html {-ms-touch-action : manipulation; touch-action : manipulation; -webkit-text-size-adjust : 100 %;-ms-text-size-adjust : 100 %} article, aside, details, figcaption, figure , 바닥 글, 헤더, 기본, 메뉴, 탐색, 섹션, 요약 {display : block} audio, canvas, progress, video {display : inline-block} audio : not ([controls]) {display : none; height : 0} progress {vertical-align : baseline} template, [hidden] {display : none} a {background-color : transparent} a : active, a : hover {outline-width : 0} abbr [title] {border-bottom : none ; text-decoration : underline; text-decoration : 밑줄 점선} b, strong {font-weight : inherit} b, strong {font-weight : 600} dfn {font-style : italic} mark {background-color : # ff0 ; color : # 000} 작게 {font-size : 80 %} sub, sup {font-size : 75 %; line-height : 0; position : relative; vertical-align : baseline} sub {bottom :-. 25em} sup {top :-. 5em} img {border-style : none} svg : not (: root) {overflow : hidden} figure {margin : 1em 0} hr {box-sizing :content-box; height : 0; overflow : visible} button, input, select, textarea {font : inherit} optgroup {font-weight : 700} button, input, select {overflow : visible} button, input, select, textarea { margin : 0} button, select {text-transform : none} button, [type = button], [type = reset], [type = submit] {cursor : pointer} [disabled] {cursor : default} button, html [ type = button], [type = reset], [type = submit] {-webkit-appearance : button} button ::-moz-focus-inner, input ::-moz-focus-inner {border : 0; padding : 0} button : -moz-focusring, input : -moz-focusring {outline : 1px dotText} fieldset {border : 1px solid silver; margin : 0 2px; padding : .35em .625em .75em} legend {box-sizing : border-box; color : inherit; display : table; max-width : 100 %; padding : 0; white-space : normal} textarea {overflow : auto} [type = checkbox], [type = radio] {box-sizing : border-box; padding : 0} [type = number] ::-webkit-inner-spin-button, [type = number] ::-webkit-outer-spin-button {height : auto} [type = search] {-webkit-appearance : textfield} [type = search] ::-webkit-search-cancel-button, [type = search] ::- webkit-search-decoration {-webkit-appearance : none} * {padding : 0; margin : 0; list-style : none; border : 0; outline : none; box-sizing : border-box} * : before, * : after {box-sizing : border-box} body {background : # f7f7f7; color : # 2c2f34; font-family : -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Oxygen-Sans, Ubuntu, Cantarell , "Helvetica Neue", "Open Sans", Arial, sans-serif; font-size : 13px; line-height : 21px} h1, h2, h3, h4, h5, h6, .the-subtitle {line-height : 1.3; font-weight : 600} h1 {font-size : 41px; font-weight : 700} h2 {font-size : 27px} h3 {font-size : 23px} h4, .the-subtitle {font-size : 17px } h5 {font-size : 13px} h6 {font-size : 12px} a {color : # 333; text-decoration : none; transition : .15s} a : hover {color : # 08f} img, object, embed { 최대 너비 : 100 %;height : auto} iframe {max-width : 100 %} p {line-height : 21px} .says, .screen-reader-text {clip : rect (1px, 1px, 1px, 1px); position : absolute! important; height : 1px; width : 1px; overflow : hidden} .stream-title {margin-bottom : 3px; font-size : 85 %; line-height : 20px; color : # a5a5a5; display : block} .stream-item { text-align : center; position : relative; z-index : 2; margin : 20px 0; padding : 0} .stream-item iframe {margin : 0 auto} .stream-item img {max-width : 100 %; width : auto; height : auto; margin : 0 auto; display : inline-block; vertical-align : middle} .stream-item.stream-item-above-header {margin : 0} .post-layout-8.is- header-layout-1.has-header-ad .entry-header-outer, body.post-layout-8.has-header-below-ad .entry-header-outer {padding-top : 0} .stream-item -top-wrapper ~ .stream-item-below-header, .is-header-layout-1.has-header-ad.post-layout-6 .featured-area, .has-header-below-ad.post- 레이아웃 -6 .featured-area {margin-top : 0}.has-header-below-ad .fullwidth-entry-title.container-wrapper, .is-header-layout-1.has-header-ad .fullwidth-entry-title, .is-header-layout-1.has- header-ad .is-first-section, .has-header-below-ad .is-first-section {padding-top : 0; margin-top : 0} @media (max-width : 991px) {body : not (.is-header-layout-1) .has-header-below-ad.has-header-ad .top-nav-below .has-breaking-news {margin-bottom : 20px} .has-header-ad. fullwidth-entry-title.container-wrapper, .has-header-ad.has-header-below-ad .stream-item-below-header, .single.has-header-ad : not (.has-header-below -ad) # content, .page.has-header-ad : not (.has-header-below-ad) #content {margin-top : 0} .has-header-ad .is-first-section {padding- top : 0} .has-header-ad : not (.has-header-below-ad) .buddypress-header-outer {margin-bottom : 15px}}. header-layout-2 .stream-item-top-wrapper {width : 100 %; max-width : 100 %; float : none; clear :both} @media (최소 너비 : 992px) {. header-layout-3 .stream-item-top img {float : right}} @ media (최대 너비 : 991px) {. header-layout-3 .stream- item-top {clear : both}} # background-ad-cover {top : 0; left : 0; z-index : 0; overflow : hidden; width : 100 %; height : 100 %; position : fixed} @media (max-width : 768px) {. hide_banner_header .stream-item-above-header, .hide_banner_top .stream-item-top-wrapper, .hide_banner_below_header .stream-item-below-header, .hide_banner_bottom .stream-item-above- footer, .hide_breaking_news # top-nav, .hide_sidebars .sidebar, .hide_footer # footer-widgets-container, .hide_copyright # site-info, .hide_breadcrumbs # breadcrumb, .hide_share_post_top .post-footer-on-top, .hide_share_post_bottom .post -footer-on-bottom, .hide_post_newsletter # post-newsletter, .hide_related # related-posts, .hide_read_next # read-next-block, .hide_post_authorbio .post-components .about-author ,.hide_post_nav .prev-next-post-nav, .hide_back_top_button # go-to-top, .hide_read_more_buttons .more-link {display : none! important}} body.tie-no-js .tie-popup, body.tie-no -js a.remove, body.tie-no-js .autocomplete-suggestions, body.tie-no-js .fa, body.tie-no-js .weather-icon, body.tie-no-js [class ^ = tie-icon-], body.tie-no-js [class * = "tie-icon-"], body.tie-no-js .tooltip, body.tie-no-js .woocommerce-message, body. tie-no-js .woocommerce-error, body.tie-no-js .woocommerce-info, body.tie-no-js .bbp-template-notice, body.tie-no-js .indicator-hint, body. tie-no-js .menu-counter-bubble-outer, body.tie-no-js .notifications-total-outer, body.tie-no-js .comp-sub-menu, body.tie-no-js. menu-sub-content {display : none! important} body.tie-no-js .weather-icon {visibility : hidden! important} .container {margin-right : auto; margin-left : auto; padding-left : 15px ; padding-right : 15px}.container : after {content : ""; display : table; clear : both} @media (최소 너비 : 768px) {. container {width : 100 %}} @ media (최소 너비 : 1200px) {. container {max -width : 1200px}}. tie-row {margin-left : -15px; margin-right : -15px} .tie-row : after {content : ""; display : table; clear : both} .tie-col- xs-1, .tie-col-sm-1, .tie-col-md-1, .tie-col-xs-2, .tie-col-sm-2, .tie-col-md-2 ,. tie-col-xs-3, .tie-col-sm-3, .tie-col-md-3, .tie-col-xs-4, .tie-col-sm-4, .tie-col-md -4, .tie-col-xs-5, .tie-col-sm-5, .tie-col-md-5, .tie-col-xs-6, .tie-col-sm-6, .tie -col-md-6, .tie-col-xs-7, .tie-col-sm-7, .tie-col-md-7, .tie-col-xs-8, .tie-col-sm- 8, .tie-col-md-8, .tie-col-xs-9, .tie-col-sm-9, .tie-col-md-9, .tie-col-xs-10, .tie- col-sm-10, .tie-col-md-10, .tie-col-xs-11, .tie-col-sm-11, .tie-col-md-11, .tie-col-xs-12 , .tie-col-sm-12, .tie-col-md-12 {position : relative; min-height : 1px; padding-left : 15px; padding-right : 15px}.tie-col-xs-1, .tie-col-xs-2, .tie-col-xs-3, .tie-col-xs-4, .tie-col-xs-5, .tie-col-xs -6, .tie-col-xs-7, .tie-col-xs-8, .tie-col-xs-9, .tie-col-xs-10, .tie-col-xs-11, .tie -col-xs-12 {float : left} .tie-col-xs-1 {width : 8.33333 %}. tie-col-xs-2 {width : 16.66667 %}. tie-col-xs-3 {width : 25 %}. tie-col-xs-4 {width : 33.33333 %}. tie-col-xs-5 {width : 41.66667 %}. tie-col-xs-6 {width : 50 %}. tie-col- xs-7 {width : 58.33333 %}. tie-col-xs-8 {width : 66.66667 %}. tie-col-xs-9 {width : 75 %}. tie-col-xs-10 {width : 83.33333 % } .tie-col-xs-11 {width : 91.66667 %}. tie-col-xs-12 {width : 100 %} @ media (최소 너비 : 768px) {. tie-col-sm-1, .tie -col-sm-2, .tie-col-sm-3, .tie-col-sm-4, .tie-col-sm-5, .tie-col-sm-6, .tie-col-sm- 7, .tie-col-sm-8, .tie-col-sm-9, .tie-col-sm-10, .tie-col-sm-11, .tie-col-sm-12 {float : left } .tie-col-sm-1 {width : 8.33333 %}. tie-col-sm-2 {width : 16.66667 %}. tie-col-sm-3 {width : 25 %}. tie-col-sm- 4 {width : 33.33333 %}. tie-col-sm-5 {width :41.66667 %}. tie-col-sm-6 {width : 50 %}. tie-col-sm-7 {width : 58.33333 %}. tie-col-sm-8 {width : 66.66667 %}. tie-col- sm-9 {width : 75 %}. tie-col-sm-10 {width : 83.33333 %}. tie-col-sm-11 {width : 91.66667 %}. tie-col-sm-12 {width : 100 % }} @ media (최소 너비 : 992px) {. tie-col-md-1, .tie-col-md-2, .tie-col-md-3, .tie-col-md-4, .tie -col-md-5, .tie-col-md-6, .tie-col-md-7, .tie-col-md-8, .tie-col-md-9, .tie-col-md- 10, .tie-col-md-11, .tie-col-md-12 {float : left} .tie-col-md-1 {width : 8.33333 %}. tie-col-md-2 {width : 16.66667 %}. tie-col-md-3 {width : 25 %}. tie-col-md-4 {width : 33.33333 %}. tie-col-md-5 {width : 41.66667 %}. tie-col-md -6 {width : 50 %}. tie-col-md-7 {width : 58.33333 %}. tie-col-md-8 {width : 66.66667 %}. tie-col-md-9 {width : 75 %} .tie-col-md-10 {width : 83.33333 %}. tie-col-md-11 {width : 91.66667 %}. tie-col-md-12 {width : 100 %}}. tie-alignleft {float : left} .tie-alignright {float : right} .tie-aligncenter {clear : both; margin-left : auto;margin-right : auto} .fullwidth {width : 100 %! important} .alignleft {float : left; margin : .375em 1.75em 1em 0} .alignright {float : right; margin : .375em 0 1em 1.75em} .aligncenter {clear : both; display : block; margin : 0 auto 