜렷한 원인이 있으며 최신 버전의 NVIDIA 드라이버에 대해보고되었으므로 방법이 오래된 것인지 걱정할 필요가 없습니다. 아래 목록을 확인하십시오.
- 드라이버 업데이트 : 새로운 NVIDIA 드라이버는 모든 사람에게 문제가되었고 사람들이 이전 버전의 NVIDIA 드라이버로 되 돌린 후에야 문제가 사라졌습니다.
- 추가 소프트웨어 : GeForce 경험은 종종이 문제의 궁극적 인 원인으로 언급되며 중요한 기능을 제공하지 않으므로 제거하는 것이 좋습니다. 어떤 경우에는 비 호환성으로 인해 소프트웨어가 검은 색 화면으로 시작되어 드라이버가 제대로 작동하지 못하게합니다.
- Nvidia Telemetry Container : NVIDIA Telemetry Container가 일반적인 원인이며 작업을 비활성화하고 시작을 방지하여 문제를 해결할 수 있습니다.
높은 CPU 사용량에서 NVIDIA 컨테이너를 중지하는 방법
- 1. 이전 NVIDIA 드라이버 설치
- 2. GeForce Experience 제거
- 3. NVIDIA 일정 작업 및 NVIDIA Telemetry Container 서비스 비활성화
- 4. "nvdisplay.container.exe"를 완전히 비활성화합니다.
- 5. 서비스 다시 시작
1. 이전 NVIDIA 드라이버 설치
이 문제를 경험 한 많은 사용자가 최근에야 그래픽 드라이버를 업데이트했으며 이러한 드라이버에 대한 내용이 옳지 않으며 프로세스가 필요 이상으로 많은 리소스를 차지하게된다는 것을 거의 확신 할 수 있습니다. 이 상황에서 가장 좋은 방법은 마지막으로 작동하는 드라이버 세트로 다운 그레이드하고 NVIDIA에서 새 업데이트가 릴리스 될 때까지 기다리는 것입니다.
- 시작 메뉴 버튼을 클릭하고 " 장치 관리자 "를 입력 한 다음 첫 번째 항목을 클릭하여 사용 가능한 결과 목록에서 선택합니다. 실행 대화 상자를 표시하기 위해 Windows 키 + R 키 콤보 를 탭할 수도 있습니다 . " devmgmgt를 입력합니다 . msc ”를 선택하고 확인을 클릭하여 실행하십시오.

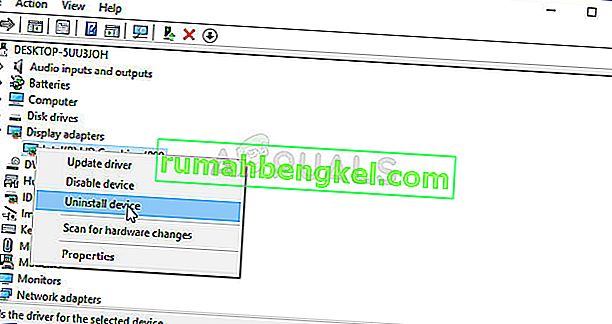
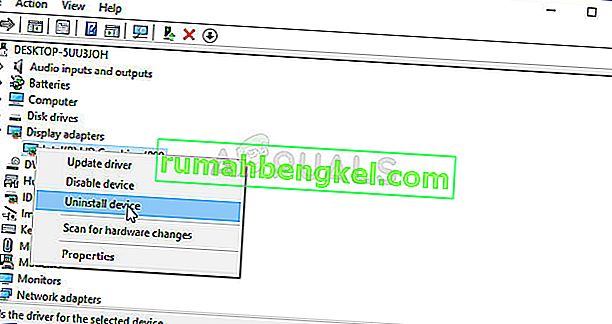
- 컴퓨터에서 업데이트하려는 비디오 카드 드라이버이므로 디스플레이 어댑터 섹션을 확장하고 그래픽 카드를 마우스 오른쪽 단추로 클릭 한 다음 장치 제거를 선택하십시오.

- 현재 그래픽 장치 드라이버의 제거를 확인하고 프로세스가 완료 될 때까지 기다릴 수있는 대화 상자 또는 프롬프트를 확인합니다.
- NVIDIA의 그래픽 카드 드라이버를 찾으십시오. 카드 및 운영 체제에 대한 필수 정보를 입력하고 검색을 클릭하십시오 .

