html {-ms-touch-action : manipulation; touch-action : manipulation; -webkit-text-size-adjust : 100 %;-ms-text-size-adjust : 100 %} article, aside, details, figcaption, figure , 바닥 글, 헤더, 기본, 메뉴, 탐색, 섹션, 요약 {display : block} audio, canvas, progress, video {display : inline-block} audio : not ([controls]) {display : none; height : 0} progress {vertical-align : baseline} template, [hidden] {display : none} a {background-color : transparent} a : active, a : hover {outline-width : 0} abbr [title] {border-bottom : none ; text-decoration : underline; text-decoration : 밑줄 점선} b, strong {font-weight : inherit} b, strong {font-weight : 600} dfn {font-style : italic} mark {background-color : # ff0 ; color : # 000} 작게 {font-size : 80 %} sub, sup {font-size : 75 %; line-height : 0; position : relative; vertical-align : baseline} sub {bottom :-. 25em} sup {top :-. 5em} img {border-style : none} svg : not (: root) {overflow : hidden} figure {margin : 1em 0} hr {box-sizing :content-box; height : 0; overflow : visible} button, input, select, textarea {font : inherit} optgroup {font-weight : 700} button, input, select {overflow : visible} button, input, select, textarea { margin : 0} button, select {text-transform : none} button, [type = button], [type = reset], [type = submit] {cursor : pointer} [disabled] {cursor : default} button, html [ type = button], [type = reset], [type = submit] {-webkit-appearance : button} button ::-moz-focus-inner, input ::-moz-focus-inner {border : 0; padding : 0} button : -moz-focusring, input : -moz-focusring {outline : 1px dotText} fieldset {border : 1px solid silver; margin : 0 2px; padding : .35em .625em .75em} legend {box-sizing : border-box; color : inherit; display : table; max-width : 100 %; padding : 0; white-space : normal} textarea {overflow : auto} [type = checkbox], [type = radio] {box-sizing : border-box; padding : 0} [type = number] ::-webkit-inner-spin-button, [type = number] ::-webkit-outer-spin-button {height : auto} [type = search] {-webkit-appearance : textfield} [type = search] ::-webkit-search-cancel-button, [type = search] ::- webkit-search-decoration {-webkit-appearance : none} * {padding : 0; margin : 0; list-style : none; border : 0; outline : none; box-sizing : border-box} * : before, * : after {box-sizing : border-box} body {background : # f7f7f7; color : # 2c2f34; font-family : -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Oxygen-Sans, Ubuntu, Cantarell , "Helvetica Neue", "Open Sans", Arial, sans-serif; font-size : 13px; line-height : 21px} h1, h2, h3, h4, h5, h6, .the-subtitle {line-height : 1.3; font-weight : 600} h1 {font-size : 41px; font-weight : 700} h2 {font-size : 27px} h3 {font-size : 23px} h4, .the-subtitle {font-size : 17px } h5 {font-size : 13px} h6 {font-size : 12px} a {color : # 333; text-decoration : none; transition : .15s} a : hover {color : # 08f} img, object, embed { 최대 너비 : 100 %;height : auto} iframe {max-width : 100 %} p {line-height : 21px} .says, .screen-reader-text {clip : rect (1px, 1px, 1px, 1px); position : absolute! important; height : 1px; width : 1px; overflow : hidden} .stream-title {margin-bottom : 3px; font-size : 85 %; line-height : 20px; color : # a5a5a5; display : block} .stream-item { text-align : center; position : relative; z-index : 2; margin : 20px 0; padding : 0} .stream-item iframe {margin : 0 auto} .stream-item img {max-width : 100 %; width : auto; height : auto; margin : 0 auto; display : inline-block; vertical-align : middle} .stream-item.stream-item-above-header {margin : 0} .post-layout-8.is- header-layout-1.has-header-ad .entry-header-outer, body.post-layout-8.has-header-below-ad .entry-header-outer {padding-top : 0} .stream-item -top-wrapper ~ .stream-item-below-header, .is-header-layout-1.has-header-ad.post-layout-6 .featured-area, .has-header-below-ad.post- 레이아웃 -6 .featured-area {margin-top : 0}.has-header-below-ad .fullwidth-entry-title.container-wrapper, .is-header-layout-1.has-header-ad .fullwidth-entry-title, .is-header-layout-1.has- header-ad .is-first-section, .has-header-below-ad .is-first-section {padding-top : 0; margin-top : 0} @media (max-width : 991px) {body : not (.is-header-layout-1) .has-header-below-ad.has-header-ad .top-nav-below .has-breaking-news {margin-bottom : 20px} .has-header-ad. fullwidth-entry-title.container-wrapper, .has-header-ad.has-header-below-ad .stream-item-below-header, .single.has-header-ad : not (.has-header-below -ad) # content, .page.has-header-ad : not (.has-header-below-ad) #content {margin-top : 0} .has-header-ad .is-first-section {padding- top : 0} .has-header-ad : not (.has-header-below-ad) .buddypress-header-outer {margin-bottom : 15px}}. header-layout-2 .stream-item-top-wrapper {width : 100 %; max-width : 100 %; float : none; clear :both} @media (최소 너비 : 992px) {. header-layout-3 .stream-item-top img {float : right}} @ media (최대 너비 : 991px) {. header-layout-3 .stream- item-top {clear : both}} # background-ad-cover {top : 0; left : 0; z-index : 0; overflow : hidden; width : 100 %; height : 100 %; position : fixed} @media (max-width : 768px) {. hide_banner_header .stream-item-above-header, .hide_banner_top .stream-item-top-wrapper, .hide_banner_below_header .stream-item-below-header, .hide_banner_bottom .stream-item-above- footer, .hide_breaking_news # top-nav, .hide_sidebars .sidebar, .hide_footer # footer-widgets-container, .hide_copyright # site-info, .hide_breadcrumbs # breadcrumb, .hide_share_post_top .post-footer-on-top, .hide_share_post_bottom .post -footer-on-bottom, .hide_post_newsletter # post-newsletter, .hide_related # related-posts, .hide_read_next # read-next-block, .hide_post_authorbio .post-components .about-author ,.hide_post_nav .prev-next-post-nav, .hide_back_top_button # go-to-top, .hide_read_more_buttons .more-link {display : none! important}} body.tie-no-js .tie-popup, body.tie-no -js a.remove, body.tie-no-js .autocomplete-suggestions, body.tie-no-js .fa, body.tie-no-js .weather-icon, body.tie-no-js [class ^ = tie-icon-], body.tie-no-js [class * = "tie-icon-"], body.tie-no-js .tooltip, body.tie-no-js .woocommerce-message, body. tie-no-js .woocommerce-error, body.tie-no-js .woocommerce-info, body.tie-no-js .bbp-template-notice, body.tie-no-js .indicator-hint, body. tie-no-js .menu-counter-bubble-outer, body.tie-no-js .notifications-total-outer, body.tie-no-js .comp-sub-menu, body.tie-no-js. menu-sub-content {display : none! important} body.tie-no-js .weather-icon {visibility : hidden! important} .container {margin-right : auto; margin-left : auto; padding-left : 15px ; padding-right : 15px}.container : after {content : ""; display : table; clear : both} @media (최소 너비 : 768px) {. container {width : 100 %}} @ media (최소 너비 : 1200px) {. container {max -width : 1200px}}. tie-row {margin-left : -15px; margin-right : -15px} .tie-row : after {content : ""; display : table; clear : both} .tie-col- xs-1, .tie-col-sm-1, .tie-col-md-1, .tie-col-xs-2, .tie-col-sm-2, .tie-col-md-2 ,. tie-col-xs-3, .tie-col-sm-3, .tie-col-md-3, .tie-col-xs-4, .tie-col-sm-4, .tie-col-md -4, .tie-col-xs-5, .tie-col-sm-5, .tie-col-md-5, .tie-col-xs-6, .tie-col-sm-6, .tie -col-md-6, .tie-col-xs-7, .tie-col-sm-7, .tie-col-md-7, .tie-col-xs-8, .tie-col-sm- 8, .tie-col-md-8, .tie-col-xs-9, .tie-col-sm-9, .tie-col-md-9, .tie-col-xs-10, .tie- col-sm-10, .tie-col-md-10, .tie-col-xs-11, .tie-col-sm-11, .tie-col-md-11, .tie-col-xs-12 , .tie-col-sm-12, .tie-col-md-12 {position : relative; min-height : 1px; padding-left : 15px; padding-right : 15px}.tie-col-xs-1, .tie-col-xs-2, .tie-col-xs-3, .tie-col-xs-4, .tie-col-xs-5, .tie-col-xs -6, .tie-col-xs-7, .tie-col-xs-8, .tie-col-xs-9, .tie-col-xs-10, .tie-col-xs-11, .tie -col-xs-12 {float : left} .tie-col-xs-1 {width : 8.33333 %}. tie-col-xs-2 {width : 16.66667 %}. tie-col-xs-3 {width : 25 %}. tie-col-xs-4 {width : 33.33333 %}. tie-col-xs-5 {width : 41.66667 %}. tie-col-xs-6 {width : 50 %}. tie-col- xs-7 {width : 58.33333 %}. tie-col-xs-8 {width : 66.66667 %}. tie-col-xs-9 {width : 75 %}. tie-col-xs-10 {width : 83.33333 % } .tie-col-xs-11 {width : 91.66667 %}. tie-col-xs-12 {width : 100 %} @ media (최소 너비 : 768px) {. tie-col-sm-1, .tie -col-sm-2, .tie-col-sm-3, .tie-col-sm-4, .tie-col-sm-5, .tie-col-sm-6, .tie-col-sm- 7, .tie-col-sm-8, .tie-col-sm-9, .tie-col-sm-10, .tie-col-sm-11, .tie-col-sm-12 {float : left } .tie-col-sm-1 {width : 8.33333 %}. tie-col-sm-2 {width : 16.66667 %}. tie-col-sm-3 {width : 25 %}. tie-col-sm- 4 {width : 33.33333 %}. tie-col-sm-5 {width :41.66667 %}. tie-col-sm-6 {width : 50 %}. tie-col-sm-7 {width : 58.33333 %}. tie-col-sm-8 {width : 66.66667 %}. tie-col- sm-9 {width : 75 %}. tie-col-sm-10 {width : 83.33333 %}. tie-col-sm-11 {width : 91.66667 %}. tie-col-sm-12 {width : 100 % }} @ media (최소 너비 : 992px) {. tie-col-md-1, .tie-col-md-2, .tie-col-md-3, .tie-col-md-4, .tie -col-md-5, .tie-col-md-6, .tie-col-md-7, .tie-col-md-8, .tie-col-md-9, .tie-col-md- 10, .tie-col-md-11, .tie-col-md-12 {float : left} .tie-col-md-1 {width : 8.33333 %}. tie-col-md-2 {width : 16.66667 %}. tie-col-md-3 {width : 25 %}. tie-col-md-4 {width : 33.33333 %}. tie-col-md-5 {width : 41.66667 %}. tie-col-md -6 {width : 50 %}. tie-col-md-7 {width : 58.33333 %}. tie-col-md-8 {width : 66.66667 %}. tie-col-md-9 {width : 75 %} .tie-col-md-10 {width : 83.33333 %}. tie-col-md-11 {width : 91.66667 %}. tie-col-md-12 {width : 100 %}}. tie-alignleft {float : left} .tie-alignright {float : right} .tie-aligncenter {clear : both; margin-left : auto;margin-right : auto} .fullwidth {width : 100 %! important} .alignleft {float : left; margin : .375em 1.75em 1em 0} .alignright {float : right; margin : .375em 0 1em 1.75em} .aligncenter {clear : both; display : block; margin : 0 auto 1.75em; text-align : center; margin-left : auto; margin-right : auto; margin-top : 6px; margin-bottom : 6px} @media (최대 -width : 767px) {. alignright, .alignleft {float : none; clear : both; display : block; margin : 0 auto 1.75em}}. clearfix : before, .clearfix : after {content : "\ 0020"; display : block; height : 0; overflow : hidden} .clearfix : after {clear : both} .clearfix {zoom : 1} .tie-container, # tie-wrapper {height : 100 %; min-height : 650px} .tie -container {position : relative; overflow : hidden} # tie-wrapper {background : #fff; position : relative; z-index : 108; height : 100 %; margin : 0 auto} .container-wrapper {background : #fff ; border : 1px solid rgba (0,0,0, .1); border-radius : 2px; padding : 30px} #content {margin-top :30px} @media (max-width : 991px) {# content {margin-top : 15px}}. site-content {-ms-word-wrap : break-word; word-wrap : break-word} .boxed-layout # tie-wrapper, .boxed-layout .fixed-nav {max-width : 1230px} .boxed-layout.wrapper-has-shadow # tie-wrapper {box-shadow : 0 1px 7px rgba (171,171,171, .5)} @media (min-width : 992px) {. boxed-layout # main-nav.fixed-nav, .boxed-layout # tie-wrapper {width : 95 %}} @ media (min-width : 992px) {. framed -layout # tie-wrapper {margin-top : 25px; margin-bottom : 25px}} @ media (min-width : 992px) {. border-layout # tie-container {margin : 25px} .border-layout : after, .border-layout : before {background : inherit; content : ""; display : block; height : 25px; left : 0; bottom : 0; position : fixed; width : 100 %; z-index : 110} .border- layout : before {top : 0; bottom : auto} .border-layout.admin-bar : before {top : 32px} .border-layout # main-nav.fixed-nav {left : 25px; right : 25px; width : calc (100 %-50px)}}.theme-header {background : #fff; position : relative; z-index : 999} .theme-header : after {content : ""; display : table; clear : both} .theme-header.has-shadow {box- shadow : 0 0 10px 5px rgba (0,0,0, .1)}. theme-header.top-nav-below .top-nav {z-index : 8} .logo-row {position : relative} .logo -container {overflow : hidden} #logo {margin-top : 40px; margin-bottom : 40px; display : block; float : left} #logo img {vertical-align : middle} #logo img [src * = '. svg '] {width : 100 %! important} #logo a {display : inline-block} #logo .h1-off {position : absolute; top : -9000px; left : -9000px} # logo.text-logo a {color : # 08f} # logo.text-logo a : hover {color : # 006dcc; opacity : .8} .logo-text {font-size : 50px; line-height : 50px; font-weight : 700} @media ( max-width : 670px) {. logo-text {font-size : 30px}}. logo_2x {display : none} @media 전용 화면 및 (-webkit-min-device-pixel-ratio : 2), 화면 전용 및 ( min--moz-device-pixel-ratio : 2),화면 및 (-o-min-device-pixel-ratio : 2/1), screen and (min-device-pixel-ratio : 2), screen and (min-resolution : 192dpi), only screen and ( 최소 해상도 : 2dppx) {. logo_normal {display : none} .logo_2x {display : inline-block}}. header-layout-2 #logo {float : none; text-align : center} .header-layout-2 # logo img {margin-right : auto; margin-left : auto} .header-layout-2 .logo-container {width : 100 %} @ media (max-width : 991px) {# theme-header #logo {margin : 10px 0! important; text-align : left; line-height : 1} # theme-header #logo img {width : auto; max-width : 190px}} @ media (max-width : 479px) {# theme-header #logo img {max-width : 140px; max-height : 60px! important}} @ media (max-width : 991px) {# theme-header.mobile-header-centered #logo {float : none; text-align : center}}. components {float : right} .components> li {position : relative; float : right; list-style : none} .components> li.social-icons-item {margin :0} .components> li> a {display : block; position : relative; width : 30px; text-align : center; line-height : inherit; font-size : 14px; color : # 777} .components> li> a : hover, .components> li : hover> a {color : # 08f; z-index : 2} .components .avatar {border-radius : 100 %; position : relative; top : 4px; max-width : 20px}. 