1.75em; text-align : center; margin-left : auto; margin-right : auto; margin-top : 6px; margin-bottom : 6px} @media (최대 -width : 767px) {. alignright, .alignleft {float : none; clear : both; display : block; margin : 0 auto 1.75em}}. clearfix : before, .clearfix : after {content : "\ 0020"; display : block; height : 0; overflow : hidden} .clearfix : after {clear : both} .clearfix {zoom : 1} .tie-container, # tie-wrapper {height : 100 %; min-height : 650px} .tie -container {position : relative; overflow : hidden} # tie-wrapper {background : #fff; position : relative; z-index : 108; height : 100 %; margin : 0 auto} .container-wrapper {background : #fff ; border : 1px solid rgba (0,0,0, .1); border-radius : 2px; padding : 30px} #content {margin-top :30px} @media (max-width : 991px) {# content {margin-top : 15px}}. site-content {-ms-word-wrap : break-word; word-wrap : break-word} .boxed-layout # tie-wrapper, .boxed-layout .fixed-nav {max-width : 1230px} .boxed-layout.wrapper-has-shadow # tie-wrapper {box-shadow : 0 1px 7px rgba (171,171,171, .5)} @media (min-width : 992px) {. boxed-layout # main-nav.fixed-nav, .boxed-layout # tie-wrapper {width : 95 %}} @ media (min-width : 992px) {. framed -layout # tie-wrapper {margin-top : 25px; margin-bottom : 25px}} @ media (min-width : 992px) {. border-layout # tie-container {margin : 25px} .border-layout : after, .border-layout : before {background : inherit; content : ""; display : block; height : 25px; left : 0; bottom : 0; position : fixed; width : 100 %; z-index : 110} .border- layout : before {top : 0; bottom : auto} .border-layout.admin-bar : before {top : 32px} .border-layout # main-nav.fixed-nav {left : 25px; right : 25px; width : calc (100 %-50px)}}.theme-header {background : #fff; position : relative; z-index : 999} .theme-header : after {content : ""; display : table; clear : both} .theme-header.has-shadow {box- shadow : 0 0 10px 5px rgba (0,0,0, .1)}. theme-header.top-nav-below .top-nav {z-index : 8} .logo-row {position : relative} .logo -container {overflow : hidden} #logo {margin-top : 40px; margin-bottom : 40px; display : block; float : left} #logo img {vertical-align : middle} #logo img [src * = '. svg '] {width : 100 %! important} #logo a {display : inline-block} #logo .h1-off {position : absolute; top : -9000px; left : -9000px} # logo.text-logo a {color : # 08f} # logo.text-logo a : hover {color : # 006dcc; opacity : .8} .logo-text {font-size : 50px; line-height : 50px; font-weight : 700} @media ( max-width : 670px) {. logo-text {font-size : 30px}}. logo_2x {display : none} @media 전용 화면 및 (-webkit-min-device-pixel-ratio : 2), 화면 전용 및 ( min--moz-device-pixel-ratio : 2),화면 및 (-o-min-device-pixel-ratio : 2/1), screen and (min-device-pixel-ratio : 2), screen and (min-resolution : 192dpi), only screen and ( 최소 해상도 : 2dppx) {. logo_normal {display : none} .logo_2x {display : inline-block}}. header-layout-2 #logo {float : none; text-align : center} .header-layout-2 # logo img {margin-right : auto; margin-left : auto} .header-layout-2 .logo-container {width : 100 %} @ media (max-width : 991px) {# theme-header #logo {margin : 10px 0! important; text-align : left; line-height : 1} # theme-header #logo img {width : auto; max-width : 190px}} @ media (max-width : 479px) {# theme-header #logo img {max-width : 140px; max-height : 60px! important}} @ media (max-width : 991px) {# theme-header.mobile-header-centered #logo {float : none; text-align : center}}. components {float : right} .components> li {position : relative; float : right; list-style : none} .components> li.social-icons-item {margin :0} .components> li> a {display : block; position : relative; width : 30px; text-align : center; line-height : inherit; font-size : 14px; color : # 777} .components> li> a : hover, .components> li : hover> a {color : # 08f; z-index : 2} .components .avatar {border-radius : 100 %; position : relative; top : 4px; max-width : 20px}. 구성 요소 a.follow-btn {width : auto; padding-left : 15px; padding-right : 15px; overflow : hidden} .components .follow-btn [class * = fa-] {font-size : 13px} .components. follow-btn .follow-text {font-size : 12px; margin-left : 8px; display : block; float : right} .components .search-bar {width : auto; border : solid rgba (0,0,0, .1); border-width : 0 1px} .components #search {position : relative; background : 0 0} .components # search-input {border : 0; margin-bottom : 0; line-height : inherit; width : 100 %; background : 0 0; padding : 0 35px 0 13px; border-radius : 0; box-sizing : border-box; font-size : inherit}.구성 요소 # search-input : hover {background : rgba (0,0,0, .03)}. components # search-input : focus {background : rgba (0,0,0, .03); box-shadow : none } .components # search-submit {position : absolute; right : 0; top : 0; width : 40px; line-height : inherit; color : # 777; background : 0 0; font-size : 15px; padding : 0; transition : color .15s} .components # search-submit : hover {color : # 08f} # search-submit .fa-spinner {color : # 555; cursor : default} .top-nav-boxed .components li : first- child.weather-menu-item, .main-nav-boxed .components li : first-child.weather-menu-item, .components .search-bar + .weather-menu-item {padding-right : 10px} .weather- menu-item {display : flex; align-items : center; padding-right : 5px; overflow : hidden} .weather-menu-item : after {content : 't'; visibility : hidden; width : 0} .weather- 메뉴 항목 .weather-wrap {padding : 0; overflow : inherit; line-height : 23px} .weather-menu-item .weather-forecast-day {display :block; float : left; width : auto; padding : 0 10px; line-height : initial} .weather-menu-item .weather-forecast-day .weather-icon {font-size : 26px; margin-bottom : 0} .weather-menu-item .city-data {float : left; display : block; font-size : 12px} .weather-menu-item .weather-current-temp {font-size : 16px; font-weight : 400} .weather-menu-item .weather-current-temp sup {font-size : 9px; top : -2px} .weather-menu-item .theme-notice {padding : 0 10px} .components .tie-weather-widget { color : # 2c2f34} .main-nav-dark .main-nav .tie-weather-widget {color : #fff} .top-nav-dark .top-nav .tie-weather-widget {color : #aaa}. 구성 요소 .icon-basecloud-bg : after {color : #fff} .main-nav-dark .main-nav .icon-basecloud-bg : after {color : # 1f2024} .top-nav-dark .top-nav. icon-basecloud-bg : after {color : # 27292d} .header-layout-1 # menu-components-wrap {display : flex; justify-content : flex-end} @media (max-width : 991px) {.header-layout-1 # main-nav [class * = tie-col-md] {float : left; width : auto}}. header-layout-1 .main-menu-wrapper {display : table; width : 100 % } .header-layout-1 #logo {line-height : 1; float : left; margin-top : 20px; margin-bottom : 20px} .header-layout-1 .header-layout-1-logo {display : table -cell; vertical-align : middle; float : none} .header-layout-1 # mobile-menu-icon {right : 0} .header-layout-2 # menu-components-wrap {display : flex; justify-content : center} .is-header-bg-extended # theme-header, .is-header-bg-extended # theme-header.header-layout-1 # main-nav : not (.fixed-nav) {background : 0 0! important; display : inline-block! important; width : 100 %! important; box-shadow : none! important; transition : background .3s} .is-header-bg-extended # theme-header : before, .is -header-bg-extended # theme-header.header-layout-1 # main-nav : not (.fixed-nav) : before {content : ""; position : absolute; width : 100 %; left : 0;right : 0; top : 0; height : 150px; background-image : linear-gradient (bottom, transparent, rgba (0,0,0, .5))} @ media (최대 너비 : 991px) {. is- header-bg-extended # tie-wrapper # theme-header .logo-container : not (.fixed-nav) {background : 0 0; box-shadow : none; transition : background .3s}}. is-header-bg -extended .has-background .is-first-section {margin-top : -350px! important} .is-header-bg-extended .has-background .is-first-section> * {padding-top : 350px! important } .rainbow-line {height : 3px; width : 100 %; position : relative; z-index : 2; background-image : -webkit-linear-gradient (left, # f76570 0 %, # f76570 8 %, # f3a46b 8 %, # f3a46b 16 %, # f3a46b 16 %, # ffd205 16 %, # ffd205 24 %, # ffd205 24 %, # 1bbc9b 24 %, # 1bbc9b 25 %, # 1bbc9b 32 %, # 14b9d5 32 %, # 14b9d5 40 %, # c377e4 40 %, # c377e4 48 %, # f76570 48 %, # f76570 56 %, # f3a46b 56 %, # f3a46b 64 %, # ffd205 64 %, # ffd205 72 %, # 1bbc9b 72 %, # 1bbc9b 80 %, # 14b9d5 80 %, # 14b9d5 80 %, # 14b9d5 89 %,# c377e4 89 %, # c377e4 100 %); 배경 이미지 : 선형 그라데이션 (오른쪽으로, # f76570 0 %, # f76570 8 %, # f3a46b 8 %, # f3a46b 16 %, # f3a46b 16 %, # ffd205 16 %, # ffd205 24 %, # ffd205 24 %, # 1bbc9b 24 %, # 1bbc9b 25 %, # 1bbc9b 32 %, # 14b9d5 32 %, # 14b9d5 40 %, # c377e4 40 %, # c377e4 48 %, # f76570 48 %, # f76570 56 %, # f3a46b 56 %, # f3a46b 64 %, # ffd205 64 %, # ffd205 72 %, # 1bbc9b 72 %, # 1bbc9b 80 %, # 14b9d5 80 %, # 14b9d5 80 %, # 14b9d5 89 %, # c377e4 89 %, # c377e4 100 %)}. top-nav {background-color : #fff; position : relative; z-index : 10; line-height : 35px; border : 1px solid rgba (0,0 , 0, .1); border-width : 1px 0; color : # 2c2f34} .main-nav-below.top-nav-above .top-nav {border-top-width : 0} .top-nav a : not (.button) : not (: hover) {color : # 2c2f34} .top-nav .components> li : hover> a {color : # 08f} .topbar-wrapper {display : flex; min-height : 35px} .top-nav.has-menu .topbar-wrapper, .top-nav.has-components .topbar-wrapper {display : block} .top-nav .tie-alignleft ,.top-nav .tie-alignright {flex-grow : 1; position : relative} .top-nav.has-breaking-news .tie-alignleft {flex : 1 0 100px} .top-nav.has-breaking-news. tie-alignright {flex-grow : 0; z-index : 1} .top-nav.has-date-components .tie-alignleft .components> li : first-child : not (.search-bar) ,. top- nav.has-date-components-menu .components> li : first-child : not (.search-bar) ,. top-nav-boxed .top-nav.has-components .components> li : first-child : not (.search-bar) {border-width : 0} @media (min-width : 992px) {. header-layout-1.top-nav-below : not (.has-shadow) .top-nav {border- width : 0 0 1px}}. topbar-today-date {float : left; padding-right : 15px; font-size : 11px; flex-shrink : 0} .topbar-today-date : before {content : "\ f017 "} .top-menu .menu a {padding : 0 10px} .top-menu .menu li : hover> a {color : # 08f} .top-menu .menu ul {display : none; position : absolute; background : #fff} .top-menu .menu li : hover>ul {display : block} .top-menu .menu li {position : relative} .top-menu .menu ul.sub-menu a {width : 180px; line-height : 20px; padding : 7px 15px} .tie-alignright .top-menu {float : right; border-width : 0 1px} .top-menu .menu .tie-current-menu> a {color : # 08f} @media (min-width : 992px) {. top-nav -boxed .top-nav {background : 0 0! important; border-width : 0} .top-nav-boxed .topbar-today-date {padding : 0 15px} .top-nav-boxed .top-nav {background : 0 0; border-width : 0} .top-nav-boxed .topbar-wrapper {background : #fff; border : 1px solid rgba (0,0,0, .1); border-width : 0 1px 1px; width : 100 %}. top-nav-boxed.main-nav-above.top-nav-below : not (.header-layout-1) .topbar-wrapper {border-width : 1px} .top-nav-boxed .has-shadow.top-nav-below .topbar-wrapper, .top-nav-boxed.has-shadow.top-nav-below-main-nav .topbar-wrapper {border-width : 1px 1px 0! important} .top-nav-boxed.main-nav-below.top-nav-below-main-nav.has-breaking-news .topbar-wrapper {border-left-width : 0! important} .top-nav-boxed .has-menu .topbar-wrapper, .top-nav-boxed .has-components .topbar-wrapper { border-width : 0 1px 1px} .top-nav-boxed .tie-alignright .search-bar {border-right-width : 0} .top-nav-boxed .tie-alignleft .search-bar {border-left- width : 0} .top-nav-boxed .has-date-components .tie-alignleft .search-bar, .top-nav-boxed .has-date-components-menu .tie-alignleft .search-bar {border- left-width : 1px}}. top-nav .tie-alignleft .components, .top-nav .tie-alignleft .components> li {float : left} .top-nav .tie-alignleft .comp-sub-menu { right : auto; left : -1px} .top-nav-dark .top-nav {background-color : # 2c2e32; color : #aaa} .top-nav-dark # top-nav, .top-nav-dark # top-nav .topbar-wrapper {border-width : 0} .top-nav-dark .top-nav * {border-color : rgba (255,255,255, .1)}. top-nav-dark .top-nav .breaking a {color : #aaa}.top-nav-dark .top-nav .breaking a : hover {color : #fff} .top-nav-dark .top-nav .components> li> a, .top-nav-dark .top-nav .components> li.social-icons-item .social-link : not (: hover) span {color : #aaa} .top-nav-dark .top-nav .components> li : hover> a {color : #fff} .top -nav-dark .top-nav .top-menu li a {color : #aaa; border-color : rgba (255,255,255, .04)}. top-nav-dark .top-menu ul {background : # 2c2e32}. top-nav-dark .top-menu li : hover> a {background : rgba (0,0,0, .1); color : # 08f} .top-nav-dark.top-nav-boxed .top-nav {background-color : transparent} .top-nav-dark.top-nav-boxed .topbar-wrapper {background-color : # 2c2e32} .top-nav-dark.top-nav-boxed.top-nav-above. main-nav-below .topbar-wrapper {border-width : 0} @media (max-width : 991px) {. top-nav : not (.has-breaking-news) ,. topbar-today-date, .top -menu, .theme-header .components {display : none} .is-header-layout-1 .top-nav-below .top-nav.has-breaking-news {border-top-width : 0}}. breaking {float : left; width : 100 %; height : 35px; line-height : 35px} .breaking-title {padding : 0 10px; display : block ; float : left; color : #fff; font-size : 12px; position : relative} .breaking-title span {position : relative; z-index : 1} .breaking-title span.fa {display : none} @media (최대 너비 : 600px) {. breaking-title span.fa {display : inline-block} .breaking-title .breaking-title-text {display : none}}. breaking-title : before {content : ""; background : # f05555; width : 100 %; height : 100 %; position : absolute; left : 0; top : 0; z-index : 0} .breaking-news {display : none} .ticker-wrapper.has-js {margin : 0; padding : 0; height : 35px; display : block; overflow : hidden; position : relative; padding-right : 20px} @media (min-width : 480px) {. controls-is-active .ticker- wrapper.has-js {padding-right : 70px}}. ticker {width : 100 %; height : 35px; display : block; position : relative; overflow : hidden}.ticker-content {display : none; left : 10px; line-height : 35px; position : absolute; background-color : #fff; overflow : hidden; white-space : nowrap; word-wrap : normal; text-overflow : ellipsis ; max-width : calc (100 %-10px); width : auto} .top-nav-dark .ticker-content {background-color : # 2c2e32} .ticker-content : focus {outline : none} .ticker-content .is-paused {transform : none! important} .ticker-swipe {position : absolute; top : 0; left : 10px; display : block; width : calc (100 %-10px); height : 35px} .ticker-swipe span {margin-left : 1px; height : 35px; width : 7px; display : block} .ticker-swipe span : after {content : "_"}. ticker-content, .ticker-swipe {background-color : #fff } .top-nav-dark .ticker-content, .top-nav-dark .ticker-swipe, .box-dark-skin .ticker-content, .box-dark-skin .ticker-swipe {background-color : # 2c2e32} .breaking-news-nav {position : absolute; right : 0; padding-right : 8px; list-style-type : none; height :35px} header : not (.top-nav-boxed) .has-breaking .breaking-news-nav {padding : 0} @media (max-width : 479px) {. breaking-news-nav {display : none}} .breaking-news-nav li {padding : 0; margin : 6px 0 6px 7px; float : left; cursor : pointer; height : 21px; width : 21px; display : block; line-height : 19px; text-align : center ; border-radius : 2px; border : 1px solid rgba (0,0,0, .1); transition : .3s} .box-dark-skin .breaking-news-nav li, .top-nav-dark .breaking -news-nav li {border-color : rgba (255,255,255, .1)}. breaking-news-nav li : after {opacity : .8; display : inline-block; content : "\ f04c"; font-family : "Fontawesome"}. breaking-news-nav li : hover {background-color : # f05555; border-color : # f05555; color : #fff} .breaking-news-nav li : hover : after {opacity : 1}. break-news-nav li.jnt-prev : after {content : "\ f104"}. breaking-news-nav li.jnt-next : after {content : "\ f105"}. up-down-controls.뉴스 속보 li : after {transform : rotate (90deg)}. ticker-dir-left .ticker-content, .ticker-dir-left .ticker {float : left} .ticker-dir-right .ticker-content , .ticker-dir-right .ticker {float : right} .main-nav-wrapper {position : relative; z-index : 4} .main-nav-below.top-nav-below-main-nav .main- nav-wrapper {z-index : 9} .main-nav-above.top-nav-below .main-nav-wrapper {z-index : 10} .main-nav {position : relative; border : 1px solid rgba ( 0,0,0, .1); border-width : 1px 0} .main-menu-wrapper {border : 0 solid rgba (0,0,0, .1); position : relative} @media (min-width : 992px) {. header-menu {float : left} .header-menu .menu li {display : block; float : left} .header-menu .menu a {display : block; position : relative} .header-menu. 메뉴 .sub-menu a {padding : 8px 10px} .header-menu .menu a : hover, .header-menu .menu li : hover> a {z-index : 2} .header-menu .menu ul {box- shadow : 0 2px 5px rgba (0,0,0, .1)}. header-menu.menu ul li {position : relative} .header-menu .menu ul a {border-width : 0 0 1px; transition : .15s} .header-menu .menu ul ul {padding-top : 0; top : 0; left : 100 %} # main-nav {z-index : 9; line-height : 60px} .top-nav-below-main-nav # main-nav .main-menu> ul> li, .header-layout-1 .top-nav-below # main-nav .main-menu> ul> li {border-bottom : 0; margin-bottom : 0} .main-menu .menu a {transition : .15s} .main-menu .menu > li> a {padding : 0 14px; font-size : 13px; font-weight : 600} .main-menu .menu> li> .menu-sub-content {border-top : 2px solid # 08f} .main- 메뉴 .menu> li.tie-current-menu {border-bottom : 5px solid # 08f; margin-bottom : -5px} .main-menu .menu> li.tie-current-menu> a : after {content : " "; width : 20px; height : 2px; position : absolute; margin-top : 17px; left : 50 %; top : 50 %; bottom : auto; right : auto; transform : translateX (-50 %) translateY (-50 %); background : # 2c2f34; transition : .3s} .main-menu.menu> li.is-icon-only> a {padding : 0 20px; line-height : inherit} .main-menu .menu> li.is-icon-only> a : after, .main-menu .menu> li .is-icon-only> a : before {display : none} .main-menu .menu> li.is-icon-only> a .fa {font-size : 160 %; transform : translateY (15 %)}. 메인 메뉴 .menu ul {line-height : 20px; z-index : 1} .main-menu .menu .sub-menu .fa, .main-menu .menu .mega-recent-featured-list .fa ,. 