- 사용 가능한 모든 드라이버 목록이 나타납니다. 필요한 항목에 도달 할 때까지 아래로 스크롤하고 이름을 클릭 한 다음 다운로드 버튼을 클릭하십시오 . 컴퓨터에 저장하고 연 다음 화면의 지시에 따라 설치하십시오. nvidiacontainer.exe가 여전히 높은 CPU 사용량을 나타내는 지 확인하십시오!
참고 : 또한 여기에서 Nvidia 핫픽스 드라이버를 다운로드하고 실행 파일을 실행하여 설치하십시오.
2. GeForce Experience 제거
GeForce Experience는 GeForce GTX 그래픽 카드의 동반 애플리케이션이며 NVIDIA에서 개발했습니다. 드라이버를 최신 상태로 유지하고 게임 옵션을 자동으로 최적화하며 게임 스크린 샷과 비디오를 공유 할 수있는 방법을 제공합니다.
즉, 프로그램은 그다지 중요하지 않으며 제대로 실행되는 데 의존하는 것은 없습니다. 또한 사용자는 제어판 또는 설정에서 GeForce Experience 프로그램을 제거하기 만해도 NVIDIA 컨테이너 높은 CPU 사용 문제를 해결할 수 있다고보고했습니다.
- 시작 메뉴 버튼 또는 옆에있는 검색 창을 클릭하고 검색하여 제어판 을 엽니 다 . 또는 Windows 10 사용자 인 경우 설정 을 열기 위해 기어 아이콘을 클릭 할 수 있습니다 .
- 제어판 에서 창 오른쪽 상단 의 " 보기 :"옵션을 범주로 변경 하고 프로그램 섹션에서 프로그램 제거를 클릭 합니다 .

- Windows 10에서 설정 유틸리티를 사용하는 경우 앱을 클릭하면 PC에 설치된 모든 응용 프로그램 목록이 즉시 열립니다.
- 목록 에서 GeForce Experience 항목을 찾아 한 번 클릭하십시오. 목록 위에 표시되는 제거 버튼을 클릭하고 표시 될 수있는 모든 대화 상자를 확인합니다. 화면의 지시에 따라 GeForce Experience를 제거하고 컴퓨터를 다시 시작하십시오.
3. NVIDIA 일정 작업 및 NVIDIA Telemetry Container 서비스 비활성화
NVIDIA Telemetry Container는 기본적으로 컴퓨터에서 로그, 동작 및 기타 유사한 데이터를 추적하는 데 사용되는 NVIDIA 소프트웨어와 함께 설치되는 서비스입니다. NVIDIA에 버그를 알리거나 원하지 않는 동작을보고하는 데 사용할 수 있습니다.
그러나 사용자는 서비스에서 예약 한 작업을 비활성화하고 나중에 서비스를 완전히 비활성화하면 발생한 문제를 완전히 해결할 수 있다고보고했습니다. 확인 해봐!
- 시작 메뉴에서 제어판 을 찾아서 엽니 다 . 시작 메뉴의 검색 버튼을 사용하여 검색 할 수도 있습니다.
- 제어판 창이 열리면 창의 오른쪽 상단에있는 "보기 기준"옵션을 "큰 아이콘"으로 변경하고 관리 도구 항목을 찾을 때까지 아래로 스크롤합니다. 그것을 클릭 하고 상단에서 작업 스케줄러 바로 가기를 찾으십시오 . 그것을 클릭하여 엽니 다.

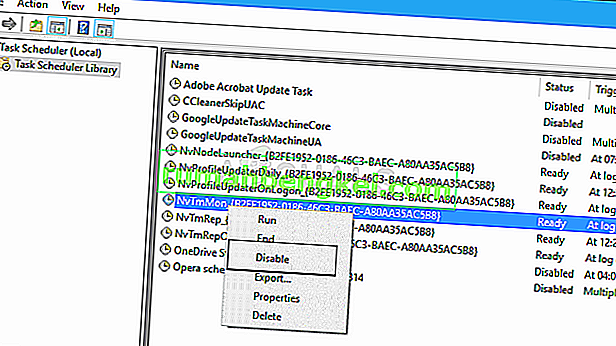
- 작업은 작업 스케줄러 라이브러리 아래에 있습니다 . 이름이 ' NvTm'로 시작하는 모든 작업을 찾아 마우스 오른쪽 버튼으로 클릭 한 다음 나타나는 컨텍스트 메뉴에서 비활성화 를 선택 합니다 . 각 항목에 대해 동일한 프로세스를 반복하십시오.