구성 요소 a.follow-btn {width : auto; padding-left : 15px; padding-right : 15px; overflow : hidden} .components .follow-btn [class * = fa-] {font-size : 13px} .components. follow-btn .follow-text {font-size : 12px; margin-left : 8px; display : block; float : right} .components .search-bar {width : auto; border : solid rgba (0,0,0, .1); border-width : 0 1px} .components #search {position : relative; background : 0 0} .components # search-input {border : 0; margin-bottom : 0; line-height : inherit; width : 100 %; background : 0 0; padding : 0 35px 0 13px; border-radius : 0; box-sizing : border-box; font-size : inherit}.구성 요소 # search-input : hover {background : rgba (0,0,0, .03)}. components # search-input : focus {background : rgba (0,0,0, .03); box-shadow : none } .components # search-submit {position : absolute; right : 0; top : 0; width : 40px; line-height : inherit; color : # 777; background : 0 0; font-size : 15px; padding : 0; transition : color .15s} .components # search-submit : hover {color : # 08f} # search-submit .fa-spinner {color : # 555; cursor : default} .top-nav-boxed .components li : first- child.weather-menu-item, .main-nav-boxed .components li : first-child.weather-menu-item, .components .search-bar + .weather-menu-item {padding-right : 10px} .weather- menu-item {display : flex; align-items : center; padding-right : 5px; overflow : hidden} .weather-menu-item : after {content : 't'; visibility : hidden; width : 0} .weather- 메뉴 항목 .weather-wrap {padding : 0; overflow : inherit; line-height : 23px} .weather-menu-item .weather-forecast-day {display :block; float : left; width : auto; padding : 0 10px; line-height : initial} .weather-menu-item .weather-forecast-day .weather-icon {font-size : 26px; margin-bottom : 0} .weather-menu-item .city-data {float : left; display : block; font-size : 12px} .weather-menu-item .weather-current-temp {font-size : 16px; font-weight : 400} .weather-menu-item .weather-current-temp sup {font-size : 9px; top : -2px} .weather-menu-item .theme-notice {padding : 0 10px} .components .tie-weather-widget { color : # 2c2f34} .main-nav-dark .main-nav .tie-weather-widget {color : #fff} .top-nav-dark .top-nav .tie-weather-widget {color : #aaa}. 구성 요소 .icon-basecloud-bg : after {color : #fff} .main-nav-dark .main-nav .icon-basecloud-bg : after {color : # 1f2024} .top-nav-dark .top-nav. icon-basecloud-bg : after {color : # 27292d} .header-layout-1 # menu-components-wrap {display : flex; justify-content : flex-end} @media (max-width : 991px) {.header-layout-1 # main-nav [class * = tie-col-md] {float : left; width : auto}}. header-layout-1 .main-menu-wrapper {display : table; width : 100 % } .header-layout-1 #logo {line-height : 1; float : left; margin-top : 20px; margin-bottom : 20px} .header-layout-1 .header-layout-1-logo {display : table -cell; vertical-align : middle; float : none} .header-layout-1 # mobile-menu-icon {right : 0} .header-layout-2 # menu-components-wrap {display : flex; justify-content : center} .is-header-bg-extended # theme-header, .is-header-bg-extended # theme-header.header-layout-1 # main-nav : not (.fixed-nav) {background : 0 0! important; display : inline-block! important; width : 100 %! important; box-shadow : none! important; transition : background .3s} .is-header-bg-extended # theme-header : before, .is -header-bg-extended # theme-header.header-layout-1 # main-nav : not (.fixed-nav) : before {content : ""; position : absolute; width : 100 %; left : 0;right : 0; top : 0; height : 150px; background-image : linear-gradient (bottom, transparent, rgba (0,0,0, .5))} @ media (최대 너비 : 991px) {. is- header-bg-extended # tie-wrapper # theme-header .logo-container : not (.fixed-nav) {background : 0 0; box-shadow : none; transition : background .3s}}. is-header-bg -extended .has-background .is-first-section {margin-top : -350px! important} .is-header-bg-extended .has-background .is-first-section> * {padding-top : 350px! important } .rainbow-line {height : 3px; width : 100 %; position : relative; z-index : 2; background-image : -webkit-linear-gradient (left, # f76570 0 %, # f76570 8 %, # f3a46b 8 %, # f3a46b 16 %, # f3a46b 16 %, # ffd205 16 %, # ffd205 24 %, # ffd205 24 %, # 1bbc9b 24 %, # 1bbc9b 25 %, # 1bbc9b 32 %, # 14b9d5 32 %, # 14b9d5 40 %, # c377e4 40 %, # c377e4 48 %, # f76570 48 %, # f76570 56 %, # f3a46b 56 %, # f3a46b 64 %, # ffd205 64 %, # ffd205 72 %, # 1bbc9b 72 %, # 1bbc9b 80 %, # 14b9d5 80 %, # 14b9d5 80 %, # 14b9d5 89 %,# c377e4 89 %, # c377e4 100 %); 배경 이미지 : 선형 그라데이션 (오른쪽으로, # f76570 0 %, # f76570 8 %, # f3a46b 8 %, # f3a46b 16 %, # f3a46b 16 %, # ffd205 16 %, # ffd205 24 %, # ffd205 24 %, # 1bbc9b 24 %, # 1bbc9b 25 %, # 1bbc9b 32 %, # 14b9d5 32 %, # 14b9d5 40 %, # c377e4 40 %, # c377e4 48 %, # f76570 48 %, # f76570 56 %, # f3a46b 56 %, # f3a46b 64 %, # ffd205 64 %, # ffd205 72 %, # 1bbc9b 72 %, # 1bbc9b 80 %, # 14b9d5 80 %, # 14b9d5 80 %, # 14b9d5 89 %, # c377e4 89 %, # c377e4 100 %)}. top-nav {background-color : #fff; position : relative; z-index : 10; line-height : 35px; border : 1px solid rgba (0,0 , 0, .1); border-width : 1px 0; color : # 2c2f34} .main-nav-below.top-nav-above .top-nav {border-top-width : 0} .top-nav a : not (.button) : not (: hover) {color : # 2c2f34} .top-nav .components> li : hover> a {color : # 08f} .topbar-wrapper {display : flex; min-height : 35px} .top-nav.has-menu .topbar-wrapper, .top-nav.has-components .topbar-wrapper {display : block} .top-nav .tie-alignleft ,.top-nav .tie-alignright {flex-grow : 1; position : relative} .top-nav.has-breaking-news .tie-alignleft {flex : 1 0 100px} .top-nav.has-breaking-news. tie-alignright {flex-grow : 0; z-index : 1} .top-nav.has-date-components .tie-alignleft .components> li : first-child : not (.search-bar) ,. top- nav.has-date-components-menu .components> li : first-child : not (.search-bar) ,. top-nav-boxed .top-nav.has-components .components> li : first-child : not (.search-bar) {border-width : 0} @media (min-width : 992px) {. header-layout-1.top-nav-below : not (.has-shadow) .top-nav {border- width : 0 0 1px}}. topbar-today-date {float : left; padding-right : 15px; font-size : 11px; flex-shrink : 0} .topbar-today-date : before {content : "\ f017 "} .top-menu .menu a {padding : 0 10px} .top-menu .menu li : hover> a {color : # 08f} .top-menu .menu ul {display : none; position : absolute; background : #fff} .top-menu .menu li : hover>ul {display : block} .top-menu .menu li {position : relative} .top-menu .menu ul.sub-menu a {width : 180px; line-height : 20px; padding : 7px 15px} .tie-alignright .top-menu {float : right; border-width : 0 1px} .top-menu .menu .tie-current-menu> a {color : # 08f} @media (min-width : 992px) {. top-nav -boxed .top-nav {background : 0 0! important; border-width : 0} .top-nav-boxed .topbar-today-date {padding : 0 15px} .top-nav-boxed .top-nav {background : 0 0; border-width : 0} .top-nav-boxed .topbar-wrapper {background : #fff; border : 1px solid rgba (0,0,0, .1); border-width : 0 1px 1px; width : 100 %}. top-nav-boxed.main-nav-above.top-nav-below : not (.header-layout-1) .topbar-wrapper {border-width : 1px} .top-nav-boxed .has-shadow.top-nav-below .topbar-wrapper, .top-nav-boxed.has-shadow.top-nav-below-main-nav .topbar-wrapper {border-width : 1px 1px 0! important} .top-nav-boxed.main-nav-below.top-nav-below-main-nav.has-breaking-news .topbar-wrapper {border-left-width : 0! important} .top-nav-boxed .has-menu .topbar-wrapper, .top-nav-boxed .has-components .topbar-wrapper { border-width : 0 1px 1px} .top-nav-boxed .tie-alignright .search-bar {border-right-width : 0} .top-nav-boxed .tie-alignleft .search-bar {border-left- width : 0} .top-nav-boxed .has-date-components .tie-alignleft .search-bar, .top-nav-boxed .has-date-components-menu .tie-alignleft .search-bar {border- left-width : 1px}}. top-nav .tie-alignleft .components, .top-nav .tie-alignleft .components> li {float : left} .top-nav .tie-alignleft .comp-sub-menu { right : auto; left : -1px} .top-nav-dark .top-nav {background-color : # 2c2e32; color : #aaa} .top-nav-dark # top-nav, .top-nav-dark # top-nav .topbar-wrapper {border-width : 0} .top-nav-dark .top-nav * {border-color : rgba (255,255,255, .1)}. top-nav-dark .top-nav .breaking a {color : #aaa}.top-nav-dark .top-nav .breaking a : hover {color : #fff} .top-nav-dark .top-nav .components> li> a, .top-nav-dark .top-nav .components> li.social-icons-item .social-link : not (: hover) span {color : #aaa} .top-nav-dark .top-nav .components> li : hover> a {color : #fff} .top -nav-dark .top-nav .top-menu li a {color : #aaa; border-color : rgba (255,255,255, .04)}. top-nav-dark .top-menu ul {background : # 2c2e32}. top-nav-dark .top-menu li : hover> a {background : rgba (0,0,0, .1); color : # 08f} .top-nav-dark.top-nav-boxed .top-nav {background-color : transparent} .top-nav-dark.top-nav-boxed .topbar-wrapper {background-color : # 2c2e32} .top-nav-dark.top-nav-boxed.top-nav-above. main-nav-below .topbar-wrapper {border-width : 0} @media (max-width : 991px) {. top-nav : not (.has-breaking-news) ,. topbar-today-date, .top -menu, .theme-header .components {display : none} .is-header-layout-1 .top-nav-below .top-nav.has-breaking-news {border-top-width : 0}}. breaking {float : left; width : 100 %; height : 35px; line-height : 35px} .breaking-title {padding : 0 10px; display : block ; float : left; color : #fff; font-size : 12px; position : relative} .breaking-title span {position : relative; z-index : 1} .breaking-title span.fa {display : none} @media (최대 너비 : 600px) {. breaking-title span.fa {display : inline-block} .breaking-title .breaking-title-text {display : none}}. breaking-title : before {content : ""; background : # f05555; width : 100 %; height : 100 %; position : absolute; left : 0; top : 0; z-index : 0} .breaking-news {display : none} .ticker-wrapper.has-js {margin : 0; padding : 0; height : 35px; display : block; overflow : hidden; position : relative; padding-right : 20px} @media (min-width : 480px) {. controls-is-active .ticker- wrapper.has-js {padding-right : 70px}}. ticker {width : 100 %; height : 35px; display : block; position : relative; overflow : hidden}.ticker-content {display : none; left : 10px; line-height : 35px; position : absolute; background-color : #fff; overflow : hidden; white-space : nowrap; word-wrap : normal; text-overflow : ellipsis ; max-width : calc (100 %-10px); width : auto} .top-nav-dark .ticker-content {background-color : # 2c2e32} .ticker-content : focus {outline : none} .ticker-content .is-paused {transform : none! important} .ticker-swipe {position : absolute; top : 0; left : 10px; display : block; width : calc (100 %-10px); height : 35px} .ticker-swipe span {margin-left : 1px; height : 35px; width : 7px; display : block} .ticker-swipe span : after {content : "_"}. ticker-content, .ticker-swipe {background-color : #fff } .top-nav-dark .ticker-content, .top-nav-dark .ticker-swipe, .box-dark-skin .ticker-content, .box-dark-skin .ticker-swipe {background-color : # 2c2e32} .breaking-news-nav {position : absolute; right : 0; padding-right : 8px; list-style-type : none; height :35px} header : not (.top-nav-boxed) .has-breaking .breaking-news-nav {padding : 0} @media (max-width : 479px) {. breaking-news-nav {display : none}} .breaking-news-nav li {padding : 0; margin : 6px 0 6px 7px; float : left; cursor : pointer; height : 21px; width : 21px; display : block; line-height : 19px; text-align : center ; border-radius : 2px; border : 1px solid rgba (0,0,0, .1); transition : .3s} .box-dark-skin .breaking-news-nav li, .top-nav-dark .breaking -news-nav li {border-color : rgba (255,255,255, .1)}. breaking-news-nav li : after {opacity : .8; display : inline-block; content : "\ f04c"; font-family : "Fontawesome"}. breaking-news-nav li : hover {background-color : # f05555; border-color : # f05555; color : #fff} .breaking-news-nav li : hover : after {opacity : 1}. break-news-nav li.jnt-prev : after {content : "\ f104"}. breaking-news-nav li.jnt-next : after {content : "\ f105"}. up-down-controls.뉴스 속보 li : after {transform : rotate (90deg)}. ticker-dir-left .ticker-content, .ticker-dir-left .ticker {float : left} .ticker-dir-right .ticker-content , .ticker-dir-right .ticker {float : right} .main-nav-wrapper {position : relative; z-index : 4} .main-nav-below.top-nav-below-main-nav .main- nav-wrapper {z-index : 9} .main-nav-above.top-nav-below .main-nav-wrapper {z-index : 10} .main-nav {position : relative; border : 1px solid rgba ( 0,0,0, .1); border-width : 1px 0} .main-menu-wrapper {border : 0 solid rgba (0,0,0, .1); position : relative} @media (min-width : 992px) {. header-menu {float : left} .header-menu .menu li {display : block; float : left} .header-menu .menu a {display : block; position : relative} .header-menu. 