메인 메뉴 .menu .mega-link-column .fa, .main-menu .menu .mega-cat-more-links .fa {width : 20px} .main-menu .menu-sub-content {display : none; padding : 0; width : 200px; position : absolute; box-shadow : 0 2px 2px rgba (0,0,0, .15)}. main-menu .menu-sub-content a {width : 200px} .main- 메뉴 ul li : hover> .menu-sub-content, .main-menu ul li [aria-expanded = true]> ul, .main-menu ul li [aria-expanded = true]>. mega-menu-block { display : block; z-index : 1} nav.main-nav .menu> li.tie-current-menu> a, nav.main-nav .menu> li : hover> a {background-color : # 08f; color : #fff} .header-layout-1 .main-menu-wrap .menu> li : only-child : not (.mega- menu) {position : relative} .header-layout-1 .main-menu-wrap .menu> li : only-child> .menu-sub-content {right : 0; left : auto} .header-layout-1. main-menu-wrap .menu> li : only-child> .menu-sub-content ul {left : auto; right : 100 %} nav.main-nav .components> li> a : not (.follow-btn) {width : 35px} nav.main-nav .components> li : hover> a {color : # 08f} .main-nav-dark .main-nav {background : # 1f2024; border-width : 0} .main-nav -dark .main-nav .search-bar {border-color : rgba (255,255,255, .07)}. main-nav-dark .main-nav .components> li> a {color : #fff} .main-nav- dark .main-nav .components> li.social-icons-item .social-link : not (: hover) span {color : #fff} .main-nav-dark .main-nav.fixed-nav {background-color : rgba (31,32,36, .95)}. main-nav-dark .main-menu.menu> li a {color : #fff} .main-nav-dark .main-menu .menu ul li : hover> a, .main-nav-dark .main-menu .menu ul li.current-menu-item : not (.mega-link-column)> a {color : # 08f} .main-nav-dark .main-menu .menu-sub-content {background : # 1f2024; color : #fff} .main-nav-dark .main-menu .menu ul a, .main-nav-dark .main-menu .mega-cat-wrapper, .main-nav-dark .mega-cat-more-links> li a {border-color : rgba ( 255,255,255, .04)}. main-nav-dark .mega-recent-featured-list : after {background : rgba (0,0,0, .08)}. main-nav-dark.main-nav-boxed. main-nav .main-menu-wrapper {background-color : # 1f2024} .main-nav-dark .cats-vertical, .main-nav-dark ul.cats-horizontal li a {background : rgba (0,0, 0, .2)}. main-nav-dark ul.cats-horizontal li a {border : none} .main-nav-dark ul.cats-vertical li a.is-active, .main-nav-dark ul. cats-vertical li a : hover {background : # 1f2024} .main-nav-light .main-nav {background-color :#fff; color : # 2c2f34} .main-nav-light .main-nav .menu-sub-content {background : #fff} .main-nav-light .main-nav .menu ul li : hover> a ,. main-nav-light .main-nav .components li a : hover, .main-nav-light .main-nav .menu ul li.current-menu-item : not (.mega-link-column)> a {color : # 08f} .main-nav-light .main-nav .menu a, .main-nav-light .main-nav .components li a {color : # 2c2f34} .main-nav-light .main-nav .components li a.button : hover, .main-nav-light .main-nav .components li a.checkout-button {color : #fff} .main-nav-light .main-nav.fixed-nav {background-color : rgba (255,255,255, .95)}. main-nav-light .cats-vertical {background : rgba (0,0,0, .03)}. main-nav-light ul.cats-vertical li a.is-active , .main-nav-light ul.cats-vertical li a : hover {background : #fff} .main-nav-light .mega-menu .post-meta, .main-nav-light .mega-menu .post- meta a : not (: hover) {color : rgba (0,0,0 ,.5)} # sticky-logo {overflow : hidden; float : left; vertical-align : middle} # sticky-logo a {line-height : 1; display : inline-block} # sticky-logo img {position : relative; vertical-align : middle; padding : 8px 10px; top : -1px; max-height : 50px} .just-before-sticky # sticky-logo img, .header-layout-1 # sticky-logo img {padding : 0} .header-layout-1 : not (.has-custom-sticky-logo) # sticky-logo {display : none} .theme-header # sticky-logo img {opacity : 0; visibility : hidden; width : 0! important ; transform : translateY (75 %); transition : transform .3s cubic-bezier (.55,0, .1,1), opacity .6s cubic-bezier (.55,0, .1,1)}. theme- header.header-layout-1 : not (.has-custom-sticky-logo) # sticky-logo img {transition : none} .theme-header : not (.header-layout-1) # main-nav : not ( .fixed-nav) # sticky-logo img {margin-left : -20px} .header-layout-1 .flex-placeholder {flex-grow : 1}} @ media (max-width : 991px) {# sticky-logo {display : none}}.theme-header .fixed-nav {position : fixed; width : 100 %; top : 0; bottom : auto! important; z-index : 100; will-change : transform; transform : translateY (-100 %); transition : transform .3s; box-shadow : 0 4px 2px -2px rgba (0,0,0, .1); border-width : 0; background-color : rgba (255,255,255, .95)}. theme-header .fixed- nav : not (.just-before-sticky) {line-height : 60px! important} @media (min-width : 992px) {. theme-header .fixed-nav : not (.just-before-sticky) .header -layout-1-logo {display : none}}. theme-header .fixed-nav : not (.just-before-sticky) # sticky-logo img {opacity : 1; visibility : visible; width : auto! important; transform : translateY (0)} @ media (min-width : 992px) {. header-layout-1 : not (.just-before-sticky) : not (.has-custom-sticky-logo) .fixed-nav # sticky-logo {display : block}}. admin-bar .theme-header .fixed-nav {top : 32px} @media (max-width : 782px) {. admin-bar .theme-header .fixed-nav {top :46px}} @ media (max-width : 600px) {. admin-bar .theme-header .fixed-nav {top : 0}} @ media (min-width : 992px) {. border-layout .theme-header. fixed-nav {top : 25px} .border-layout.admin-bar .theme-header .fixed-nav {top : 57px}}. theme-header .fixed-nav .container {opacity : .95} .theme-header .fixed-nav .main-menu-wrapper, .theme-header .fixed-nav .main-menu {border-top : 0} .theme-header .fixed-nav.fixed-unpinned : not (.default-behavior- 모드) .main-menu .menu> li.tie-current-menu {border-bottom-width : 0; margin-bottom : 0} .theme-header .fixed-nav.unpinned-no-transition {transition : none} .theme-header .fixed-pinned, .theme-header .default-behavior-mode.fixed-unpinned {transform : translate3d (0,0,0)} @ media (max-width : 991px) {. theme-header. fixed-nav {transition : none} .fixed-nav.logo-container.sticky-up, .fixed-nav.logo-container.sticky-nav-slide.sticky-down, .fixed-nav # main-nav.sticky -쪽으로,.fixed-nav # main-nav.sticky-nav-slide.sticky-down {transition : transform .4s ease} .sticky-type-slide .fixed-nav.logo-container.sticky-nav-slide-visible, .sticky -type-slide .fixed-nav # main-nav.sticky-nav-slide-visible {transform : translateY (0)}. fixed-nav.default-behavior-mode {transform : none! important}} @ media (최소 -width : 992px) {. main-nav-boxed .main-nav {border-width : 0} .main-nav-boxed .main-menu-wrapper {float : left; width : 100 %}. main-nav- boxed .main-menu-wrapper .search-bar {border-right-width : 0} .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width : 1px; background-color : # fff} .dark-skin .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width : 0} .main-nav-boxed.main-nav-light .fixed-nav .main- menu-wrapper {border-color : transparent} .main-nav-above.top-nav-above # main-nav : not (.fixed-nav) {top : -1px} .main-nav-below.top-nav -below # main-nav : not (.fixed-nav) {bottom : -1px} .dark-skin .main-nav-below.top-nav-above # main-nav {border-width : 0} .dark-skin .main-nav-below.top- nav-below-main-nav # main-nav {border-top-width : 0}}. main-nav-boxed .main-nav : not (.fixed-nav) ,. main-nav-boxed .fixed-nav .main-menu-wrapper, .theme-header : not (.main-nav-boxed) .fixed-nav .main-menu-wrapper {background-color : transparent! important} @media (min-width : 992px) { .header-layout-1.main-nav-below.top-nav-above .main-nav {margin-top : -1px} .header-layout-1.main-nav-below.top-nav-above .top -nav {border-top-width : 0} .header-layout-1.main-nav-below.top-nav-above .breaking-title {top : 0; margin-bottom : -1px}}. header-layout -1.main-nav-below.top-nav-below-main-nav .main-nav-wrapper {z-index : 9} .header-layout-1.main-nav-below.top-nav-below- main-nav .main-nav {margin-bottom : -1px; bottom : 0; border-top-width : 0} @media (min-width : 992px) {. header-layout-1.main-nav-below.top-nav-below-main-nav .top-nav {margin-top : -1px}}. header-layout-1.has-shadow : not (.top-nav-below) .main -nav {border-bottom : 0! important} # theme-header.header-layout-1> div : only-child nav {border-width : 0! important} @media only screen and (min-width : 992px) and (max-width : 1100px) {. main-nav .menu> li : not (.is-icon-only)> a {padding-left : 7px; padding-right : 7px} .main-nav .menu> li : not (.is-icon-only)> a : before {display : none} .main-nav .menu> li.is-icon-only> a {padding-left : 15px; padding-right : 15px}}. menu -tiny-label {font-size : 10px; border-radius : 10px; padding : 2px 7px 3px; margin-left : 3px; line-height : 1; position : relative; top : -1px} .menu-tiny-label .menu-tiny-circle {border-radius : 100 %} @ media (max-width : 991px) {# tie-wrapper header # theme-header {box-shadow : none; background : 0 0! important} .logo- container, .header-layout-1 .main-nav {border-width : 0;box-shadow : 0 4px 2px -2px rgba (0,0,0, .1)}. header-layout-1.top-nav-below .main-nav : not (.fixed-nav) {box-shadow : none} .is-header-layout-1.has-header-ad .top-nav-below .main-nav {border-bottom-width : 1px} .logo-container, .header-layout-1 .main-nav {background-color : #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color : # 1f2024} .dark-skin # theme-header. logo-container.fixed-nav {background-color : rgba (31,32,36, .95)}. header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom : 0} # sticky-nav-mask, .header-layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav -wrapper {display : none} .main-menu-wrapper .tie-alignleft {width : 100 %}}top-nav-below .main-nav {border-bottom-width : 1px} .logo-container, .header-layout-1 .main-nav {background-color : #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color : # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color : rgba (31,32 , 36, .95)}. header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom : 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display : none} .main-menu-wrapper .tie-alignleft {너비 : 100 %}}top-nav-below .main-nav {border-bottom-width : 1px} .logo-container, .header-layout-1 .main-nav {background-color : #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color : # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color : rgba (31,32 , 36, .95)}. header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom : 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display : none} .main-menu-wrapper .tie-alignleft {너비 : 100 %}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom : 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display : none} .main-menu-wrapper .tie-alignleft {width : 100 %}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom : 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display : none} .main-menu-wrapper .tie-alignleft {width : 100 %}}
일부 사용자는 기존 방법을 사용하여 PC에서 Chromium을 제거 할 수 없습니다. 이것은 확실히 설치 결함 일 수 있지만,이 특정 문제는 대부분의 경우 일부 다운로드 사이트에서 사용 가능한 프리웨어 또는 쉐어웨어와 함께 번들로 제공되는 악성 코드 인 가짜 Chromium 패키지로 인해 발생합니다.

