웹 사이트 의 ' 마지막 수정 '날짜 를 확인하려는 인터넷 사용자가 많이 있습니다. 이는 사용자가 웹 사이트를 분석 중이거나 개인적인 이유로 웹 사이트가 마지막으로 업데이트 된시기를 알고 싶을 때 유용 할 수 있습니다.

특정 웹 사이트가 업데이트되거나 수정 된시기를 확인할 수있는 여러 가지 방법이 있습니다. 여기서 수정 / 업데이트는 웹 사이트 소유자 또는 개발자가 웹 사이트의 콘텐츠 또는 레이아웃을 변경했음을 의미합니다. 'document.lastModified'명령을 사용하여 수정 된 날짜를 즉시 확인하거나 이메일로 바로 알림을받을 수 있도록 Google에서 알림을 설정하여 작업을 수행 할 수도 있습니다.
웹 사이트가 언제 마지막으로 수정되었는지 어떻게 확인합니까?
다음은 날짜를 즉시 확인하거나 그에 따라 알림을 설정할 수있는 몇 가지 방법입니다.
- JavaScript 명령을 사용하여 날짜를 즉시 확인하십시오.
- 웹 사이트 분석 후 HTTP 헤더 사용
- 웹 사이트의 사이트 맵 을 열고 LastModified 날짜를 확인 하여 XML Sitemap 을 사용 합니다.
- 검색 엔진에 추가 매개 변수를 전달 하여 Google 검색 을 사용 합니다.
- 은 Using 인터넷 아카이브 . 마지막 수정 날짜는 정확하지 않을 수 있지만 대략적인 아이디어를 제공합니다.
- 사용하여 타사 대안 무료 또는 유료에 대한 중 자신의 서비스를 제공합니다.
솔루션으로 이동하기 전에 Chrome 또는 Firefox와 같은 적절한 브라우저가 컴퓨터에 설치되어 있다고 가정합니다. 또한 사이트를 방문하려면 사이트의 정확한 URL이 필요합니다.
방법 1 : document.lastModified 사용
JavaScript에는 웹 사이트의 마지막 업데이트 날짜를 확인하는 데 사용할 수있는 멋진 명령이 있습니다. 이것은 두 가지 방법으로 실행될 수 있습니다. 상단의 주소 표시 줄에서 바로 명령을 실행하거나 웹 사이트에 대해 브라우저 콘솔을 열고 명령을 실행할 수 있습니다. 주소 표시 줄로 시작하는 두 가지 방법을 모두 살펴 보겠습니다.
- 분석하려는 웹 사이트로 이동합니다. 이제 상단에있는 주소 표시 줄을 클릭하고 거기에서 모든 텍스트를 제거합니다.
- 이제 다음 명령을 직접 입력 하십시오 . Chrome이 'javascript'키워드를 제거하기 때문에 명령 복사-붙여 넣기가 작동하지 않는 몇 가지 경우를 발견했습니다.
javascript : alert (document.lastModified)
- 이제 Enter 키를 누릅니다 . 웹 사이트가 마지막으로 수정 된 날짜를 알려주는 JavaScript 알림 상자가 표시됩니다.
명령을 실행하는 또 다른 방법은 웹 사이트가 백그라운드에서 열려있는 동안 웹 브라우저의 콘솔을 사용하는 것입니다. 아래 단계를 따르십시오.
- 웹 사이트를 열고 F12 또는 Ctrl + Shift + J 를 클릭 하여 개발자 도구에 액세스합니다 (문서를 통해 다른 브라우저에 대한 단계를 복제 할 수 있음).
- 이제 콘솔로 이동 한 후 다음 명령을 실행합니다.
javascript : alert (document.lastModified)
- 이전 방법과 마찬가지로 웹 사이트가 마지막으로 수정 된 날짜를 알려주는 작은 창이 나타납니다.

방법 2 : Sitemap.XML 사용
사이트 맵을 통해 웹 사이트 소유자는 웹의 크롤러에게 URL 중 일부를 크롤링 할 수 있음을 알릴 수 있습니다. 또한 사이트 맵에는 웹 마스터가 마지막으로 업데이트 된시기 또는 웹 페이지가 시간에 따라 업데이트되는 양 (빈도)과 같은 다른 정보를 포함 할 수있는 추가 옵션이 있습니다. 이를 활용하고이 방법을 사용하여 마지막 업데이트 날짜를 추출해 보겠습니다.
참고 : 모든 웹 페이지에 사이트 맵을 사용하여 마지막으로 수정 된 날짜가있는 것은 아닙니다. 찾을 수없는 경우 아래 나열된 다른 솔루션으로 이동하십시오.
- 확인하려는 웹 사이트로 이동합니다.
- 이제 주소 표시 줄에 입력 한 웹 주소 앞에 다음 주소를 추가 합니다.
/sitemap_index.xml
예를 들어 다음 코드를 확인하십시오.
이전 : appuals.com 이후 : appuals.com/sitemap_index.xml
- 여기에 웹 사이트에있는 모든 사이트 맵과 마지막 수정 날짜가 나열되는 표가 표시됩니다.