메뉴 .sub-menu a {padding : 8px 10px} .header-menu .menu a : hover, .header-menu .menu li : hover> a {z-index : 2} .header-menu .menu ul {box- shadow : 0 2px 5px rgba (0,0,0, .1)}. header-menu.menu ul li {position : relative} .header-menu .menu ul a {border-width : 0 0 1px; transition : .15s} .header-menu .menu ul ul {padding-top : 0; top : 0; left : 100 %} # main-nav {z-index : 9; line-height : 60px} .top-nav-below-main-nav # main-nav .main-menu> ul> li, .header-layout-1 .top-nav-below # main-nav .main-menu> ul> li {border-bottom : 0; margin-bottom : 0} .main-menu .menu a {transition : .15s} .main-menu .menu > li> a {padding : 0 14px; font-size : 13px; font-weight : 600} .main-menu .menu> li> .menu-sub-content {border-top : 2px solid # 08f} .main- 메뉴 .menu> li.tie-current-menu {border-bottom : 5px solid # 08f; margin-bottom : -5px} .main-menu .menu> li.tie-current-menu> a : after {content : " "; width : 20px; height : 2px; position : absolute; margin-top : 17px; left : 50 %; top : 50 %; bottom : auto; right : auto; transform : translateX (-50 %) translateY (-50 %); background : # 2c2f34; transition : .3s} .main-menu.menu> li.is-icon-only> a {padding : 0 20px; line-height : inherit} .main-menu .menu> li.is-icon-only> a : after, .main-menu .menu> li .is-icon-only> a : before {display : none} .main-menu .menu> li.is-icon-only> a .fa {font-size : 160 %; transform : translateY (15 %)}. 메인 메뉴 .menu ul {line-height : 20px; z-index : 1} .main-menu .menu .sub-menu .fa, .main-menu .menu .mega-recent-featured-list .fa ,. 메인 메뉴 .menu .mega-link-column .fa, .main-menu .menu .mega-cat-more-links .fa {width : 20px} .main-menu .menu-sub-content {display : none; padding : 0; width : 200px; position : absolute; box-shadow : 0 2px 2px rgba (0,0,0, .15)}. main-menu .menu-sub-content a {width : 200px} .main- 메뉴 ul li : hover> .menu-sub-content, .main-menu ul li [aria-expanded = true]> ul, .main-menu ul li [aria-expanded = true]>. mega-menu-block { display : block; z-index : 1} nav.main-nav .menu> li.tie-current-menu> a, nav.main-nav .menu> li : hover> a {background-color : # 08f; color : #fff} .header-layout-1 .main-menu-wrap .menu> li : only-child : not (.mega- menu) {position : relative} .header-layout-1 .main-menu-wrap .menu> li : only-child> .menu-sub-content {right : 0; left : auto} .header-layout-1. main-menu-wrap .menu> li : only-child> .menu-sub-content ul {left : auto; right : 100 %} nav.main-nav .components> li> a : not (.follow-btn) {width : 35px} nav.main-nav .components> li : hover> a {color : # 08f} .main-nav-dark .main-nav {background : # 1f2024; border-width : 0} .main-nav -dark .main-nav .search-bar {border-color : rgba (255,255,255, .07)}. main-nav-dark .main-nav .components> li> a {color : #fff} .main-nav- dark .main-nav .components> li.social-icons-item .social-link : not (: hover) span {color : #fff} .main-nav-dark .main-nav.fixed-nav {background-color : rgba (31,32,36, .95)}. main-nav-dark .main-menu.menu> li a {color : #fff} .main-nav-dark .main-menu .menu ul li : hover> a, .main-nav-dark .main-menu .menu ul li.current-menu-item : not (.mega-link-column)> a {color : # 08f} .main-nav-dark .main-menu .menu-sub-content {background : # 1f2024; color : #fff} .main-nav-dark .main-menu .menu ul a, .main-nav-dark .main-menu .mega-cat-wrapper, .main-nav-dark .mega-cat-more-links> li a {border-color : rgba ( 255,255,255, .04)}. main-nav-dark .mega-recent-featured-list : after {background : rgba (0,0,0, .08)}. main-nav-dark.main-nav-boxed. main-nav .main-menu-wrapper {background-color : # 1f2024} .main-nav-dark .cats-vertical, .main-nav-dark ul.cats-horizontal li a {background : rgba (0,0, 0, .2)}. main-nav-dark ul.cats-horizontal li a {border : none} .main-nav-dark ul.cats-vertical li a.is-active, .main-nav-dark ul. cats-vertical li a : hover {background : # 1f2024} .main-nav-light .main-nav {background-color :#fff; color : # 2c2f34} .main-nav-light .main-nav .menu-sub-content {background : #fff} .main-nav-light .main-nav .menu ul li : hover> a ,. main-nav-light .main-nav .components li a : hover, .main-nav-light .main-nav .menu ul li.current-menu-item : not (.mega-link-column)> a {color : # 08f} .main-nav-light .main-nav .menu a, .main-nav-light .main-nav .components li a {color : # 2c2f34} .main-nav-light .main-nav .components li a.button : hover, .main-nav-light .main-nav .components li a.checkout-button {color : #fff} .main-nav-light .main-nav.fixed-nav {background-color : rgba (255,255,255, .95)}. main-nav-light .cats-vertical {background : rgba (0,0,0, .03)}. main-nav-light ul.cats-vertical li a.is-active , .main-nav-light ul.cats-vertical li a : hover {background : #fff} .main-nav-light .mega-menu .post-meta, .main-nav-light .mega-menu .post- meta a : not (: hover) {color : rgba (0,0,0 ,.5)} # sticky-logo {overflow : hidden; float : left; vertical-align : middle} # sticky-logo a {line-height : 1; display : inline-block} # sticky-logo img {position : relative; vertical-align : middle; padding : 8px 10px; top : -1px; max-height : 50px} .just-before-sticky # sticky-logo img, .header-layout-1 # sticky-logo img {padding : 0} .header-layout-1 : not (.has-custom-sticky-logo) # sticky-logo {display : none} .theme-header # sticky-logo img {opacity : 0; visibility : hidden; width : 0! important ; transform : translateY (75 %); transition : transform .3s cubic-bezier (.55,0, .1,1), opacity .6s cubic-bezier (.55,0, .1,1)}. theme- header.header-layout-1 : not (.has-custom-sticky-logo) # sticky-logo img {transition : none} .theme-header : not (.header-layout-1) # main-nav : not ( .fixed-nav) # sticky-logo img {margin-left : -20px} .header-layout-1 .flex-placeholder {flex-grow : 1}} @ media (max-width : 991px) {# sticky-logo {display : none}}.theme-header .fixed-nav {position : fixed; width : 100 %; top : 0; bottom : auto! important; z-index : 100; will-change : transform; transform : translateY (-100 %); transition : transform .3s; box-shadow : 0 4px 2px -2px rgba (0,0,0, .1); border-width : 0; background-color : rgba (255,255,255, .95)}. theme-header .fixed- nav : not (.just-before-sticky) {line-height : 60px! important} @media (min-width : 992px) {. theme-header .fixed-nav : not (.just-before-sticky) .header -layout-1-logo {display : none}}. theme-header .fixed-nav : not (.just-before-sticky) # sticky-logo img {opacity : 1; visibility : visible; width : auto! important; transform : translateY (0)} @ media (min-width : 992px) {. header-layout-1 : not (.just-before-sticky) : not (.has-custom-sticky-logo) .fixed-nav # sticky-logo {display : block}}. admin-bar .theme-header .fixed-nav {top : 32px} @media (max-width : 782px) {. admin-bar .theme-header .fixed-nav {top :46px}} @ media (max-width : 600px) {. admin-bar .theme-header .fixed-nav {top : 0}} @ media (min-width : 992px) {. border-layout .theme-header. fixed-nav {top : 25px} .border-layout.admin-bar .theme-header .fixed-nav {top : 57px}}. theme-header .fixed-nav .container {opacity : .95} .theme-header .fixed-nav .main-menu-wrapper, .theme-header .fixed-nav .main-menu {border-top : 0} .theme-header .fixed-nav.fixed-unpinned : not (.default-behavior- 모드) .main-menu .menu> li.tie-current-menu {border-bottom-width : 0; margin-bottom : 0} .theme-header .fixed-nav.unpinned-no-transition {transition : none} .theme-header .fixed-pinned, .theme-header .default-behavior-mode.fixed-unpinned {transform : translate3d (0,0,0)} @ media (max-width : 991px) {. theme-header. fixed-nav {transition : none} .fixed-nav.logo-container.sticky-up, .fixed-nav.logo-container.sticky-nav-slide.sticky-down, .fixed-nav # main-nav.sticky -쪽으로,.fixed-nav # main-nav.sticky-nav-slide.sticky-down {transition : transform .4s ease} .sticky-type-slide .fixed-nav.logo-container.sticky-nav-slide-visible, .sticky -type-slide .fixed-nav # main-nav.sticky-nav-slide-visible {transform : translateY (0)}. fixed-nav.default-behavior-mode {transform : none! important}} @ media (최소 -width : 992px) {. main-nav-boxed .main-nav {border-width : 0} .main-nav-boxed .main-menu-wrapper {float : left; width : 100 %}. main-nav- boxed .main-menu-wrapper .search-bar {border-right-width : 0} .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width : 1px; background-color : # fff} .dark-skin .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width : 0} .main-nav-boxed.main-nav-light .fixed-nav .main- menu-wrapper {border-color : transparent} .main-nav-above.top-nav-above # main-nav : not (.fixed-nav) {top : -1px} .main-nav-below.top-nav -below # main-nav : not (.fixed-nav) {bottom : -1px} .dark-skin .main-nav-below.top-nav-above # main-nav {border-width : 0} .dark-skin .main-nav-below.top- nav-below-main-nav # main-nav {border-top-width : 0}}. main-nav-boxed .main-nav : not (.fixed-nav) ,. main-nav-boxed .fixed-nav .main-menu-wrapper, .theme-header : not (.main-nav-boxed) .fixed-nav .main-menu-wrapper {background-color : transparent! important} @media (min-width : 992px) { .header-layout-1.main-nav-below.top-nav-above .main-nav {margin-top : -1px} .header-layout-1.main-nav-below.top-nav-above .top -nav {border-top-width : 0} .header-layout-1.main-nav-below.top-nav-above .breaking-title {top : 0; margin-bottom : -1px}}. header-layout -1.main-nav-below.top-nav-below-main-nav .main-nav-wrapper {z-index : 9} .header-layout-1.main-nav-below.top-nav-below- main-nav .main-nav {margin-bottom : -1px; bottom : 0; border-top-width : 0} @media (min-width : 992px) {. header-layout-1.main-nav-below.top-nav-below-main-nav .top-nav {margin-top : -1px}}. header-layout-1.has-shadow : not (.top-nav-below) .main -nav {border-bottom : 0! important} # theme-header.header-layout-1> div : only-child nav {border-width : 0! important} @media only screen and (min-width : 992px) and (max-width : 1100px) {. main-nav .menu> li : not (.is-icon-only)> a {padding-left : 7px; padding-right : 7px} .main-nav .menu> li : not (.is-icon-only)> a : before {display : none} .main-nav .menu> li.is-icon-only> a {padding-left : 15px; padding-right : 15px}}. menu -tiny-label {font-size : 10px; border-radius : 10px; padding : 2px 7px 3px; margin-left : 3px; line-height : 1; position : relative; top : -1px} .menu-tiny-label .menu-tiny-circle {border-radius : 100 %} @ media (max-width : 991px) {# tie-wrapper header # theme-header {box-shadow : none; background : 0 0! important} .logo- container, .header-layout-1 .main-nav {border-width : 0;box-shadow : 0 4px 2px -2px rgba (0,0,0, .1)}. header-layout-1.top-nav-below .main-nav : not (.fixed-nav) {box-shadow : none} .is-header-layout-1.has-header-ad .top-nav-below .main-nav {border-bottom-width : 1px} .logo-container, .header-layout-1 .main-nav {background-color : #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color : # 1f2024} .dark-skin # theme-header. logo-container.fixed-nav {background-color : rgba (31,32,36, .95)}. header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom : 0} # sticky-nav-mask, .header-layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav -wrapper {display : none} .main-menu-wrapper .tie-alignleft {width : 100 %}}top-nav-below .main-nav {border-bottom-width : 1px} .logo-container, .header-layout-1 .main-nav {background-color : #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color : # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color : rgba (31,32 , 36, .95)}. header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom : 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display : none} .main-menu-wrapper .tie-alignleft {너비 : 100 %}}top-nav-below .main-nav {border-bottom-width : 1px} .logo-container, .header-layout-1 .main-nav {background-color : #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color : # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color : rgba (31,32 , 36, .95)}. header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom : 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display : none} .main-menu-wrapper .tie-alignleft {너비 : 100 %}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom : 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display : none} .main-menu-wrapper .tie-alignleft {width : 100 %}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom : 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display : none} .main-menu-wrapper .tie-alignleft {width : 100 %}}
SYSTEM THREAD EXCEPTION NOT HANDLED는 프로세스 스레드가 중요한 Windows 서비스 오류를 실행하는 경우 BSOD (Blue Screen of Death) 에 나타나는 오류입니다. 주로 Windows 8, 8.1 및 10 사용자가보고했습니다. 일부 사용자는이 오류가 발생하기 전에 10 ~ 15 초가 걸리지 만 일부 사용자는 Windows가 시작된 후 즉시이 오류가 발생했다고보고 한 다음 시스템이 재부팅되어 멈춰 있습니다. 컴퓨터를 사용할 수 없게 만드는 루프.
이 오류는 주로 드라이버 오작동으로 인해 발생합니다. 오래되었거나 손상되었거나 호환되지 않는 드라이버로 인해 시스템에이 블루 스크린이 표시 될 수 있습니다. 구식 드라이버 및 오버 클럭 소프트웨어 또는 최근에 오버 클럭 된 조정도이 BSOD를 유발하는 것으로 알려져 있습니다. 최근에 설치 한 프로그램이나 드라이버로 인해이 문제가 발생한 경우 그런 다음 첫 번째 방법은 단순히 호환되지 않기 때문에 제거하고 업데이트를 추적하고 드라이버에 대한 패치 또는 업데이트가 릴리스되면 다시 설치하는 것입니다.
안전 모드로 부팅하면됩니다. (아래 참조)
SYSTEM_THREAD_EXCEPTION_NOT_HANDLED 오류를 해결하려면 어떻게해야합니까?
- 미니 덤프 파일 분석
- 디스플레이 드라이버 확인
- 사운드 카드 드라이버 제거
- 결함이있는 드라이버 이름 바꾸기
- PC 초기화
미니 덤프 파일 분석
이 BSOD에는 여러 가지 변형이 있습니다. 크래시 로깅을 담당하는 미니 덤프 파일을 분석하는 것이 가장 좋으며 정확히 SYSTEM THREAD EXCEPTION BSOD의 원인에 대한 자세한 정보를 제공 할 수 있습니다.
계속하려면 아래 단계를 참조하십시오.
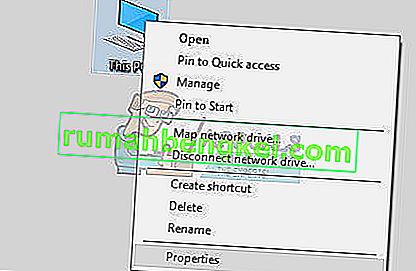
- 이 PC를 마우스 오른쪽 버튼으로 클릭 한 다음 속성을 클릭합니다.