이 문서는 사용자가 Chromium의 깨끗한 버전과 멀웨어에 감염된 버전을 모두 제거하는 데 도움이되는 유익한 가이드입니다.
Chromium이란 무엇입니까?
Chromium 은 원래 Google에서 만든 합법적 인 오픈 소스 브라우저 프로젝트로 Google Chrome의 기반을 형성합니다. Chromium은 Google Chrome과 거의 동일 해 보이지만 최신 버전은 오픈 소스 버전에 비해 인상적인 기능 개선 목록이 있습니다.
오픈 소스이기 때문에 Chromium의 소스 코드는 누구나 관심있는 사람이 다운로드하고 수정 한 다음 작동하는 웹 브라우저로 다시 컴파일 할 수 있습니다. 상상할 수 있듯이 이것은 의심하지 않는 사용자에게 심각한 보안 위험을 초래할 수 있습니다.
대부분의 Chromium 빌드는 이식 가능하며 설치할 필요가 없습니다. 그러나 설치 프로그램을 통해 배포하는 특정 Chromium 파생 프로젝트가 있습니다. 더욱이 깨끗한 Chromium 빌드는 시작시 자동으로 시작되지 않으며 다른 소프트웨어와 함께 제공되지 않습니다.
Chromium으로 인한 잠재적 보안 위험
기본적으로 Chromium은 그 자체로 무해하며 보안 문제로 간주해서는 안됩니다. 그러나 오픈 소스를 감안할 때 일부 맬웨어 제작자는 Chromium을 사용하여 맬웨어에 감염된 버전을 만들고 사용자를 속여 PC에 설치하도록합니다.
감염된 Chromium 설치의 주요 목적은 PC에 애드웨어를 가득 채우고, 특정 링크로 리디렉션하고, 온라인 행동을 추적하고, 감염된 소프트웨어를 추가로 다운로드하도록 유도하는 것입니다.
좋은 소식은 멀웨어에 감염된 Chromium 버전은 검색 할 위치를 안다면 매우 쉽게 식별 할 수 있다는 것입니다. 다음은 맬웨어에 감염된 Chromium 브라우저를 처리하는 경우 발생할 수있는 몇 가지 문제 목록입니다.
- 컴퓨터에 Chromium 브라우저를 수동으로 설치하지 않은 경우에도 갑자기 컴퓨터에 Chromium 브라우저가 나타납니다. 이는 맬웨어가 다른 소프트웨어와 함께 번들로 제공되는 경우가 많고 자동으로 설치되기 때문에 발생합니다.
- 사용자의 허락없이 기본 브라우저가 Chromium으로 변경됩니다.
- Chromium은 제어판> 프로그램 및 기능에 표시되지 않으며 기존 방식으로 제거 할 수 없습니다.
- 기본 검색 엔진은 자동으로 그늘진 검색 공급자로 대체됩니다.
- 탐색하는 동안 지속적인 리디렉션, 팝업 및 새 탭이 표시됩니다.
- 시작 시간이 극도로 낮기 시작하고 PC가 점점 느려집니다.
- 가끔 차단할 수없는 광고 팝업과 알림이 표시됩니다. 종종 추가 소프트웨어 (멀웨어이기도 함) 를 다운로드 하라는 메시지 가 표시됩니다.
PC에 위의 일부 증상이있는 경우 감염된 Chromium 버전을 다루고있는 것입니다. 이와 같은 감염을 무시하는 것은 그 과정에서 큰 문제를 일으킬 수 있기 때문에 권장되지 않습니다. 다음은 멀웨어 활동에 관여하는 것으로 알려진 Chromium 기반 브라우저 목록입니다.
- BoBrowser
- Chedot
- eFast
- 찾아보기
- MyBrowser
- 올시 늄
- 팔리 칸
- Tortuga
- Qword
- WebDiscover 브라우저
참고 : 이 목록은 멀웨어와 함께 번들로 제공되는 모호한 Chromium 기반 브라우저의 후보 목록 일뿐입니다. 이 목록 위에는 실제 Chromium (동일한 아이콘, 동일한 이름, 동일한 메뉴)과 동일하게 보이고 동작하는 수많은 Chromium 클론이 있습니다.
Chromium 브라우저가 멀웨어인지 확인
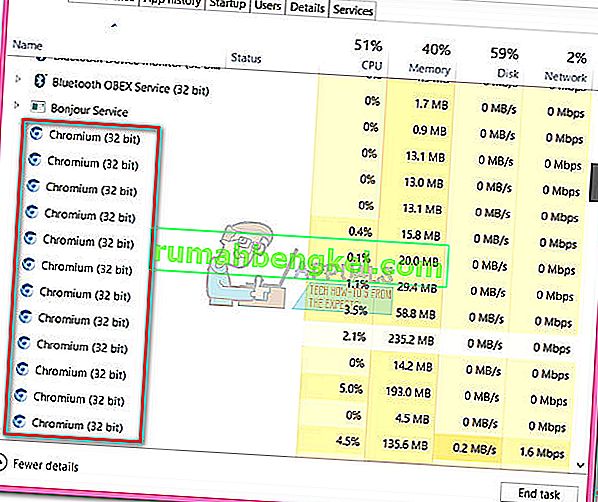
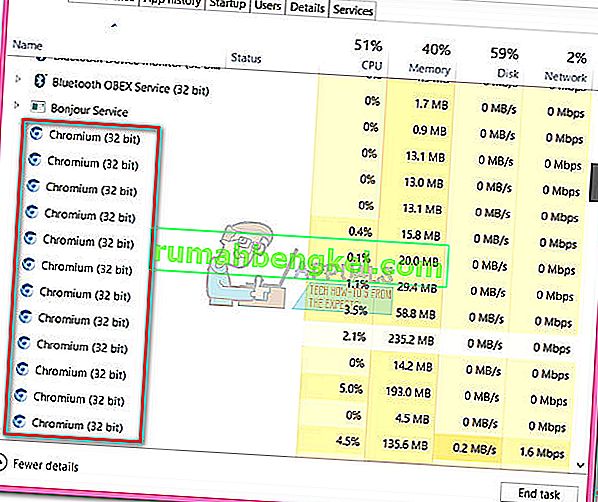
현재 Chromium을 제거 할 수없는 경우 멀웨어에 감염된 버전 또는 깨끗한 Chromium을 처리하고 있는지 확인하는 것이 중요합니다. 이를 확인하는 빠른 방법은 작업 관리자 (Ctrl + Shift + Esc) 를 팝업하고 프로세스 탭 에 Chromium 브라우저의 여러 인스턴스가 있는지 확인하는 것 입니다.

참고 : 높은 CPU 리소스를 사용하는 여러 Chromium 프로세스는 맬웨어 감염의 분명한 신호입니다. Chromium 인스턴스 가 여러 개 있는 경우 멀웨어 감염을 처리 할 가능성이 높습니다.이 경우 처음 두 가지 방법을 사용하고 방법 3으로 직접 시작하세요 . 이 특정 시나리오는 Chrome에서도 발생할 수 있습니다 (여러 Chrome 프로세스가있는 경우).
하나의 Chromium 프로세스 (리소스 사용량이 거의 없음) 만 표시되는 경우 맬웨어 감염을 처리하지 않을 수 있습니다.이 경우 첫 번째 방법으로 시작하여 해결 방법을 찾을 때까지 나머지를 순서대로 따르십시오. PC에서 Chromium을 제거합니다.
다음은 사용자가 시스템에서 Chromium을 제거하는 데 성공적으로 도움을 준 방법 모음입니다. 작업 관리자에 여러 Chromium 프로세스가 표시되지 않은 경우 상황에 맞는 수정 사항을 찾을 때까지 각 방법을 순서대로 따르십시오.
Chromium을 강제로 제거하는 단계
- 1. 제어판에서 제거하고 AppData 폴더 삭제
- 2. 제거 소프트웨어 사용
- 3. 수동으로 Chromium 맬웨어 제거
- 4. 남은 악성 코드 제거
1. 제어판에서 제거하고 AppData 폴더 삭제
사용자가 Chromium의 클린 버전을 설치할 수 없다는보고가있었습니다. 일부 사용자는 프로그램 및 기능 에서 제거 되었음에도 불구하고 시작할 때 Chromium이 여전히로드되었다고보고했습니다 . 밝혀진 바와 같이 이것은 실제로 알려진 결함이며 맬웨어 감염과 관련이 없습니다. 이 경우 해결 방법은 AppData 폴더 에서 Chromium 폴더를 찾아 수동으로 삭제하는 것입니다.
아래 단계에 따라 합법적 인 Chromium 버전을 제거하세요.
참고 : 프로그램 및 기능 에서 이미 Chromium 을 제거한 경우 처음 두 단계를 건너 뜁니다 .
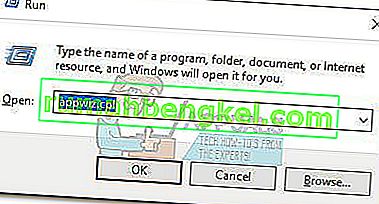
- 를 눌러 윈도우 키 + R을 실행 창을 엽니 다. “ appwiz.cpl ”을 입력 하고 Enter 키 를 눌러 프로그램 및 기능 을 엽니 다 .

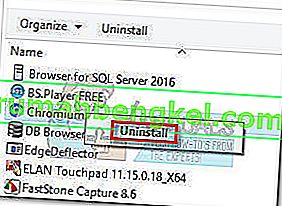
- 프로그램 및 기능 목록을 아래로 스크롤하고 Chromium을 마우스 오른쪽 버튼으로 클릭 한 다음 제거를 선택 합니다 . 화면의 지시에 따라 컴퓨터에서 제거합니다.
 참고 : 컴퓨터를 재부팅하고 여전히 Chromium의 흔적이 표시되는지 확인합니다. 시스템 트레이 에 Chromium 아이콘이 계속 표시되는 경우 다음 단계를 계속합니다.
참고 : 컴퓨터를 재부팅하고 여전히 Chromium의 흔적이 표시되는지 확인합니다. 시스템 트레이 에 Chromium 아이콘이 계속 표시되는 경우 다음 단계를 계속합니다.
- 파일 탐색기 창을 열고 C (Windows 드라이브)> 사용자> "개인 폴더"> AppData> 로컬로 이동 합니다.