참고 : 정확한 표현은 아니지만 사용자에게 아이디어를 제공합니다.
솔루션 3 : Archive.org 사용
웹 사이트가 마지막으로 수정 된시기를 알 수있는 또 다른 유용한 방법은 인터넷 아카이브를 확인하는 것입니다. 인터넷 아카이브 (Wayback Machine이라고도 함)는 웹 사이트가 언제 마지막으로 업데이트되었는지 또는 현재 자주 업데이트되고 있는지 대략적인 정보를 제공 할 수 있습니다. 이것은 우리가 자바 스크립트를 사용하는 것처럼 웹 사이트가 업데이트 된 '정확한'날짜를 제공하지는 않지만 대략적인 아이디어를 제공 할 수 있습니다.
아카이브의이면에있는 아이디어는 웹을 통해 다양한 웹 사이트와 해당 콘텐츠의 스크린 샷을 캡처하여 시간을 절약한다는 것입니다. 메타 데이터를 쉽게 확인하거나 사이트의 보관 된 사본을 확인할 수 있습니다.
- 아카이브의 공식 웹 사이트로 이동 하여 https 와 함께 상단에있는 주소 표시 줄에 웹 사이트 주소를 입력합니다 .
- 이제 메타 데이터는 마지막 업데이트 날짜에 대한 아이디어를 얻거나 보관 된 웹 사이트 옵션을 선택할 수있는 곳에서 나옵니다 .

방법 4 : Google 알리미 생성
소유자 나 개발자가 웹 사이트를 업데이트 할 때 즉시 알림을 받고 싶다면 Google 알리미를 선택할 수 있습니다. Google 알리미는 사용자가 콘텐츠 변경 사항을 확인할 수있는 서비스입니다. 일반적으로 Google 크롤러가 웹 사이트를 크롤링하고 추가 된 콘텐츠를 볼 때 발생합니다. 그런 다음 Google 알리미에 등록 된 사용자의 이메일 주소로 이메일을 보내 사용자에게 알립니다. 이 점에 유의 수행 하지 당신에게 마지막으로 수정 한 날짜를 제공하지만 제공 할 것입니다 미래 다 수정이있을 경우 경고를.
- 공식 Google 알리미로 이동 계정에 로그인하라는 메시지가 표시 될 수 있으므로 로그인해야합니다.
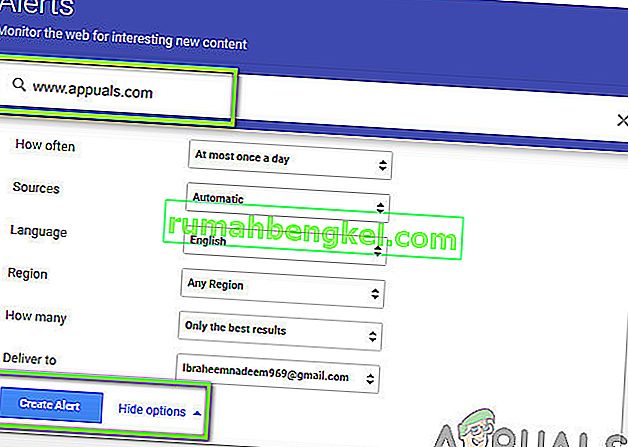
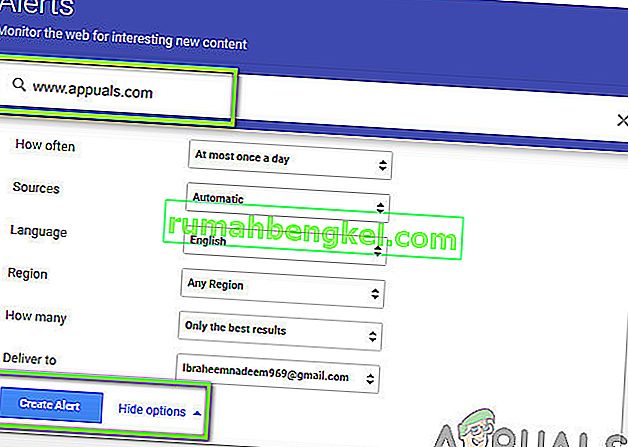
- 이제 웹 사이트에 대한 알림을 만들어야합니다. 상단의 주소 표시 줄에 웹 사이트 주소를 입력하고 알림 생성을 클릭합니다 .

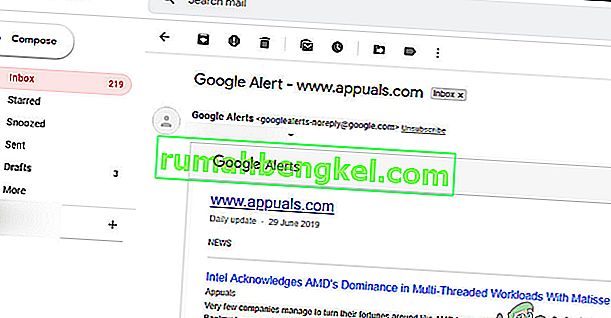
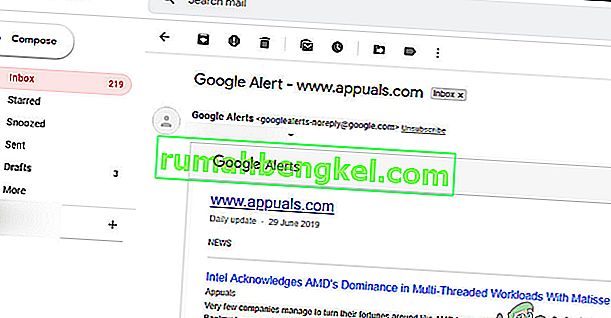
- 옵션 표시를 클릭 하여 기본 설정을 변경할 수도 있습니다. 알림을 생성하면 웹 사이트 업데이트에 대한 아래 이메일과 같은 이메일을 받게됩니다. Google 알리미에서 알림을 제거하여 나중에 언제든지 알림을 제거 할 수 있습니다.