- 고급 탭을 클릭 한 다음 시작 및 복구에서 설정 (또는 시작 및 복구)을 클릭합니다.

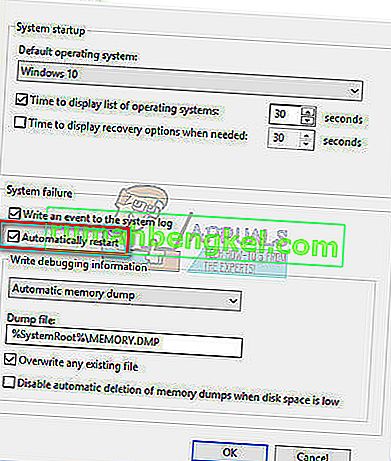
시스템 오류에서 시스템 오류가 발생하는 경우 Windows에서 수행 할 작업의 확인란을 클릭하여 선택합니다.
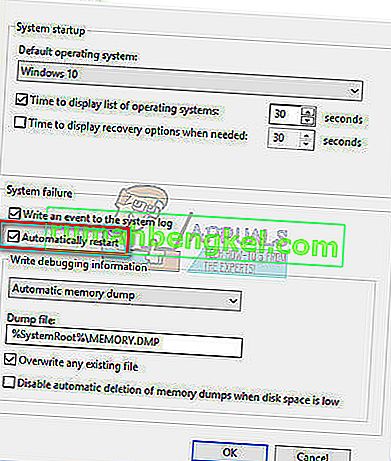
- 시스템 로그에 이벤트 쓰기 옵션은 이벤트 정보가 시스템 로그에 기록되도록 지정합니다. 기본적으로이 옵션은 켜져 있습니다. 레지스트리를 수정하여이 옵션을 해제하려면 명령 프롬프트에 다음 정보를 입력하고 Enter 키를 누릅니다.
wmic recoveros set WriteToSystemLog = False