 참고 : AppData 폴더를 찾을 수없는 경우 기본적으로 숨겨진 폴더가 비활성화되어 있기 때문일 수 있습니다. 이 경우 실행 창 ( Windows 키 + R ) 을 열고 “ control.exe 폴더 ”를 입력 한 다음 Enter 키 를 눌러 폴더 옵션 을 엽니 다 . 그런 다음 보기 탭으로 이동하여 숨김 파일 및 폴더 에서 숨김 파일 , 폴더 및 드라이브 표시를 선택 합니다. 히트 적용 변경 사항을 확인 할 수 있습니다.
참고 : AppData 폴더를 찾을 수없는 경우 기본적으로 숨겨진 폴더가 비활성화되어 있기 때문일 수 있습니다. 이 경우 실행 창 ( Windows 키 + R ) 을 열고 “ control.exe 폴더 ”를 입력 한 다음 Enter 키 를 눌러 폴더 옵션 을 엽니 다 . 그런 다음 보기 탭으로 이동하여 숨김 파일 및 폴더 에서 숨김 파일 , 폴더 및 드라이브 표시를 선택 합니다. 히트 적용 변경 사항을 확인 할 수 있습니다.

- 에서 의 AppData 하여 청소해야합니다 - 완전히 크롬 폴더를 찾아 삭제 휴지통 에서 삭제 한 후에 의 AppData.
 참고 : 당신이 가지고있는 경우 "폴더 사용" 의 AppData 폴더를 삭제하는 동안 오류가 있는지 크롬이 완전히 닫혀 있는지 확인하십시오. 귀하의 확인 시스템 트레이를 크롬 아이콘 - 당신은 크롬 아이콘이 표시되면 마우스 오른쪽 버튼으로 클릭하고 종료를 선택, 다시 크롬 폴더를 삭제하려고합니다.
참고 : 당신이 가지고있는 경우 "폴더 사용" 의 AppData 폴더를 삭제하는 동안 오류가 있는지 크롬이 완전히 닫혀 있는지 확인하십시오. 귀하의 확인 시스템 트레이를 크롬 아이콘 - 당신은 크롬 아이콘이 표시되면 마우스 오른쪽 버튼으로 클릭하고 종료를 선택, 다시 크롬 폴더를 삭제하려고합니다.
Chromium의 AppData 폴더를 제거 했으므로 컴퓨터를 재부팅하고 완전히 제거했는지 확인하십시오. 여전히 Chromium의 흔적이 보인다면 방법 2를 계속 진행하세요 .
2. 제거 소프트웨어 사용
Chromium은 다양한 모양과 크기로 제공되기 때문에 일부 패키지에는 소프트웨어가 성공적으로 제거되지 못하게하는 버그가있을 수 있습니다. 첫 번째 방법이 효과적이지 않은 경우 특수 제거 도구가 트릭을 수행 할 수 있는지 살펴 보겠습니다.
강력한 제거 프로그램이 많이 있으므로 더 편하게 느끼는 것을 자유롭게 사용하십시오. iOBit Uninstaller 가 이미 설치되어 있기 때문에 우연히 사용 했습니다. 동일한 목적을 달성하기 위해 CCleaner 또는 Revo를 사용할 수도 있습니다.
특수 도구를 사용하여 Chromium을 제거하는 데 문제가있는 경우 다음은 iOBit 제거 프로그램 으로 수행하는 방법에 대한 빠른 가이드입니다 .
- 공식 링크 (여기) 에서 iOBit Uninstaller 를 다운로드하여 설치 하십시오. 사용자 정의 설치 를 확인 하고 번들 소프트웨어가 PC에 설치되지 않도록하십시오.
- iOBit Uninstaller를 열고 왼쪽 패널에서 모든 프로그램 을 클릭 한 다음 오른쪽 패널에서 Chromium 을 찾습니다 . 그런 다음 Chromium 항목과 관련된 휴지통 아이콘을 클릭합니다.

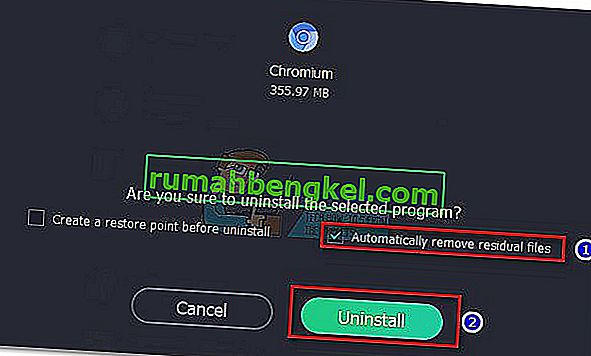
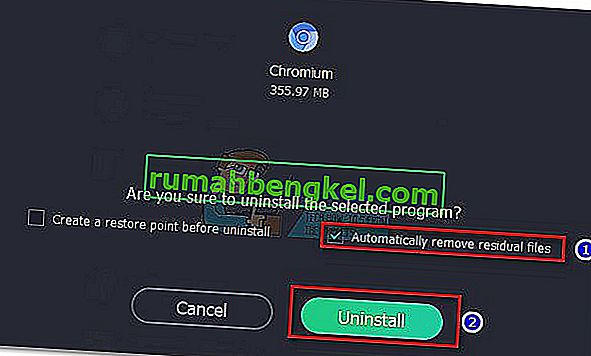
- 자동으로 잔여 파일 제거 옆의 확인란을 선택한 다음 제거 버튼을 누르십시오.
 소프트웨어가 제거되면 시스템을 재부팅하고 Chromium 징후가 제거되었는지 확인하십시오.
소프트웨어가 제거되면 시스템을 재부팅하고 Chromium 징후가 제거되었는지 확인하십시오.
여전히 Chromium (작업 관리자의 시스템 트레이 아이콘 또는 프로세스)의 징후가 보이면 맬웨어 감염을 처리하고있는 것입니다. 이 경우 아래 방법에 따라 컴퓨터에서 제거하십시오.
3. 수동으로 Chromium 맬웨어 제거
Chromium 파생 악성 코드는 재생 속성이있는 것으로 알려져 있습니다. 일부 사용자가 지적했듯이 바이러스는 처음에 제대로 제거하지 않으면 PC를 다시 감염시킬 수 있습니다. 바이러스는 시스템 리소스에 상당히 많은 것으로 알려져 있으므로 맬웨어 감염을 방치하면 시간이 지남에 따라 전반적인 PC 성능이 악화 될 수 있습니다.
이전 두 가지 방법이 Chromium을 제거하는 데 효과적이지 않은 경우 (또는 작업 관리자에서 여러 Chromium 프로세스를 발견 한 경우) 맬웨어 감염을 처리하고있는 것이 분명합니다.
다행히도 컴퓨터에서 맬웨어를 영구적으로 제거하는 방법이 있습니다. 아래의 전체 지침을 따르십시오.
참고 : 어려움을 겪고있는 맬웨어에 따라 폴더의 정확한 이름이 다를 수 있지만 프로세스는 정확히 동일합니다.
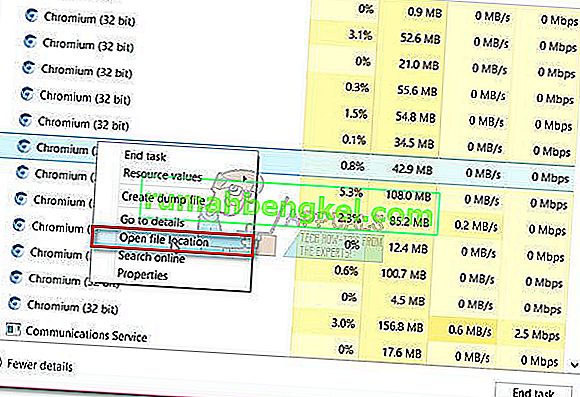
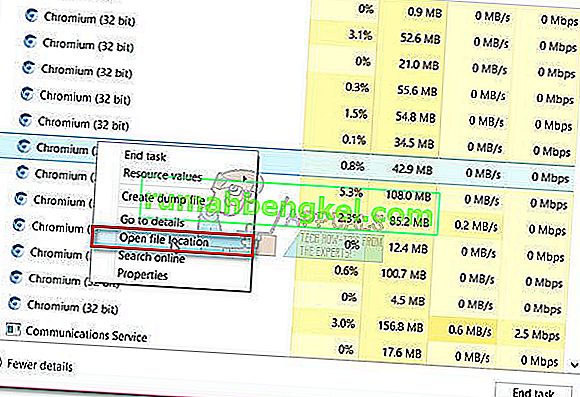
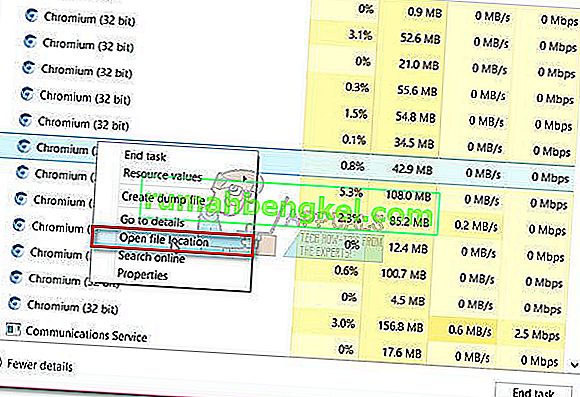
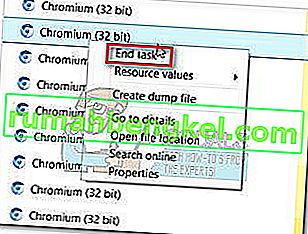
- 작업 관리자 (Ctrl + Shift + Esc)를 열고 프로세스 탭으로 이동 하여 Chromium 프로세스를 찾습니다. 그런 다음 이들 중 하나를 마우스 오른쪽 버튼으로 클릭하고 파일 위치 열기를 선택합니다 .

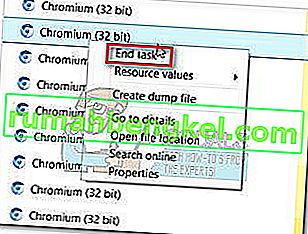
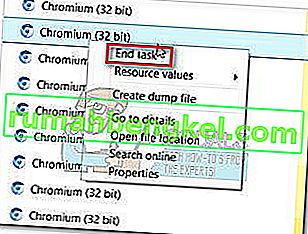
- 지금 쯤이면 멀웨어의 위치에 진입했을 것입니다. 하지만 맬웨어 폴더를 제거하기 전에 모든 Chromium 프로세스를 닫아야합니다. 그렇게하지 않으면 파일이 사용 중이라는 메시지가 표시되며 맬웨어를 삭제할 수 없습니다. 이를 염두에두고 작업 관리자에서 모든 Chromium 프로세스 ( 오른쪽 클릭> 작업 종료 )를 닫고 다음 단계로 빠르게 이동합니다.
 참고 : 이러한 프로세스는 시간이 지남에 따라 자동으로 다시 열리므로 가능한 한 빨리 단계를 수행하십시오.