작업을 비활성화 한 후 NVIDIA Telemetry Container 서비스가 컴퓨터에서 시작되지 않도록 비활성화해야합니다. 이것은 문제를 단번에 해결해야합니다!
- 키보드에서 Windows 키 + R 키 조합을 사용하여 실행 유틸리티를 엽니 다 (이 키를 동시에 누릅니다 . 따옴표없이 새로 열린 상자에 " services. msc "를 입력하고 확인을 클릭하여 서비스 도구를 엽니 다. .

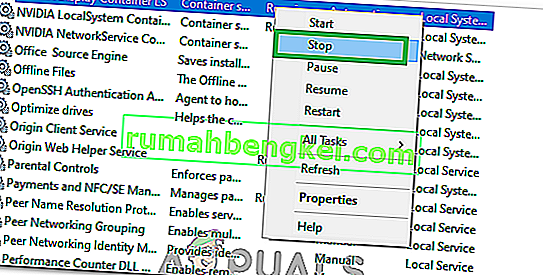
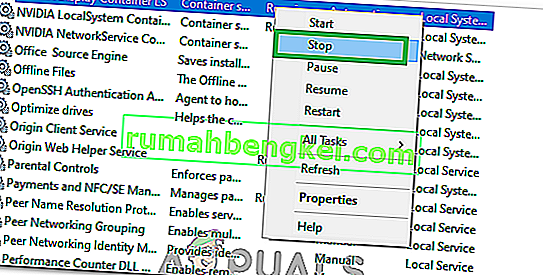
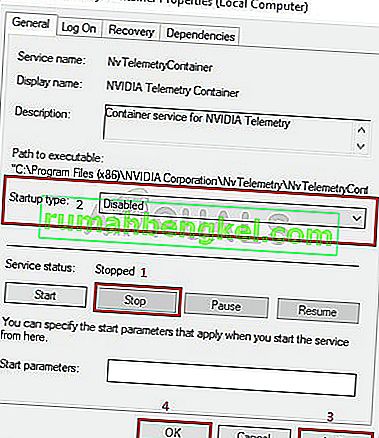
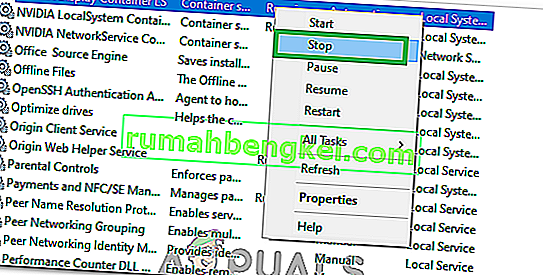
- 목록 에서 NVIDIA Telemetry Container 서비스를 찾아 마우스 오른쪽 버튼으로 클릭 한 다음 나타나는 컨텍스트 메뉴에서 속성을 선택합니다.
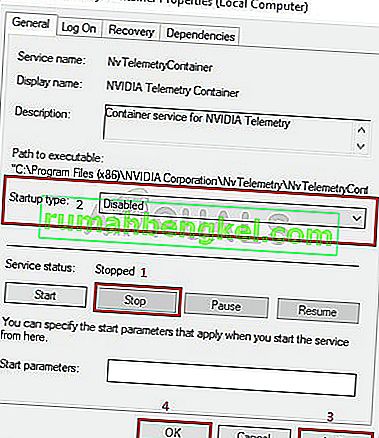
- 서비스가 시작되면 (서비스 상태 메시지 바로 옆에서 확인할 수 있음) 창 중간에있는 중지 버튼을 클릭하여 중지해야합니다.

- 세 이하 옵션이 있는지 확인 시작 유형 서비스의 속성 창에서 메뉴가 설정되어있는 장애인 은 다른 단계를 진행하기 전에. 시작 유형을 변경할 때 나타날 수있는 대화 상자를 확인하십시오.
시작을 클릭하면 다음 오류 메시지가 나타날 수 있습니다.
“Windows는 로컬 컴퓨터에서 서비스를 시작할 수 없습니다. 오류 1079 :이 서비스에 지정된 계정이 동일한 프로세스에서 실행되는 다른 서비스에 지정된 계정과 다릅니다. "
이 경우 아래 지침에 따라 문제를 해결하십시오.
- 서비스의 속성 창을 열려면 위 지침의 1-3 단계를 따르십시오. 로그온 탭으로 이동 하여 찾아보기 … 버튼을 클릭합니다.