- 관리 경고 보내기 옵션은 관리 경고를 구성한 경우 관리자에게 시스템 오류를 알리도록 지정합니다. 레지스트리를 수정하여이 옵션을 해제하려면 명령 프롬프트에 다음 정보를 입력 한 다음 Enter 키를 누릅니다.
wmic recoveros set SendAdminAlert = False
- 자동으로 다시 시작 옵션은 Windows가 컴퓨터를 자동으로 다시 시작하도록 지정합니다. 기본적으로이 옵션은 활성화되어 있습니다. 레지스트리를 수정하여이 옵션을 해제하려면 명령 프롬프트에 다음 정보를 입력하고 Enter 키를 누릅니다.
wmic recoveros set AutoReboot = False

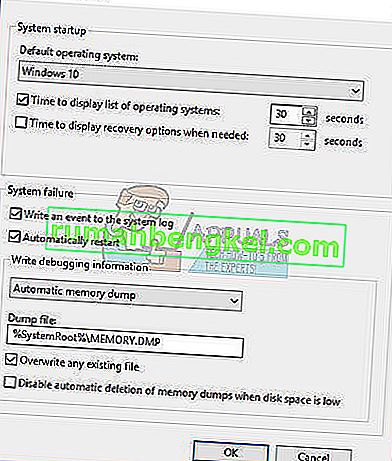
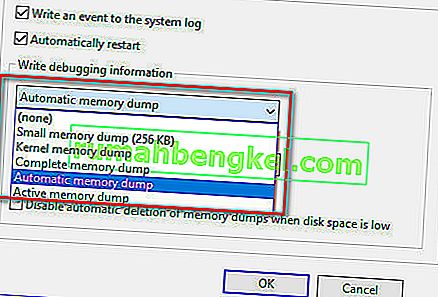
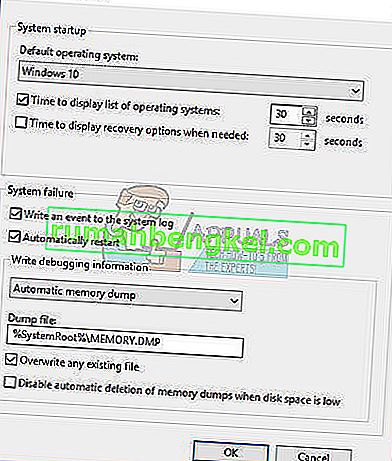
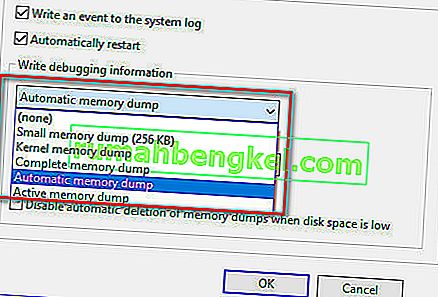
디버깅 정보 쓰기에서 컴퓨터가 예기치 않게 중지되는 경우 Windows가 메모리 덤프 파일에 기록 할 정보 유형을 선택합니다.
- Small Memory Dump 옵션은 문제를 식별하는 데 도움이되는 최소한의 정보를 기록합니다. 레지스트리를 수정하여 작은 메모리 덤프 파일을 사용하도록 지정하려면 명령 프롬프트에 다음 정보를 입력 한 다음 Enter 키를 누릅니다.
wmic recoveros set DebugInfoType = 3
- 레지스트리를 수정하여 D : \ Minidump 폴더를 Small Dump 디렉터리로 사용하도록 지정하려면 MinidumpDir 확장 가능한 문자열 값을 D : \ Minidump로 설정합니다. 예를 들어 명령 프롬프트에 다음 정보를 입력 한 다음 Enter 키를 누릅니다.
wmic recoveros set MiniDumpDirectory = D : \ Minidump
- Kernel Memory Dump 옵션은 커널 메모리 만 기록합니다. 이 옵션은 작은 메모리 덤프 파일보다 더 많은 정보를 저장하지만 전체 메모리 덤프 파일보다 완료하는 데 시간이 덜 걸립니다.