참고 : 이러한 프로세스는 시간이 지남에 따라 자동으로 다시 열리므로 가능한 한 빨리 단계를 수행하십시오.
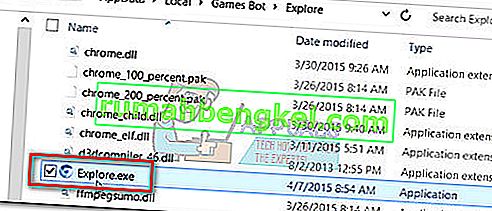
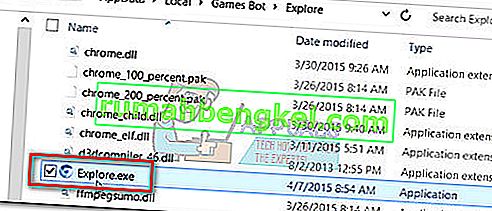
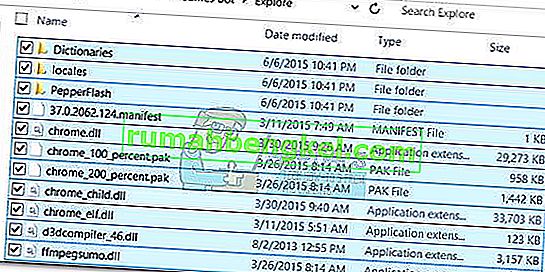
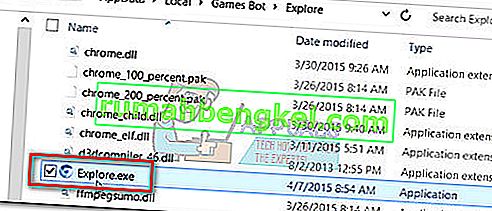
- 모든 Chromium 프로세스가 종료되면 맬웨어 위치 폴더로 돌아가 기본 실행 파일 ( Explore.exe )을 삭제합니다 . 실행 파일은 악성 코드와 관련된 대부분의 데이터를 호스팅합니다.이를 삭제하면 새로운 프로세스가 다시 생성되는 것을 방지 할 수 있습니다.
 참고 : 경우 마우스 오른쪽 버튼으로 클릭> 삭제는 하지 작업을 수행, 수동으로 파일을 드래그 휴지통.
참고 : 경우 마우스 오른쪽 버튼으로 클릭> 삭제는 하지 작업을 수행, 수동으로 파일을 드래그 휴지통.
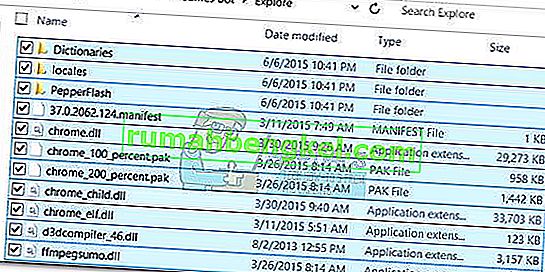
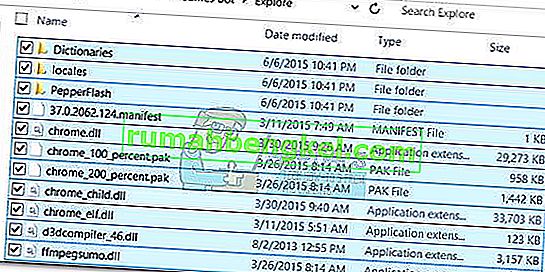
- 실행 파일이 제거되면 Explore 폴더 에서 나머지 파일을 삭제 합니다. 모든 파일이 제거되면 위쪽 화살표를 누르고 전체 탐색 폴더를 삭제합니다 .
 참고 : 먼저 해당 내용을 제거하지 않는 한 폴더 전체를 삭제할 수 없습니다.
참고 : 먼저 해당 내용을 제거하지 않는 한 폴더 전체를 삭제할 수 없습니다.
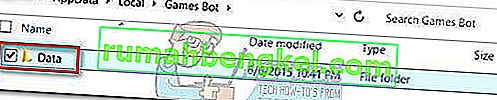
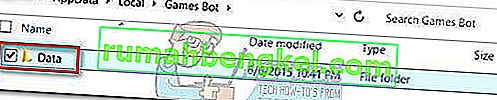
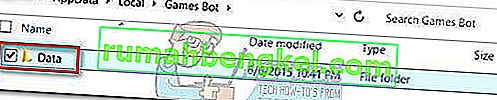
- 다음으로 남은 Data 폴더를 삭제하고 폴더 계층에서 위쪽으로 Local 로 이동합니다 .

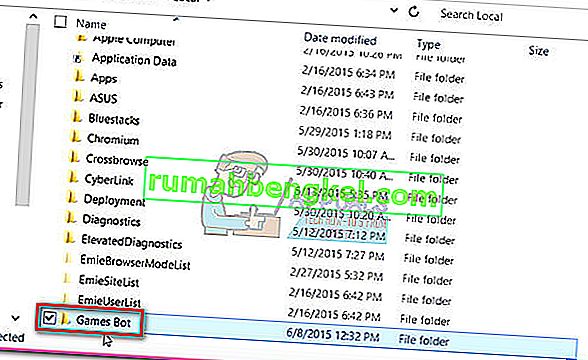
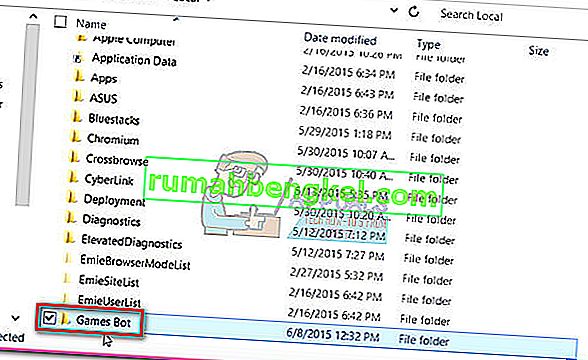
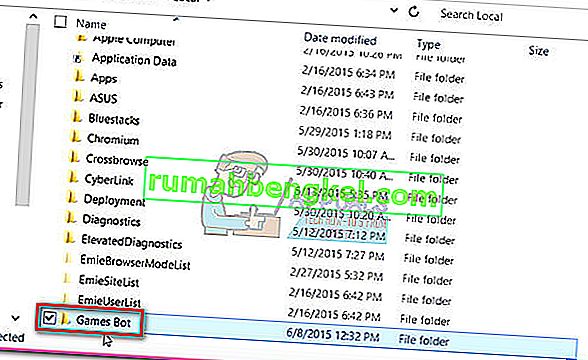
- 마지막으로 로컬 에서 Games Bot 폴더를 삭제합니다 .

- 휴지통 의 내용물을 비우고 시스템을 재부팅하십시오. Chromium 맬웨어의 흔적없이 시스템을 다시 시작해야합니다.
이 방법이 효과적이더라도 마지막 방법을 따라 멀웨어의 모든 흔적을 제거하십시오.
4. 남은 악성 코드 제거
위에서 언급했듯이이 특정 바이러스는 재생 속성을 가지고 있습니다. 완전히 제거되지 않으면 누락 된 파일을 다시 다운로드하고 보관할 수 있습니다. 더군다나 한동안 가지고 있었다면 다른 프로세스도 감염되었을 수 있습니다.
모든 흔적을 제거하기 위해 맬웨어 방지 검사를 수행하여 맬웨어의 마지막 흔적을 모두 제거하겠습니다. 이 특정 Chromium 파생 멀웨어는 성공적인 브라우저 하이재킹으로 남을 수있는 레지스트리 항목을 남겨 두는 것으로 알려져 있습니다. 여러 도구를 사용하여이 작업을 수행 할 수 있지만 무료의 만능 솔루션 인 Malwarebytes를 권장합니다.
아래 가이드에 따라 Chromium 맬웨어의 흔적을 제거하세요.
- 공식 링크 (여기)에서 Malwarebytes 를 다운로드하고 설치 하십시오.
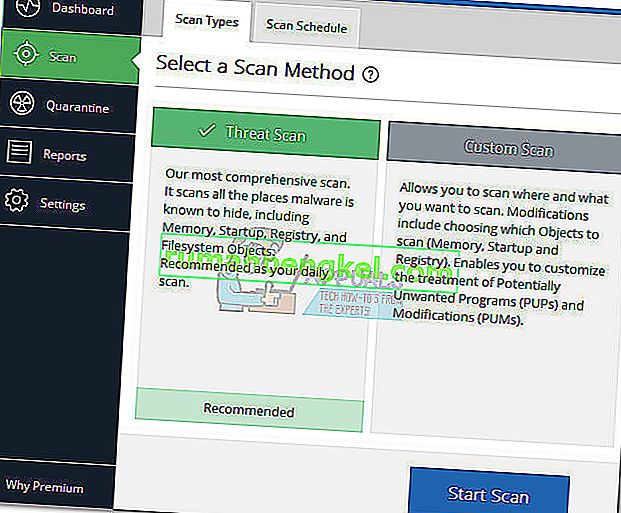
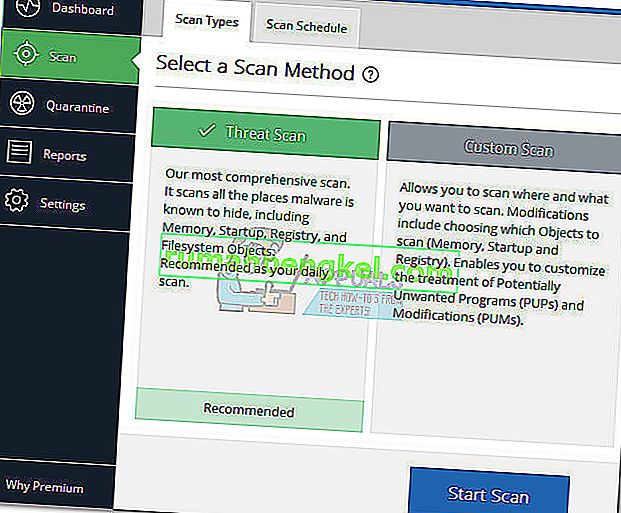
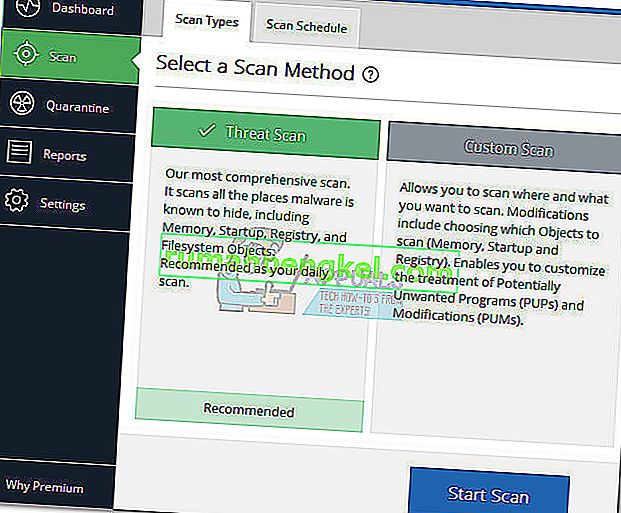
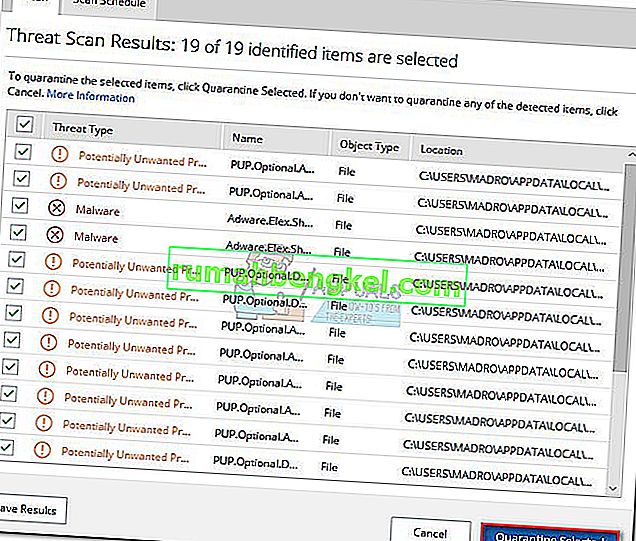
- Malwarebytes를 열고 맨 왼쪽 패널에서 스캔 을 클릭하십시오 . 그런 다음 위협 스캔을 선택 하고 스캔 시작 버튼을 누르십시오.