- " 선택할 개체 이름 입력 "항목 상자에서 계정 이름을 입력하고 이름 확인을 클릭 한 다음 이름을 사용할 수있을 때까지 기다립니다.
- 완료되면 확인을 클릭하고 암호를 설정 한 경우 메시지가 표시되면 암호 상자에 암호를 입력합니다. 이제 문제없이 시작됩니다!
4. "nvdisplay.container.exe"를 완전히 비활성화합니다.
이 문제의 주된 원인은 드라이버가 설치된 디렉토리에 저장된 폴더 일 수 있습니다. 이 폴더는 컴퓨터의 기능에 실제로 영향을주지 않으므로 삭제할 수 있습니다. 따라서이 단계에서는 먼저 폴더를 삭제 한 다음 컴퓨터를 다시 시작합니다. 그에 대한:
- 다음 위치로 이동 하십시오.
C : \ Program Files \ NVIDIA Corporation \ Display.NvContainer \ plugins \ LocalSystem \

참고 : 다른 위치에 드라이버를 설치 한 경우 디렉토리가 다를 수 있습니다.
- "DisplayDriverRAS" 폴더를 선택 하고 키보드에서 "Shift" + "Delete" 버튼을 누릅니다.
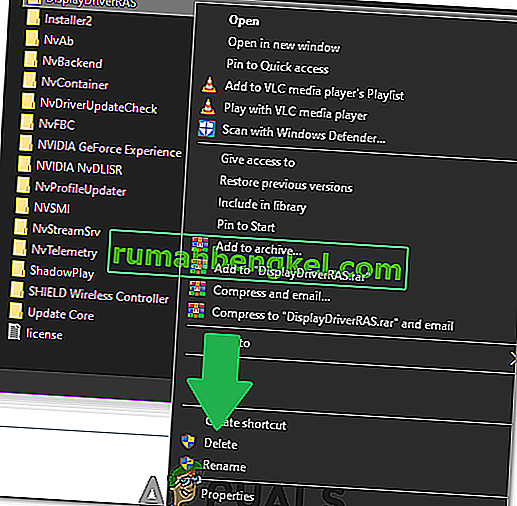
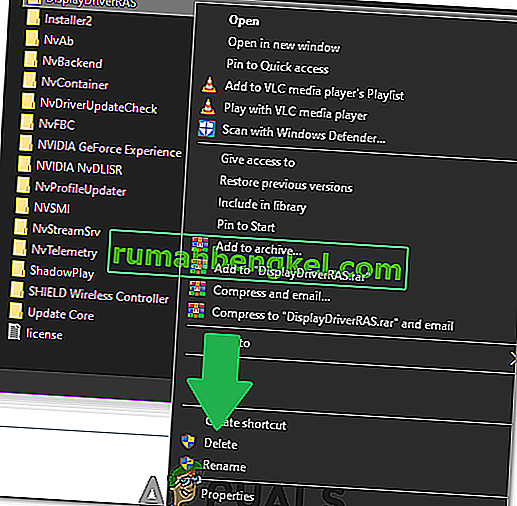
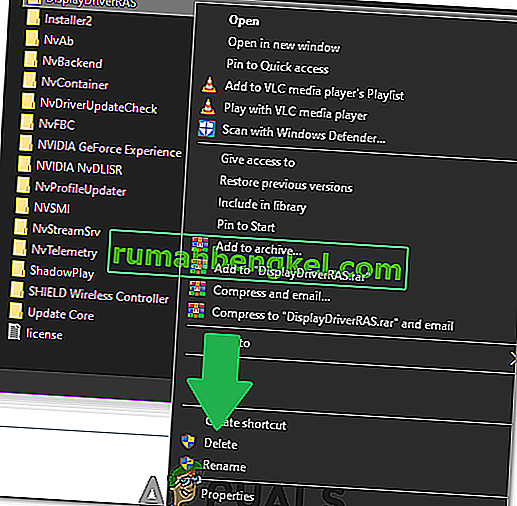
- 이제 다음 디렉토리 로 이동 하십시오.
C : \ Program Files \ NVIDIA Corporation \
- 여기에서 "DisplayDriverRAS" 폴더도 완전히 제거합니다 .