다른 옵션도 있지만 크기가 작지만 문제를 해결하기에 충분한 정보가 포함되어 있으므로 Small Memory Dump 옵션을 사용하는 것이 좋습니다. 또한 미니 덤프 파일을 제대로 읽고 열려면이 옵션을 사용해야합니다.
minidump 파일을 열고 읽는 방법을 알아 보겠습니다. Microsoft에서 제공하는 특정 도구를 다운로드해야합니다. 첫째, Windows 용 디버깅 도구의 일부 였지만 Microsoft는 독립 실행 형 패키지를 만들기로 결정했습니다.
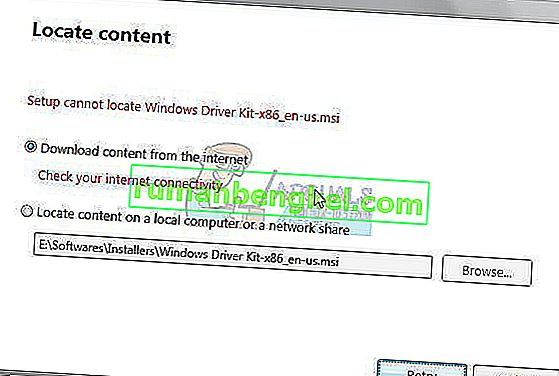
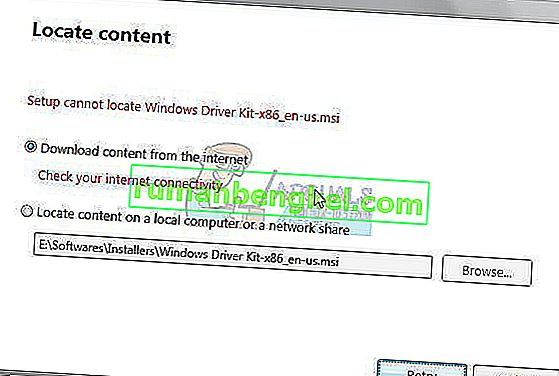
- Windows 드라이버 키트를 다운로드하려면 여기를 방문하십시오. 실제로 필요한 유일한 도구 인 독립 실행 형 패키지로 WinDbg를 다운로드 할 수도 있습니다.

- 설치 프로그램을 다운로드하고 화면의 지시에 따라 올바르게 설치하십시오.

- 시작, 실행을 차례로 클릭하고 cmd를 입력 한 다음 확인을 클릭합니다.
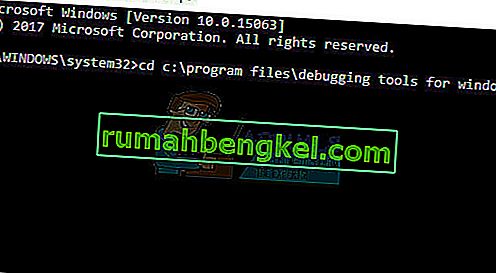
- Windows 용 디버깅 도구 폴더로 변경합니다. 이렇게하려면 명령 프롬프트에 다음을 입력 한 다음 Enter 키를 누릅니다.
cd c : \ program files \ debugging tools for windows

- 덤프 파일을 디버거로로드하려면 다음 명령 중 하나를 입력 한 다음 Enter 키를 누릅니다.
windbg -y SymbolPath -i ImagePath -z DumpFilePath
kd -y SymbolPath -i ImagePath -z DumpFilePath
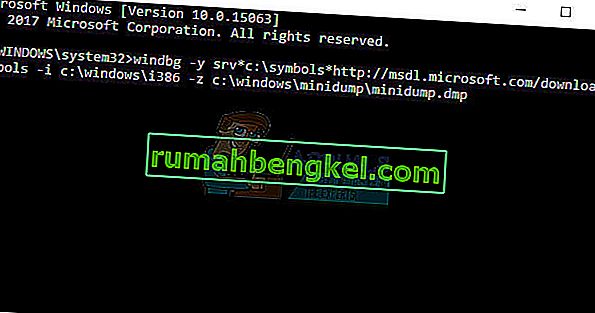
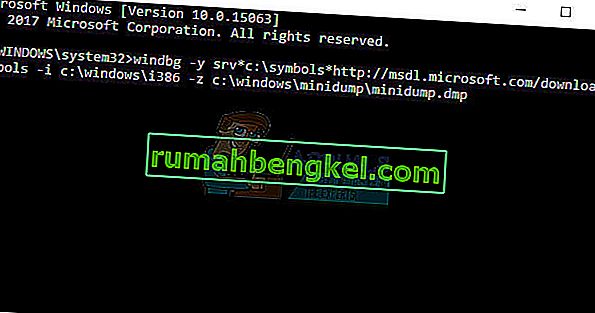
- C : \ windows \ minidump \ minidump.dmp 폴더에 파일을 저장하기로 결정한 경우 다음 샘플 명령을 사용할 수 있습니다.
windbg -y srv * c : \ symbols * // msdl.microsoft.com/download/symbols -ic : \ windows \ i386 -zc : \ windows \ minidump \ minidump.dmp