- 스캔이 완료 될 때까지 기다리십시오. 시스템에 따라 몇 시간이 걸릴 수 있습니다.
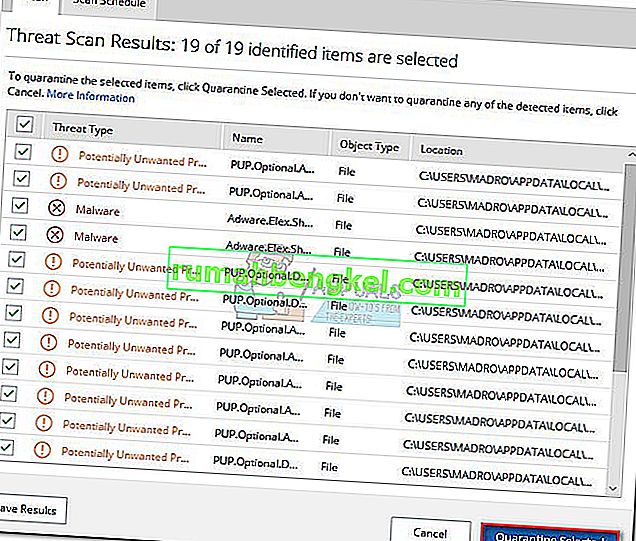
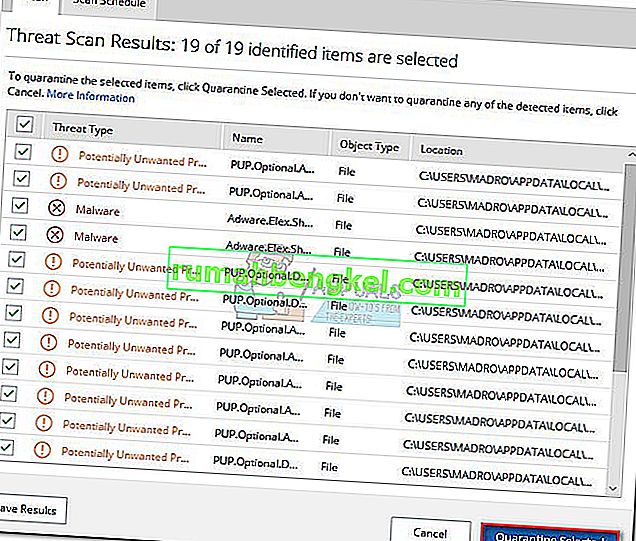
- 완료되면 확인 된 위협보기 를 클릭하여 레지스트리 항목 또는 브라우저 관련 파일을 제거했는지 확인합니다. 그런 다음 모든 위협이 선택되었는지 확인하고 격리 선택 단추를 누르십시오.

- 결과에 관계없이 시스템을 마지막으로 한 번 재부팅하십시오. 다음 시작시 Chromium 맬웨어의 흔적이 없어야합니다.



 참고 : 컴퓨터를 재부팅하고 여전히 Chromium의 흔적이 표시되는지 확인합니다. 시스템 트레이 에 Chromium 아이콘이 계속 표시되는 경우 다음 단계를 계속합니다.
참고 : 컴퓨터를 재부팅하고 여전히 Chromium의 흔적이 표시되는지 확인합니다. 시스템 트레이 에 Chromium 아이콘이 계속 표시되는 경우 다음 단계를 계속합니다. 참고 : AppData 폴더를 찾을 수없는 경우 기본적으로 숨겨진 폴더가 비활성화되어 있기 때문일 수 있습니다. 이 경우 실행 창 ( Windows 키 + R ) 을 열고 “ control.exe 폴더 ”를 입력 한 다음 Enter 키 를 눌러 폴더 옵션 을 엽니 다 . 그런 다음 보기 탭으로 이동하여 숨김 파일 및 폴더 에서 숨김 파일 , 폴더 및 드라이브 표시를 선택 합니다. 히트 적용 변경 사항을 확인 할 수 있습니다.
참고 : AppData 폴더를 찾을 수없는 경우 기본적으로 숨겨진 폴더가 비활성화되어 있기 때문일 수 있습니다. 이 경우 실행 창 ( Windows 키 + R ) 을 열고 “ control.exe 폴더 ”를 입력 한 다음 Enter 키 를 눌러 폴더 옵션 을 엽니 다 . 그런 다음 보기 탭으로 이동하여 숨김 파일 및 폴더 에서 숨김 파일 , 폴더 및 드라이브 표시를 선택 합니다. 히트 적용 변경 사항을 확인 할 수 있습니다.
 참고 : 당신이 가지고있는 경우 "폴더 사용" 의 AppData 폴더를 삭제하는 동안 오류가 있는지 크롬이 완전히 닫혀 있는지 확인하십시오. 귀하의 확인 시스템 트레이를 크롬 아이콘 - 당신은 크롬 아이콘이 표시되면 마우스 오른쪽 버튼으로 클릭하고 종료를 선택, 다시 크롬 폴더를 삭제하려고합니다.
참고 : 당신이 가지고있는 경우 "폴더 사용" 의 AppData 폴더를 삭제하는 동안 오류가 있는지 크롬이 완전히 닫혀 있는지 확인하십시오. 귀하의 확인 시스템 트레이를 크롬 아이콘 - 당신은 크롬 아이콘이 표시되면 마우스 오른쪽 버튼으로 클릭하고 종료를 선택, 다시 크롬 폴더를 삭제하려고합니다.
 소프트웨어가 제거되면 시스템을 재부팅하고 Chromium 징후가 제거되었는지 확인하십시오.
소프트웨어가 제거되면 시스템을 재부팅하고 Chromium 징후가 제거되었는지 확인하십시오.
 참고 : 이러한 프로세스는 시간이 지남에 따라 자동으로 다시 열리므로 가능한 한 빨리 단계를 수행하십시오.
참고 : 이러한 프로세스는 시간이 지남에 따라 자동으로 다시 열리므로 가능한 한 빨리 단계를 수행하십시오. 참고 : 경우 마우스 오른쪽 버튼으로 클릭> 삭제는 하지 작업을 수행, 수동으로 파일을 드래그 휴지통.
참고 : 경우 마우스 오른쪽 버튼으로 클릭> 삭제는 하지 작업을 수행, 수동으로 파일을 드래그 휴지통. 참고 : 먼저 해당 내용을 제거하지 않는 한 폴더 전체를 삭제할 수 없습니다.
참고 : 먼저 해당 내용을 제거하지 않는 한 폴더 전체를 삭제할 수 없습니다.





 참고 : 컴퓨터를 재부팅하고 여전히 Chromium의 흔적이 표시되는지 확인합니다. 시스템 트레이 에 Chromium 아이콘이 계속 표시되는 경우 다음 단계를 계속합니다.
참고 : 컴퓨터를 재부팅하고 여전히 Chromium의 흔적이 표시되는지 확인합니다. 시스템 트레이 에 Chromium 아이콘이 계속 표시되는 경우 다음 단계를 계속합니다. 참고 : AppData 폴더를 찾을 수없는 경우 기본적으로 숨겨진 폴더가 비활성화되어 있기 때문일 수 있습니다. 이 경우 실행 창 ( Windows 키 + R ) 을 열고 “ control.exe 폴더 ”를 입력 한 다음 Enter 키 를 눌러 폴더 옵션 을 엽니 다 . 그런 다음 보기 탭으로 이동하여 숨김 파일 및 폴더 에서 숨김 파일 , 폴더 및 드라이브 표시를 선택 합니다. 히트 적용 변경 사항을 확인 할 수 있습니다.
참고 : AppData 폴더를 찾을 수없는 경우 기본적으로 숨겨진 폴더가 비활성화되어 있기 때문일 수 있습니다. 이 경우 실행 창 ( Windows 키 + R ) 을 열고 “ control.exe 폴더 ”를 입력 한 다음 Enter 키 를 눌러 폴더 옵션 을 엽니 다 . 그런 다음 보기 탭으로 이동하여 숨김 파일 및 폴더 에서 숨김 파일 , 폴더 및 드라이브 표시를 선택 합니다. 히트 적용 변경 사항을 확인 할 수 있습니다.


 참고 : 이러한 프로세스는 시간이 지남에 따라 자동으로 다시 열리므로 가능한 한 빨리 단계를 수행하십시오.
참고 : 이러한 프로세스는 시간이 지남에 따라 자동으로 다시 열리므로 가능한 한 빨리 단계를 수행하십시오. 참고 : 경우 마우스 오른쪽 버튼으로 클릭> 삭제는 하지 작업을 수행, 수동으로 파일을 드래그 휴지통.
참고 : 경우 마우스 오른쪽 버튼으로 클릭> 삭제는 하지 작업을 수행, 수동으로 파일을 드래그 휴지통. 참고 : 먼저 해당 내용을 제거하지 않는 한 폴더 전체를 삭제할 수 없습니다.
참고 : 먼저 해당 내용을 제거하지 않는 한 폴더 전체를 삭제할 수 없습니다.