- "작업 관리자"로 이동 하여 "nvdisplay.container.exe" 프로세스를 종료합니다 .
- 컴퓨터를 다시 시작하고 문제가 지속되는지 확인하십시오.
5. 서비스 다시 시작
경우에 따라 특정 서비스를 다시 시작하여 작업을 시작해야합니다. 이러한 서비스는 때때로 결함이 발생하여 GPU가 전체 기능을 달성하지 못하여 CPU 사용량이 높아질 수 있습니다. 따라서이 단계에서는 완전히 다시 시작합니다. 그에 대한:
- 보도 "윈도우" + "R은" 실행 프롬프트를 엽니 다.
- 입력 "을 Services.msc" 를 눌러 서비스 관리 창을 엽니 다 "입력".

- " Nvidia 디스플레이 컨테이너 로컬 시스템 "옵션을 마우스 오른쪽 버튼으로 클릭 하고 "중지" 옵션을 선택합니다.

- 잠시 후 다시 마우스 오른쪽 버튼을 클릭하고 "시작" 버튼을 선택 합니다.
- 이렇게하면 서비스가 다시 시작되고 결함이 제거 될 수 있습니다.
- 문제가 지속되는지 확인하십시오.
- 문제가 해결되었지만 컴퓨터를 다시 시작한 후에 다시 발생하는 경우 이러한 명령을 자동으로 실행 하는 ".bat" 파일을 만들 수 있습니다 .
- 이렇게하려면 바탕 화면의 아무 곳이나 마우스 오른쪽 버튼으로 클릭하고 "새로 만들기> 텍스트 문서" 옵션을 선택합니다.
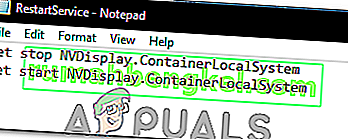
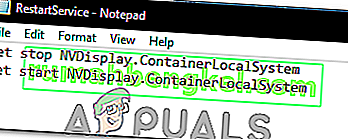
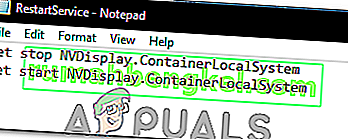
- 이 텍스트 문서에 다음 명령을 붙여 넣습니다.
net stop NVDisplay.ContainerLocalSystem net start NVDisplay.ContainerLocalSystem
- "파일> 다른 이름으로 저장"을 클릭 하고 파일 유형 드롭 다운에서 "모든 파일" 을 선택한 다음 파일 이름 옵션 에 "Restartservice.bat" 를 입력합니다.

- "저장"을 클릭 하면 다시 시작한 후이 파일을 실행하여이 서비스를 자동으로 새로 고칠 수 있습니다.
6. 파일 삭제
경우에 따라 Nvidia 폴더에서 파일을 삭제하면이 문제가 해결되고 높은 CPU 사용량이 사라집니다. 중요한 드라이버 파일을 삭제하면 시스템이 손상 될 수도 있으므로 위험을 감수하고이 작업을 수행하십시오. 계속하기 전에 복원 지점을 만들어야합니다. 파일을 삭제하려면 :
- 보도 "윈도우" + "R은" 실행 프롬프트를 엽니 다.
- 입력 "cmd를" 를 누르십시오 "시프트" + "Ctrl 키" + "입력" 관리 권한을 부여 할 수 있습니다.

- 다음 명령을 입력 하고 "Enter" 를 눌러 실행합니다.
rundll32 "% PROGRAMFILES % \ NVIDIA Corporation \ Installer2 \ InstallerCore \ NVI2.DLL", UninstallPackage NvTelemetryContainer
- 문제가 지속되는지 확인하십시오.
7. Shadowplay 비활성화
경우에 따라 Geforce 환경의 Shadowplay 기능이이 오류가 수신되는 게임의 중요한 구성 요소를 방해 할 수 있습니다. 따라서이 단계에서는 설정에서 완전히 비활성화합니다. 그에 대한:
- "검색 창"을 클릭 하고 Geforce Experience를 입력합니다.

- Geforce Experience가 열리면 계정 자격 증명으로 로그인하고 GPU 및 설정을 감지 할 때까지 기다립니다.
- 오른쪽 상단에서 "설정"코 그를 클릭 하고 왼쪽 창에서 "일반" 탭을 선택합니다 .
- "인게임 오버레이" 토글을 클릭하여 끕니다.

- 문제가 지속되는지 확인하십시오.