- 파일에서 시스템 파일과 관련된 오류 및 버그를 확인하고 오류 메시지 옆에있는 각 파일을 검색하여 해당 파일이 드라이버인지 또는 특정 타사 앱의 일부인지 확인하세요.
덤프 파일을 분석 한 후 문제를 파악할 수 있었다면 이제 문제가 해결되었을 가능성이 높지만 그렇지 않은 경우 아래 방법으로 진행합니다.
디스플레이 드라이버 확인
디스플레이 드라이버는이 오류가 발생하는 가장 일반적인 원인 중 하나입니다. 이를 제거한 다음 최신 버전의 디스플레이 드라이버를 다시 설치합니다. Windows에 몇 분이라도 로그인 할 수 있으면 2 단계로 건너 뛰십시오. 그러나 Windows에 로그인 할 수없는 경우 1 단계부터 시작하십시오.
1 단계 : 안전 모드로 부팅
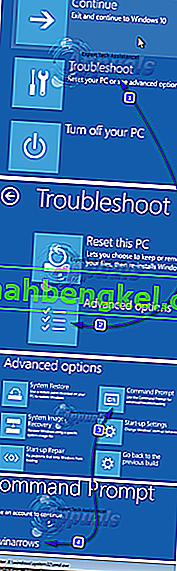
안전 모드에서는 Windows를 실행하는 데 필요하지 않은 드라이버와 서비스가 비활성화됩니다. Windows 8 / 8.1 및 10을 안전 모드로 부팅하려면 시스템을 켜고 전원 버튼을 눌러 강제 종료 한 다음 다시 켜고 시스템이 복구 모드로 시작할 때까지 단계를 반복합니다. (이 작업을 4 ~ 5 회 반복해야 할 수도 있습니다). 목표는 어떻게 든 시스템을 트리거하고 밀어서 수리 / 고급 모드로 전환하는 것입니다.
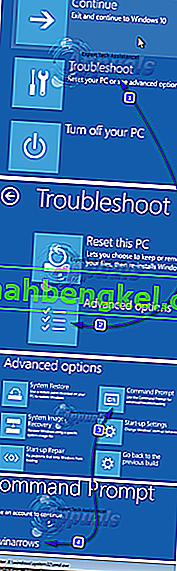
문제 해결> 고급 옵션> 명령 프롬프트를 클릭합니다 . 검은 명령 프롬프트 창이 나타납니다. 이제 다음 명령을 입력 하고 Enter 키를 누릅니다 .
BCDEDIT / SET {DEFAULT} BOOTMENUPOLICY LEGACY이제 Exit 를 입력 하고 Enter 키를 누릅니다 . 계속을 클릭 합니다.
이제 시스템을 다시 시작 하고 Windows 로고가 나타나기 전에 F8 ( 일부 경우 Shift + F8) 을 계속 누릅니다 . 고급 부팅 옵션 메뉴가 나타납니다. 안전 모드 (네트워킹 포함)를 강조 표시 하고 Enter 키를 누릅니다 . 이제 로그인하십시오. 이제 Windows를 안전 모드로 실행하게됩니다.

어떤 이유로 든 복구 옵션을 표시 할 수없는 경우 Windows 운영 체제의 설치 미디어를 가져 오십시오. Windows 운영 체제의 설치 미디어는 DVD이거나 미디어 생성 도구를 통해 부팅 가능한 USB를 만들 수 있습니다. 8GB USB와 인터넷에 연결된 컴퓨터가 필요합니다.
Windows 10 부팅 가능한 USB 설치 미디어를 만들려면이 링크의 가이드를 따르세요.
Windows 8.1 부팅 가능한 USB 설치 미디어를 만들려면이 링크로 이동하십시오. 아래로 스크롤을 클릭 다운로드 도구 지금 . 도구를 실행 하고 화면의 지시를 따릅니다.
DVD를 입력하거나 USB를 대상 컴퓨터에 삽입합니다. 전원 을 켜고 F2 를 계속 눌러 부팅 메뉴 에 액세스 합니다 . 부팅 메뉴로 들어가는 버튼은 시스템 모델에 따라 다를 수 있습니다. 일반적으로 Dell의 경우 F12 이고 HP의 경우 F9 입니다. 시스템 제조업체의 웹 사이트를 확인해야 할 수도 있습니다.
부팅 메뉴에 액세스 한 후 DVD를 삽입 한 경우 CD / DVD를 선택하고 USB를 삽입 한 경우 USB 드라이브를 선택합니다.
미디어에서 부팅하기 위해 아무 키나 누르라는 메시지가 표시되면 그렇게하십시오. 시간대, 키보드 레이아웃 환경 설정 및 언어가 적합하면 다음을 클릭하십시오.
이제 왼쪽 하단 모서리에, 클릭 복구 하여 컴퓨터 .
이제 위의 주어진 방법에 따라 명령 프롬프트를 열고 안전 모드로 들어갑니다.
2 단계 : 디스플레이 드라이버 제거
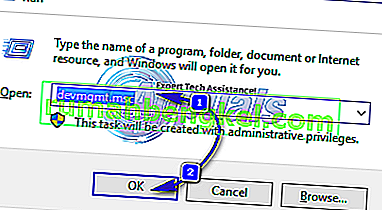
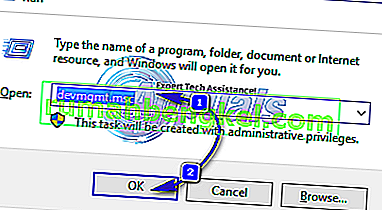
누른 상태에서 Windows 키 를 눌러 R을 . 실행 대화 상자에서 devmgmt.msc 를 입력 하고 Enter 키를 누릅니다 .

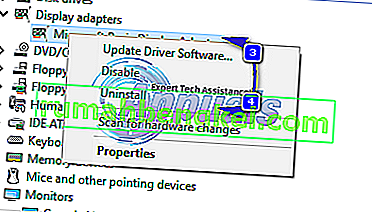
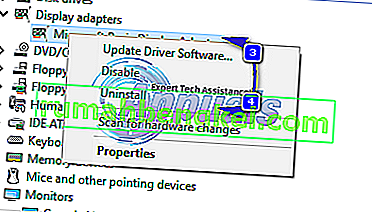
장치 관리자 창이 나타납니다. 여기에서 디스플레이 어댑터 를 두 번 클릭 하여 확장합니다. 그 아래에 그래픽 카드가 설치됩니다. (제거하기 전에 디스플레이 드라이버의 전체 이름을 기록하십시오) 완료되면 마우스 오른쪽 버튼으로 클릭하고 제거를 선택하십시오 .

그런 다음이 장치의 드라이버 소프트웨어 삭제를 클릭하고 확인을 클릭 합니다. 시스템을 정상적으로 다시 시작 하십시오. 다시 시작하면 비디오 드라이버가 자동으로 설치됩니다. 그렇지 않거나 동일한 문제가 다시 발생하면 업데이트 된 버전의 드라이버를 수동으로 설치해야합니다. 방법을 보려면 3 단계를 따르십시오.
3 단계 : 드라이버 설치 / 업데이트
그래픽 카드 용 업데이트 된 버전의 드라이버를 얻으려면 그래픽 카드 제조업체의 웹 사이트를 방문하십시오. 카드 모델로 검색하고 운영 체제 및 시스템 유형 (x64 또는 x86)과 호환되는 적절한 드라이버를 다운로드합니다. 둘 다 알고, 보류 Windows 키 를 눌러 R 입력 msinfo32를 하고 Enter 키를 입력합니다 .
에서 시스템 정보 창 아래 참고 OS의 유형 및 시스템 유형 오른쪽 창이다. 다운로드 한 파일은 아마도 실행 파일 일 것입니다. 간단히 실행하고 화면의 지시를 따르십시오.
외부 그래픽 카드가 설치되어 있지 않은 경우 마더 보드에 통합 디스플레이 어댑터가 내장되어 있습니다. 온보드 그래픽 어댑터에 대한 업데이트 된 드라이버를 얻으려면 마더 보드의 제조업체 웹 사이트 (시스템 전원을 켤 때 로고가 튀는 웹 사이트)를 방문하십시오. 운영 체제 및 시스템 유형 외에도 시스템 정보 창에도 언급 된 시스템 모델이 필요합니다 . 여기에서 다운로드 한 파일도 실행 가능합니다. 간단히 실행하고 화면 지침을 따르십시오.

사운드 카드 드라이버 제거
때때로이 오류 메시지는 일부 Xerox 사운드 카드에서 찾을 수있는 C-Media USB 오디오 클래스 1.0 및 2.0 DAC 장치 드라이버라는 결함이있는 드라이버로 인해 발생합니다. 드라이버를 업데이트해도 문제가 제대로 해결되지 않을 수 있으므로 드라이버를 완전히 제거하고 장치 관리자가 기본 사운드 카드 드라이버로 교체하도록 할 수 있습니다.
- 시작을 클릭하고 실행을 입력합니다. 실행을 선택하면 실행 대화 상자가 나타납니다.
- 실행 상자에 "devmgmt.msc"를 입력하고 확인 버튼을 클릭합니다. 장치 관리자 창을 엽니 다.

- 장치 관리자에서 "사운드, 비디오 및 게임 컨트롤러"범주를 확장합니다. 이 범주에서 C-Media USB 오디오 클래스 1.0 및 2.0 DAC 장치 드라이버와 관련된 항목을 마우스 오른쪽 버튼으로 클릭합니다. 컨텍스트 메뉴가 나타납니다. 그런 다음 장치 제거를 선택합니다.

- 제거 확인이 필요할 수 있습니다. "이 장치의 드라이버 소프트웨어 삭제"옆에있는 상자를 선택하고 확인 버튼을 클릭합니다.
- 변경 사항을 적용하려면 PC를 다시 시작하십시오. 다시 시작한 후 Windows는 드라이버를 다시 설치하고 제조업체의 드라이버로 교체하려고합니다.
- Windows가 사운드 카드 드라이버를 대체하지 않으면 장치 관리자를 다시 열고 동작을 선택하고 하드웨어 변경 사항 검색 옵션을 클릭합니다.

결함이있는 드라이버 이름 바꾸기
SYSTEM THREAD EXCEPTION NOT HANDLED 옆에 괄호 안에 atikmdag.sys, nvlddmkm.sys 등과 같은 파일 이름이 표시되면 범인 드라이버의 이름을 Windows에서 찾을 수없는 이름으로 바꿀 수 있습니다. 드라이버 파일의 새 사본을 가져옵니다.

첫 번째 솔루션에 표시된 단계를 통해 명령 프롬프트로 들어갑니다.
검은 창에서 입력 한 다음 명령을하고 Enter 키를 입력 한 후마다.
c : dir
dir 명령 의 결과에 " Windows " 라는 폴더 가 표시되면 대상 드라이브입니다. 그렇지 않은 경우 d : 를 입력 하고 Enter 키를 누릅니다 .
이제 입력 한 다음 명령을하고 Enter 키를 입력 하고 각 줄 끝에서.
cd windows \ system32 \ drivers ren drivername.sys drivername.old
위의 명령에서 drivername은 오류 드라이버의 이름입니다 (예 : atikmdag.sys).
시스템을 다시 시작하십시오. 삭제 한 드라이버가 자동으로 설치됩니다. 그렇지 않은 경우 일반 모드로 로그인하고 Windows 키 를 누른 상태에서 R을 누릅니다 . 유형 devmgmt.msc를 하고 Enter 키를 입력합니다 .
제거 된 장치 드라이버에는 노란색 느낌표가 표시 됩니다. 마우스 오른쪽 버튼으로 클릭 하고 드라이버 소프트웨어 업데이트를 클릭 합니다.
업데이트 된 드라이버 소프트웨어 자동 검색을 클릭합니다 . Windows는 온라인에서 드라이버를 검색하고 찾으면 설치합니다.
PC 초기화
PC 재설정은이 문제에 대한 최후의 수단으로 간주되지만 확실히 효율적이며이 기사에 설명 된 문제를 포함하여 대부분의 BSOD 문제를 해결할 수 있습니다. Windows 10에서 PC를 초기화하는 방법은 다음과 같습니다.
- 설정으로 이동합니다. 시작 메뉴에서 톱니 바퀴 아이콘을 클릭하면됩니다.

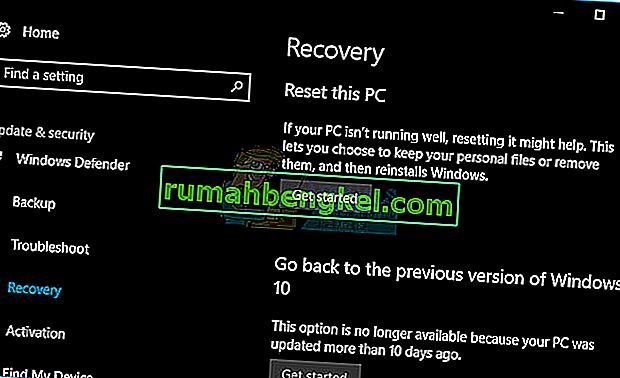
- "업데이트 및 보안"을 선택하고 왼쪽 창에서 복구를 클릭합니다.

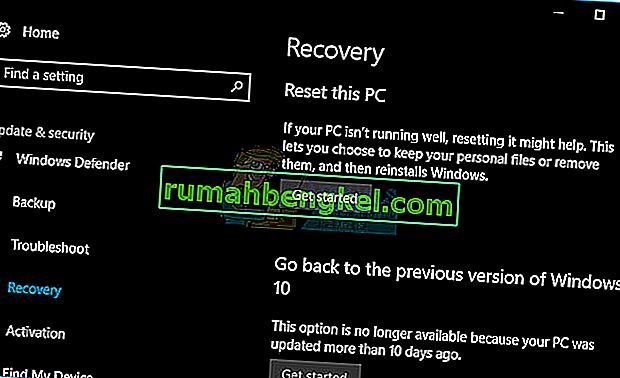
- Windows는이 PC 재설정, 이전 빌드로 돌아 가기 및 고급 시작의 세 가지 주요 옵션을 제공합니다. 이 PC 재설정은 새로 시작하는 가장 좋은 옵션입니다. 고급 시작을 사용하면 복구 USB 드라이브 또는 디스크를 부팅 할 수 있으며 이전 버전의 OS로 롤백하려는 Windows 참가자를 위해 "이전 빌드로 이동"이 만들어졌습니다.
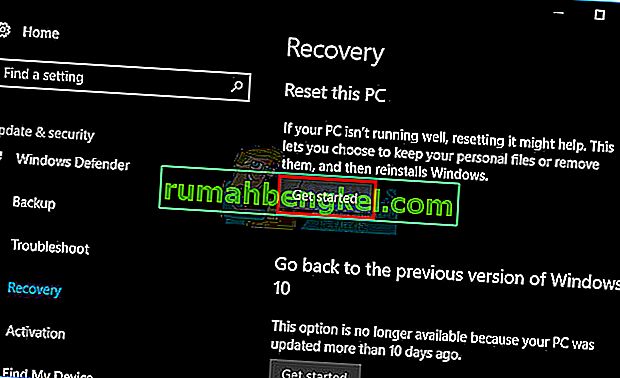
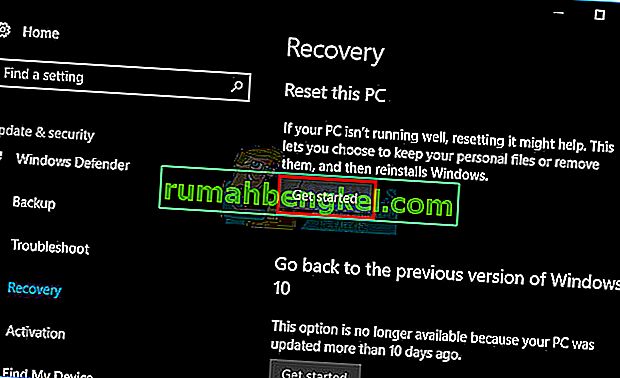
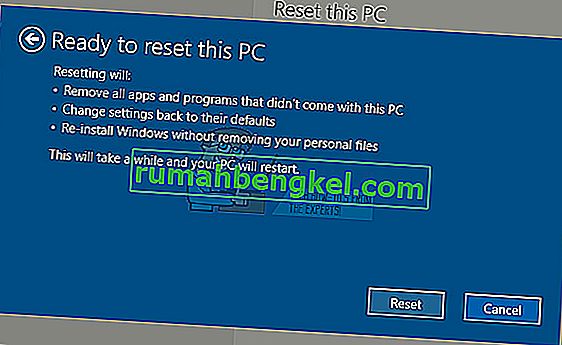
- 이 PC 초기화에서 시작하기를 클릭합니다.

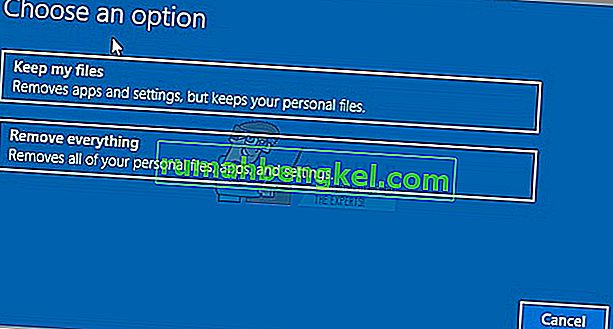
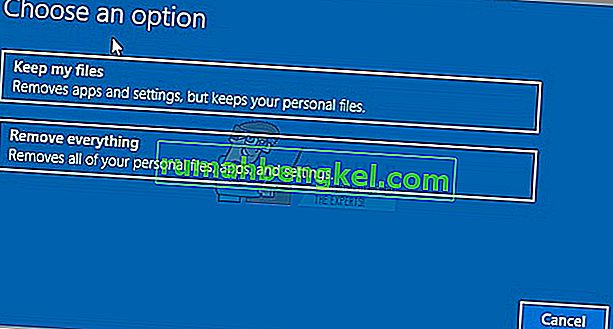
- 데이터 파일을 그대로 유지할 것인지에 따라 "내 파일 유지"또는 "모두 제거"를 클릭합니다. 어느 쪽이든 모든 설정이 기본값으로 돌아가고 앱이 제거됩니다.
- 이전 단계에서 "모두 제거"를 선택한 경우 "내 파일 만 제거"또는 "파일 제거 및 드라이브 정리"를 선택합니다. 드라이브를 청소하는 데 시간이 많이 걸리지 만 컴퓨터를 양도하는 경우 다음 사람이 지워진 파일을 복구하는 데 어려움을 겪을 수 있습니다. 컴퓨터를 유지하는 경우 "내 파일 만 제거"를 선택하십시오.

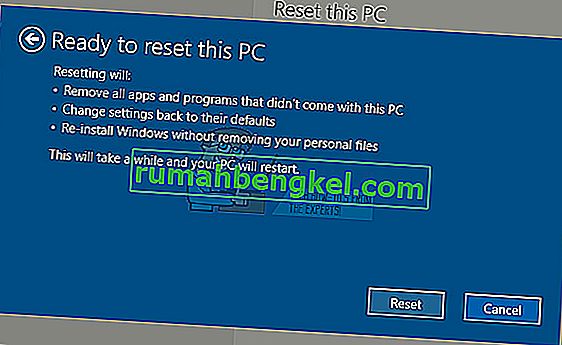
- Windows에서 이전 버전의 OS로 롤백 할 수 없다는 경고가 표시되면 다음을 클릭합니다. 메시지가 나타나면 재설정을 클릭합니다.

- 그러면 Windows가 다시 시작되고 자체적으로 재설정되는 데 몇 분 정도 걸립니다. 메시지가 나타나면 계속을 클릭합니다.